自定义 view - 自定义属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义 view - 自定义属性相关的知识,希望对你有一定的参考价值。
参考技术A 自定义 view 里面自定义属性是常常会用到的,大家必须做到熟练使用,但是奈何谁都有忘的时候,临时找别人的看着不爽,还是决定自己写一篇出来attr 是 values 目录下的资源文件,新建项目是没有 attr 文件的,我们自己新建一个出来放到 values 里面就行,注意名字别写错
attr 中的自定义属性样式
android 项目只有一个 attr.xml 文件,所有的自定义属性都写在一起,为了方便 attr 中的自定义属性以所在 view 分组存放。其中 MyView 就是这个 view 的名字,以 <declare-styleable> 为标签,里面自然就是一个个自定义属性啦
细心的朋友可以发现,自定义 view 可以指定不同的数据类型,Android 中自定义属性支持的数据类型还是挺多的,详细见下表:
我这markdown 写表格bug ,所以直接用被人的图,我再补充一下:
按照下面这样写就性,enum 就能看出来这是枚举
window 会解析整个视图树并对象化,然后把每个 view 在 xml 中的属性发包成一个结合传递给相关的 view ,这个属性集合就是 TypedArray 了,我们在 view 的构造函数中可以获取 TypedArray
有一点要注意,自定义属性的 id 是系统自动生成的,id = 自定义属性组名 + "_" + 自定义属性名,例如:
MyView 是自定义属性组名,name 是自定义属性名
获取自定义参数
我更喜欢称attr 的引用空间为资源引用地址,这块其实很简单,基本用不着我们自己写,1.0.1 版本的 AS 工具直接就帮你写好了,但是具体的我们还是要知道的,这里可能能会出问题,明白原理我们才能处理问题
理论上 attr 的命名空间是 " http://schemas.android.com/apk/res/ " + 应用包名,比如例子中应该写成这样:
系统自带的属性后面直接跟 android
但是呢还是推荐使用 AS 工具推荐的方法,只写一个命名空间,可以包含所有的自定义属性
不推荐因为多个 view 写多个 命名空间,可能会引发混乱或是替代
有的朋友说我在 xml 里面怎么不能自动提示自定义 view 呢,其实着就像我们使用 R 文件的引用一样,我们得先 rebuild / 重启, 告知系统才行,要不系统怎么知道有什么呢
日过我们能像使用系统属性那样,使用自定义属性,那么将会是十分友好的,感官上非常 Nice,就像下面这样
上面我们可以让自定义 view 的自定义属性使用系统默认的属性,但是一旦view 设置了通用的 style 样式,那我们处理呢,也好办
获取在带样式的构造函数中获取参数
自定义View系列一 自定义View的构造函数,自定义属性
转载请标明出处:
http://blog.csdn.net/zq2114522/article/details/51147893;
本文出自:【梁大盛的博客】
自定义View系列一 自定义View的构造函数,自定义属性
引:自定义View对于Android开发者是一道坎.虽然说是坎但是也得走过去的!此系列文章作为学习自定义View的一系列学习笔记.
在进入学习自定义View的殿堂,第一件需要弄清楚的事情是该怎么定义自定义View的构造函数.因为这里就是自定义View的入口.
哪里调用自定义View的构造函数?
会调用自定义View的构造函数莫非就只有两个地方.
第一个是通过在代码创建一个自定义的View.
如:
View view = new MyView(this);第二个就是通过在布局文件使用自定义View,当然这种情况系统会自动调用我们的构造函数.
如:
<?xml version="1.0" encoding="utf-8"?>
<com.example.dsliang.viewdemo.MyView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"/>这两种情况的区别:
在代码里面创建MyView对象此时是调用只有个参数的构造函数,在布局文件里面使用MyView这情况系统默认是调用两个参数的构造函数.然而区别就是这样了.为什么通过布局文件使用MyView的时候就会使用两个参数的构造函数呢?我们理所当然的知道在布局文件里面使用一个View的时候会添加各种属性.像layout_width,layout_height等等.然而在创建View的时候就需要获取这些属性吧?事实上就是通过参数传递进去的.所以当在布局文件里面使用View,为啥调用两个参数构造函数就是这原因了!
接下来就看看构造函数的面貌.
该定义什么构造函数?
构造函数本应该不复杂,但是要完全弄清楚就真的就变得有点复杂了.从简单原则出发,我们目标是能把事情说清楚把概念讲明白即可.
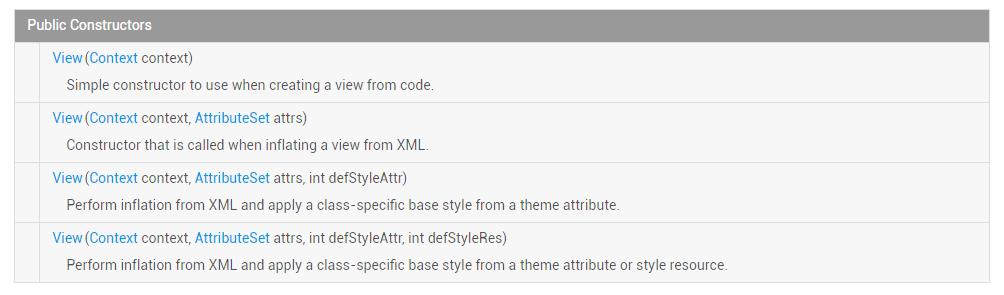
一开始View的构造函数就只有三个发展到现在在Api 21引入了4个参数的构造函数(事实上我也没弄懂那是什么玩意).

(前面三个构造函数在Api 1引入,最后一个构造函数(4个参数的)在Api 21才引入)
着重说前面两个构造函数.(方面后面阐述,只有一个参数的构造函数叫C1,两个参数的叫C2如此类推)
前面讨论通过在代码里面创建MyView就是调用C1构造函数.布局使用MyView就是调用C2构造函数.
理解起来也是很简单的.看看最简单的自定义MyView代码吧.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<com.example.dsliang.viewdemo.MyView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FFFFFF00"/>MyView.java
package com.example.dsliang.viewdemo;
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
/**
* Created by dsliang on 2016/4/8.
*/
public class MyView extends View
static final String TAG = MyView.class.getSimpleName();
public MyView(Context context)
super(context);
Log.d(TAG, "ViewDemo(1)");
public MyView(Context context, AttributeSet attrs)
super(context, attrs);
Log.d(TAG, "ViewDemo(2)");
MainActivity.java
import android.support.v7.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity
private static final String TAG = MainActivity.class.getSimpleName();
@Override
protected void onCreate(Bundle savedInstanceState)
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
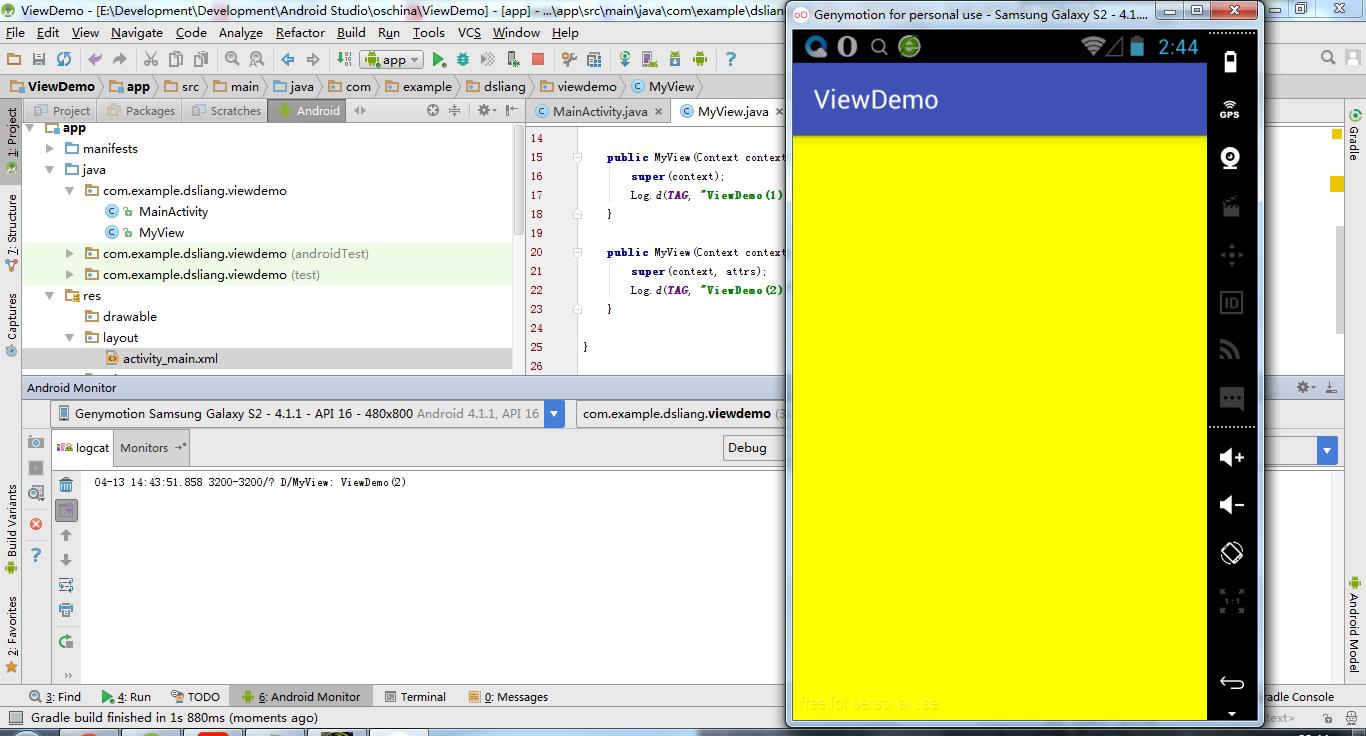
效果图:

(Logcat可以看到是调用了C2)
就简单几句代码已经实现了自定义View了!是不是觉得自定义View也不就那样了?接下来是本章的最后一个内容,怎么自定义属性.
怎么自定义属性
我们自定义View在很多时候都需要自定义一些属于此View的一些属性.用一个简单笼统的理解.怎么把布局文件里面使用的属性传递到代码里面.这就是自定义属性所使用的场景.
在这里提出一个场景:在布局文件使用我们的自定义View.并且通过debug_text属性传递一句话,在自定义View里面获取debug_text并且通过Logcat输出相应的文本.
定义属性
在布局文件里面不是想使用debug_text就能使用,必须先定义以后才能使用.
定义属性步骤:
1.在values包下新建attrs.xml文件
2.定义相应的属性
如:
attrs.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="MyView">
<attr name="debug_text" format="string" />
</declare-styleable>
</resources>接下来我们就可以在自定义View里面使用我们已经定义的属性.
使用属性
已经定义属性以后使用属性是很简单的事情.
1.添加xml命名空间
2.通过相应的命名空间使用属性
<?xml version="1.0" encoding="utf-8"?>
<com.example.dsliang.viewdemo.MyView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto/com.example.dsliang.viewdemo"
<!--app 是可以随意命名的-->
<!--http://schemas.android.com/apk/res-auto/com.example.dsliang.viewdemo 格式是固定的-->
<!--http://schemas.android.com/apk/res-auto/ 加包名-->
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#FFFFFF00"
<!-- 引用自定义属性 -->
app:debug_text="hello,,MyView"
/>获取属性
到最后一步了.这里是介绍怎么在MyView代码里面获取在布局文件定义的属性.不知道你激动不激动,反正我现在是很激动!
首先必须知道我们必须在C2里面获取布局文件传递进来的属性.
这里就通过贴出代码并且在代码里面添加注解的方式解说.
MyView.java部分代码
public MyView(Context context, AttributeSet attrs)
super(context, attrs);
Log.d(TAG, "ViewDemo(2)");
//通过attrs,R.styleable.MyView获取一个TypedArray实实例
//TypedArray实例里面已经存放好我们需要或许的属性了
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.MyView);
//使用R.styleable.MyView_debug_text索引我们需要的属性
String debugText = a.getString(R.styleable.MyView_debug_text);
//释放TypedArray实例,使用完必须释放
a.recycle();
Log.d(TAG, "debug_text: " + debugText);
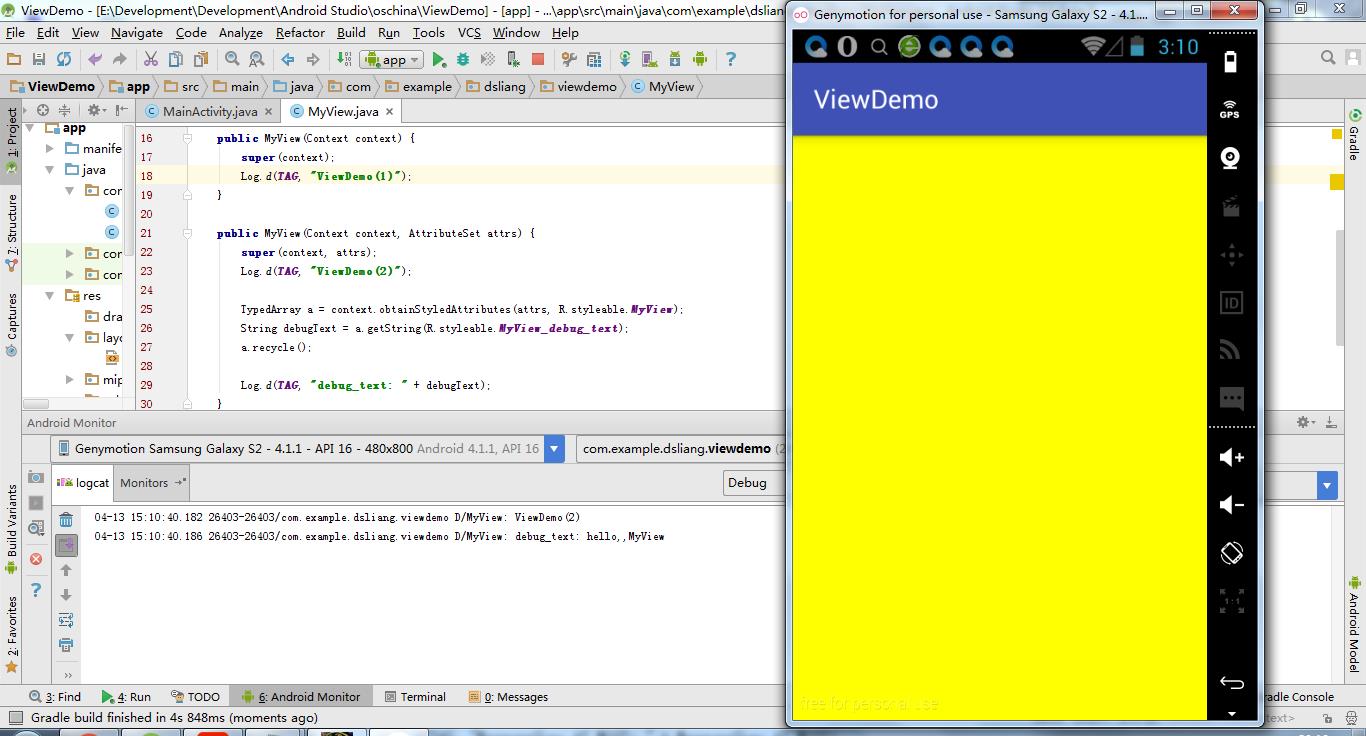
效果图:

总结:
到此自定义View的构造函数和自定义属性基本用法都介绍了一遍.当然是本着点到即止的宗旨出发.然后发现一个细节吗?我么MyView的witdh和height属性均为wrap_content,但是Demo确实填充整个父布局了.当然这一个问题就是下一篇要详尽介绍的onMeasure方法了.
注意:例子都是很简单的例子,只是希望能把问题说清楚.
参考
attr属性 http://blog.csdn.net/dalancon/article/details/9701855
View http://android.xsoftlab.net/reference/android/view/View.html
以上是关于自定义 view - 自定义属性的主要内容,如果未能解决你的问题,请参考以下文章