开发者工具
Posted q240756200
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开发者工具相关的知识,希望对你有一定的参考价值。
在使用开发者工具的时。
很多时候。我们只知道点这个,点那个。却不知道开发者工具内提供的功能和按键是什么意思。
今天。我们就来聊一聊
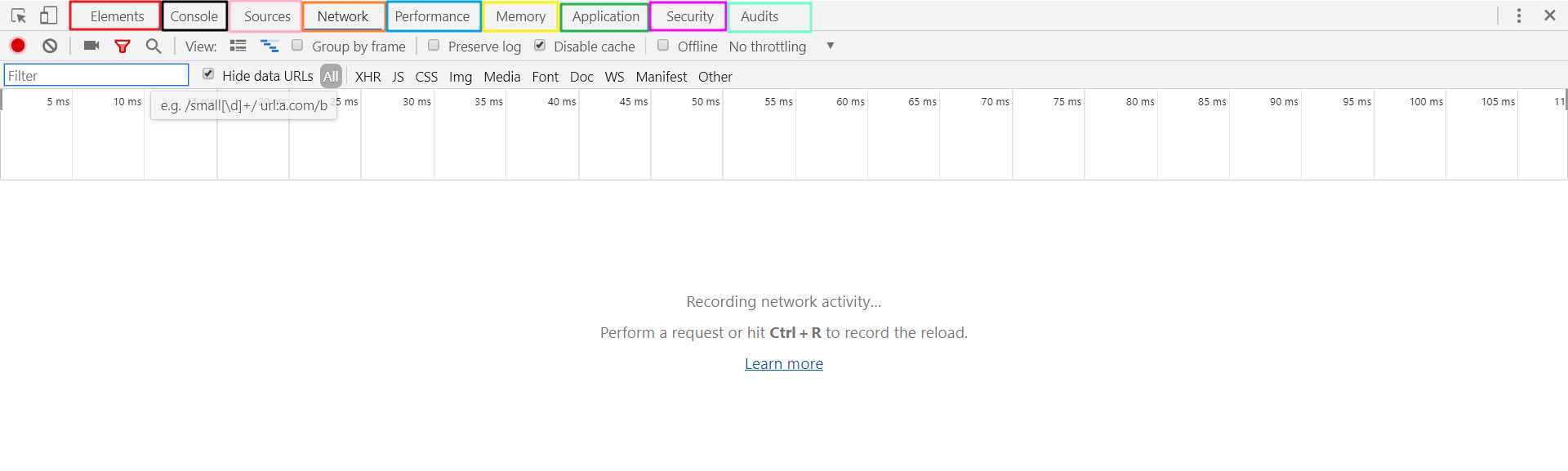
开发者工具面板
开发者工具包括以下面板

红色区域 -- Elements :查找网页源代码html中的任一元素,手动修改任一元素的属性和样式且能实时在浏览器里面得到反馈。
黑色区域 -- Console :记录开发者开发过程中的日志信息,且可以作为与JS进行交互的命令行。
粉色区域 -- Sources :断点调试JS。说白了。就是这里面存放了静态文件,可以直接修改进行调试
橘色区域 -- Network :从发起网页页面请求Request后分析HTTP请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间等),可以根据这个进行网络性能优化。
蓝色区域 -- Performance :面板可以记录和分析页面在运行时的所有活动
黄色区域 -- Memory :查看JS内存使用情况
绿色区域 -- Application :记录网站加载的所有资源信息,包括存储数据(Local Storage、Session Storage、IndexedDB、Web SQL、Cookies)、缓存数据、字体、图片、脚本、样式表等。
紫色区域 -- Security :判断当前网页是否安全。
荧光绿区域 -- Audits :对当前网页进行网络利用情况、网页性能方面的诊断,并给出一些优化建议。比如列出所有没有用到的CSS文件等。
Network 面板
最常用的是 Network 面板
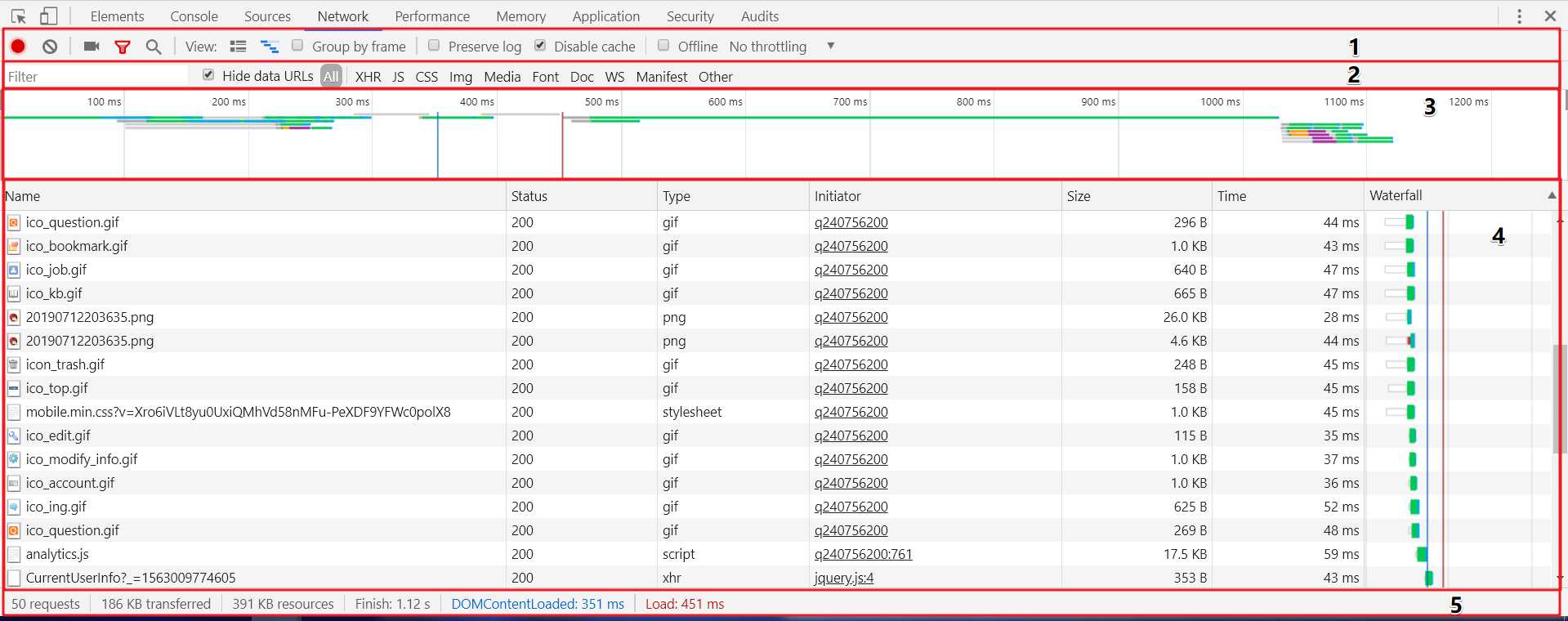
Network面板可以记录页面上的网络请求的详情信息,从发起网页页面请求Request后分析HTTP请求后得到的各个请求资源信息(包括状态、资源类型、大小、所用时间、Request和Response等),可以根据这个进行网络性能优化。该面板主要包括5大块窗格:

1 . Controls 控制Network的外观和功能。
2 . Filters 控制Requests Table具体显示哪些内容。
3 . Overview 显示获取到资源的时间轴信息。
4 . Requests Table 按资源获取的前后顺序显示所有获取到的资源信息,点击资源名可以查看该资源的详细信息。
5 . Summary 显示总的请求数、数据传输量、加载时间信息。
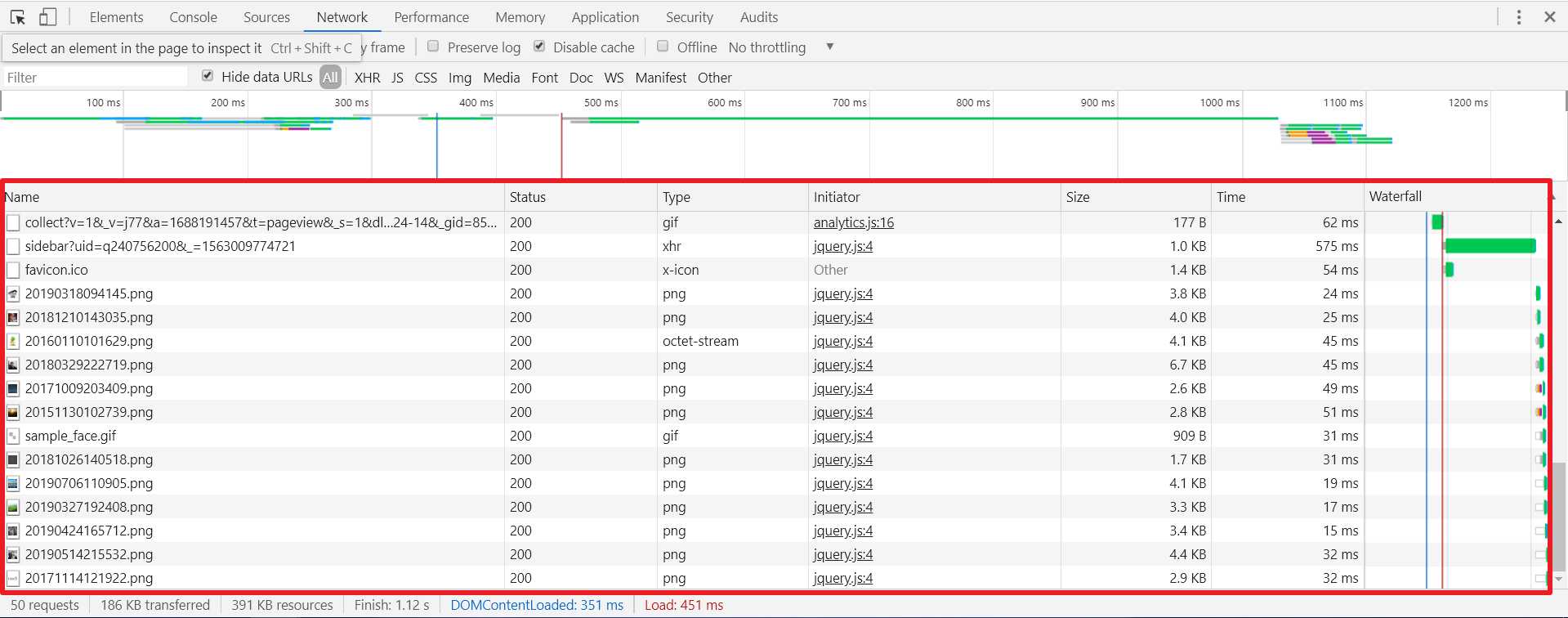
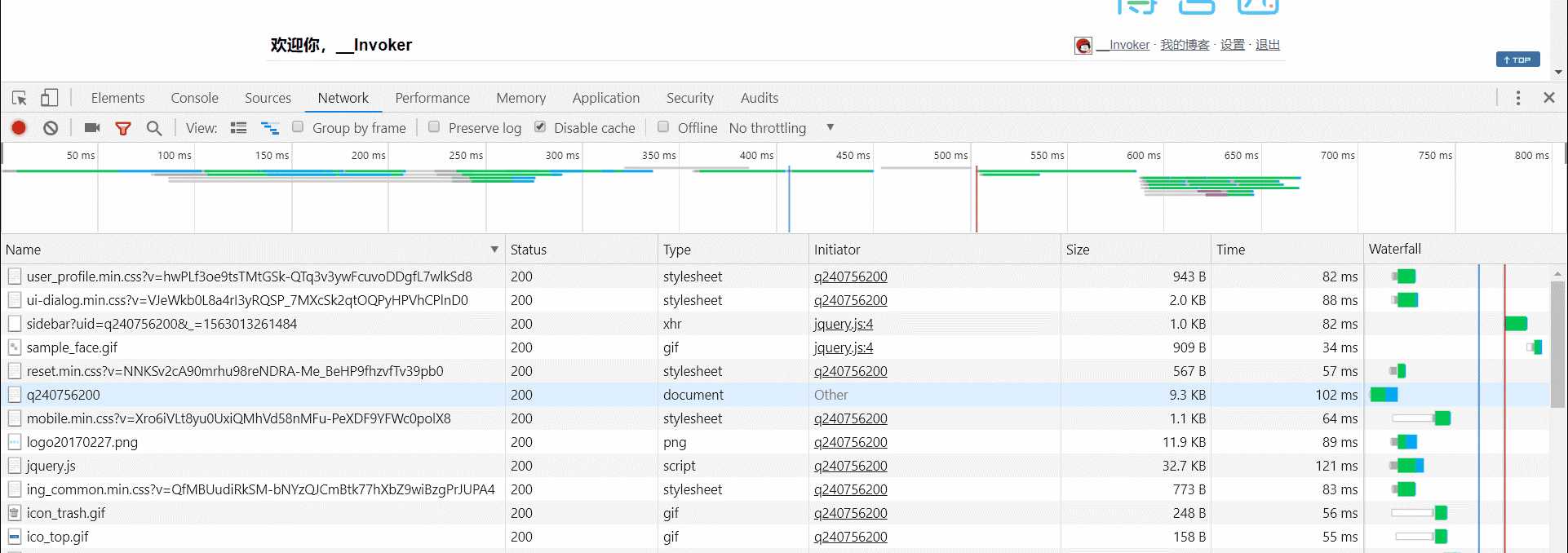
请求资源面板

1 . Name 资源名称,点击名称可以查看资源的详情情况,包括Headers、Preview、Response、Cookies、Timing。
2 . Status HTTP状态码。
3 . Type 请求的资源MIME类型。
4 . Initiator 标记请求是由哪个对象或进程发起的(请求源)。
5 . Size 从服务器下载的文件和请求的资源大小。如果是从缓存中取得的资源则该列会显示(from cache)
6 . Time 请求或下载的时间,从发起Request到获取到Response所用的总时间。
7 . Watefall显示所有网络请求的可视化瀑布流(时间状态轴),点击时间轴,可以查看该请求的详细信息,点击列头则可以根据指定的字段可以排序。
捕获屏幕
Controls窗格包括的功能有网络日志录制、日志清理、捕获屏幕、过滤器,视图切换、保留日志开关、Cache开关、网络连接开关、网速阀值。
以捕获屏幕为例,点击摄像机按钮(捕获屏幕),重新加载页面即可捕获屏幕。
双击其中的截屏可以放大显示,在放大的图下方可以点击跳转到上一帧或者下一帧。单击则可以查看该帧被捕获时的网络请求信息,并且在Overview上会有一条黄色竖线以标记该帧被捕获的具体时间点。
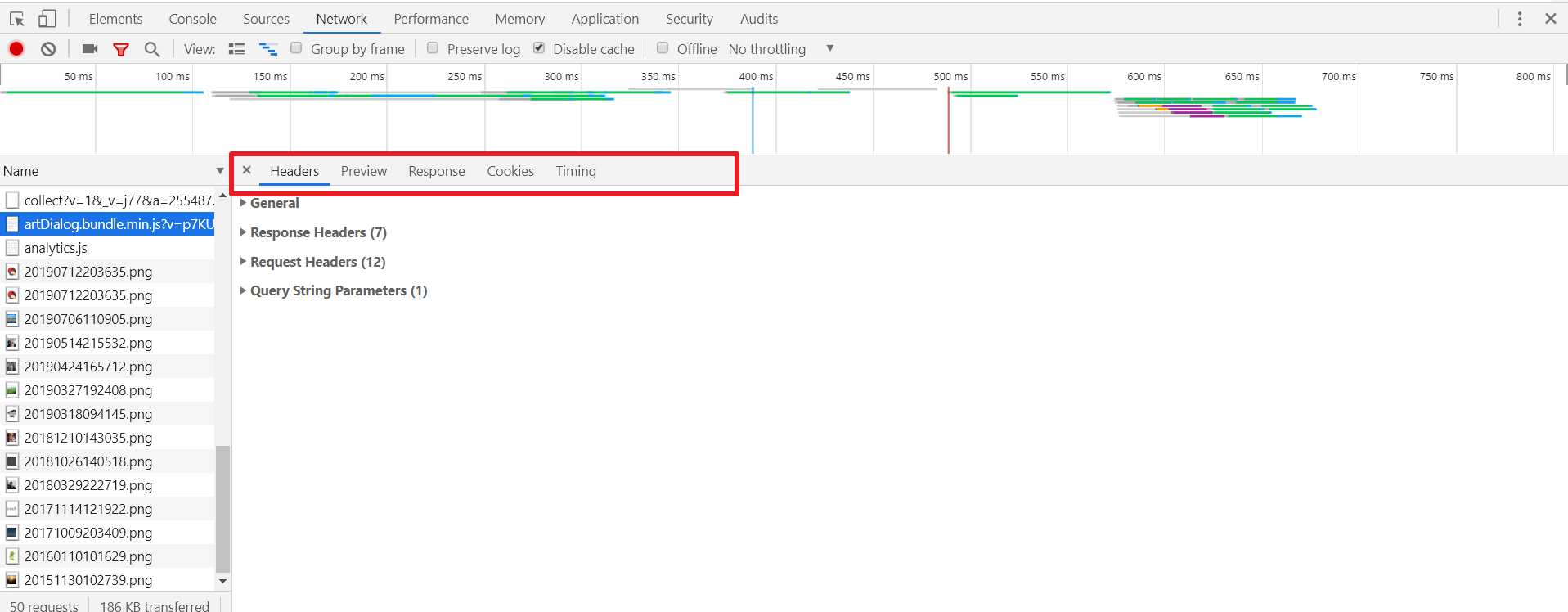
查看具体资源的详情

通过点击某个资源的Name可以查看该资源的详细信息,根据选择的资源类型显示的信息也不太一样,可能包括如下Tab信息:
1 . Headers 该资源的HTTP头信息。
2 . Preview 根据你所选择的资源类型(JSON、图片、文本)显示相应的预览。
3 . Response 显示HTTP的Response信息。
4 . Cookies 显示资源HTTP的Request和Response过程中的Cookies信息。
5 . Timing 显示资源在整个请求生命周期过程中各部分花费的时间。
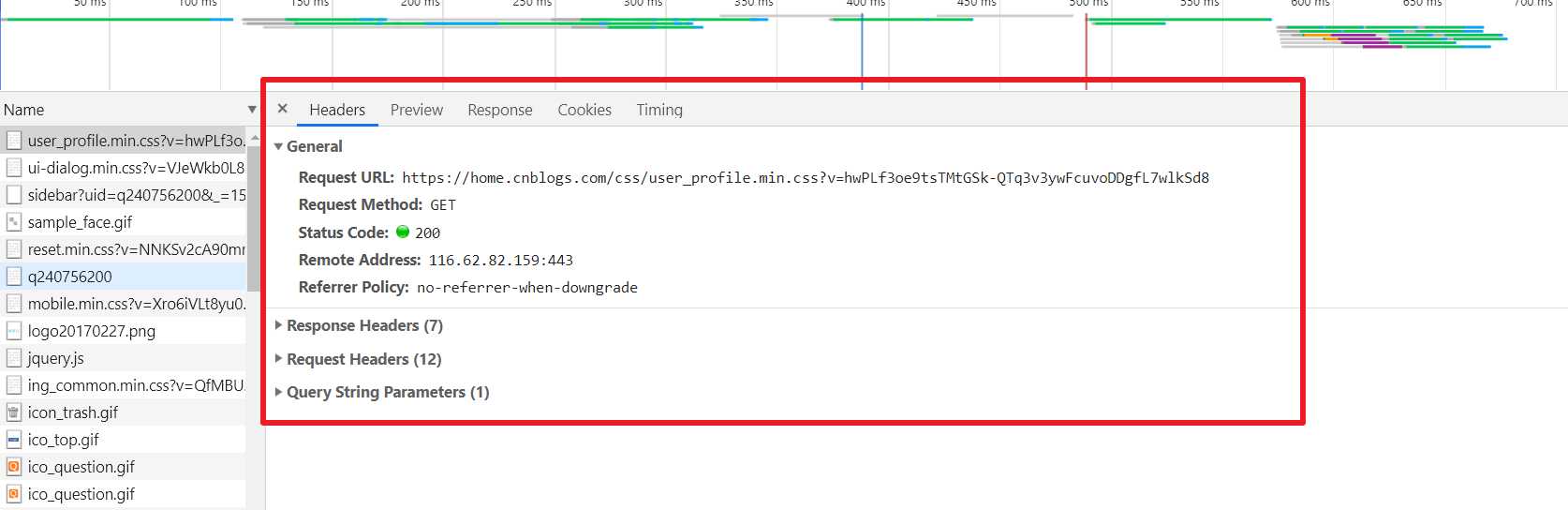
查看资源HTTP头信息

在Headers标签里面可以看到HTTP Request、URL、HTTP Method、Status Code、Remote Address 等基本信息和详细的Response Headers、RequestHeaders以及Query String Parameters或者FormData等信息。
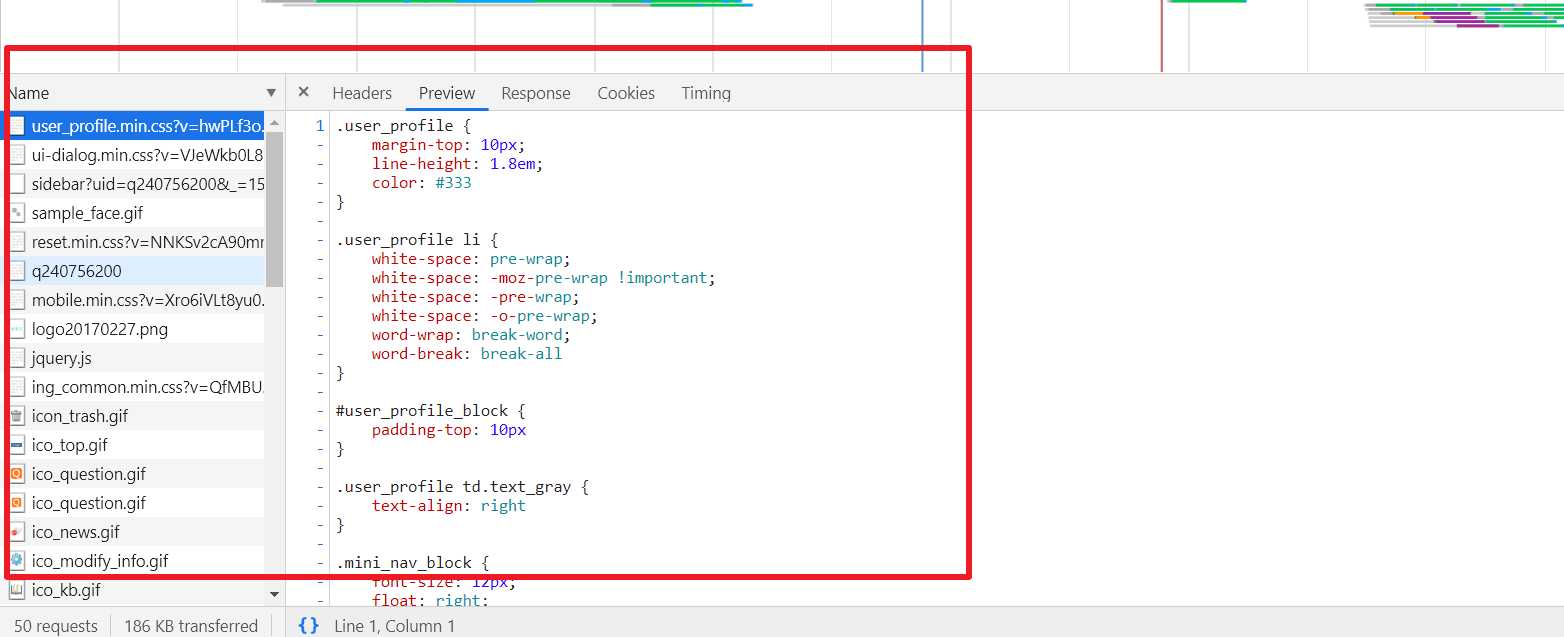
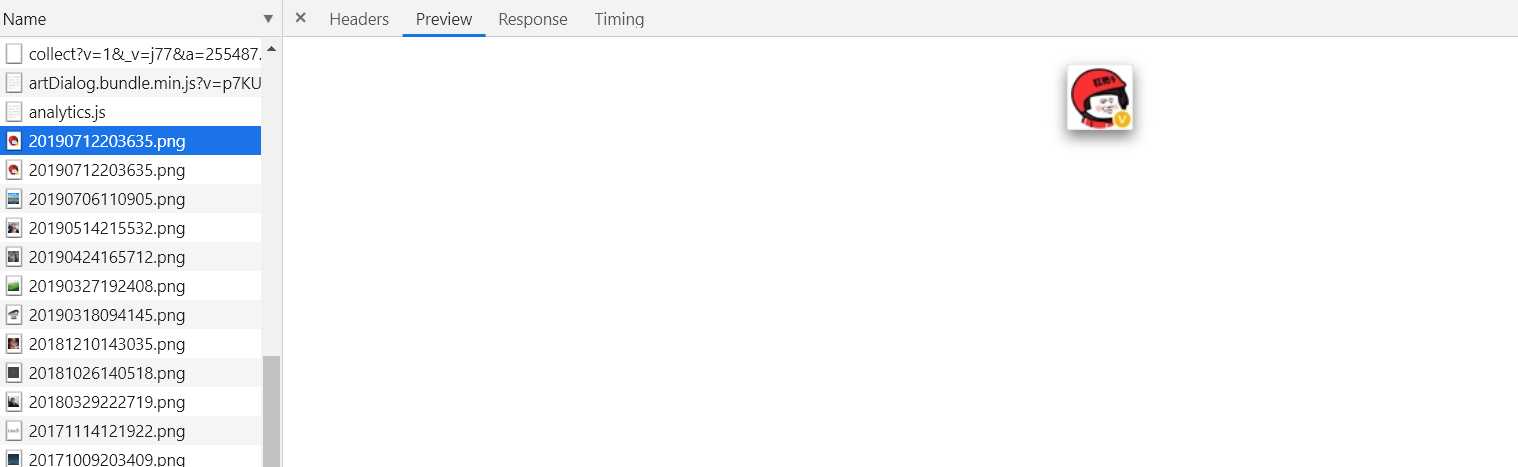
查看资源预览信息


在Preview标签里面可根据选择的资源类型(JSON、图片、文本、JS、CSS)显示相应的预览信息。
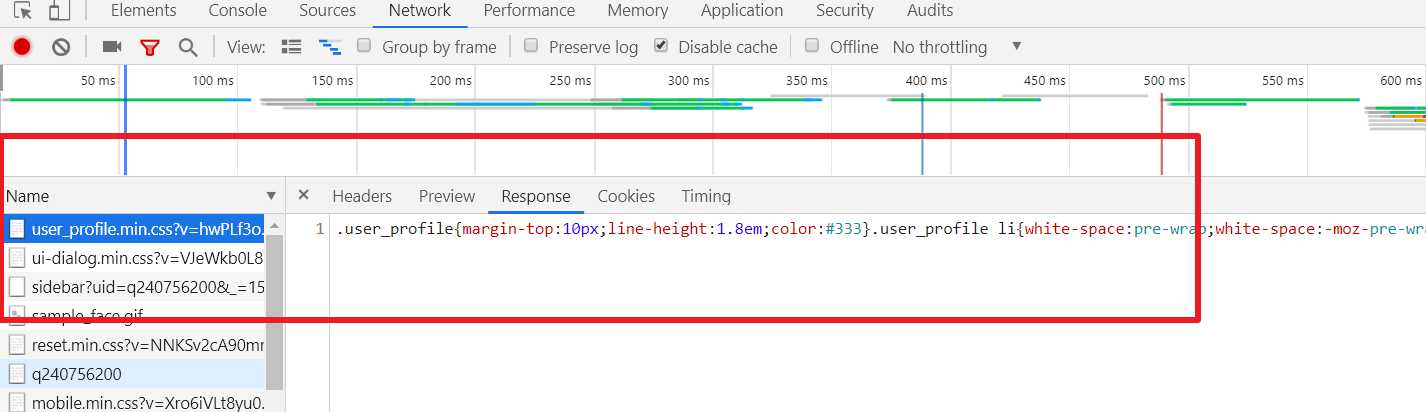
查看资源HTTP的Response信息

在Response标签里面可根据选择的资源类型(JSON、图片、文本、JS、CSS)显示相应资源的Response响应内容
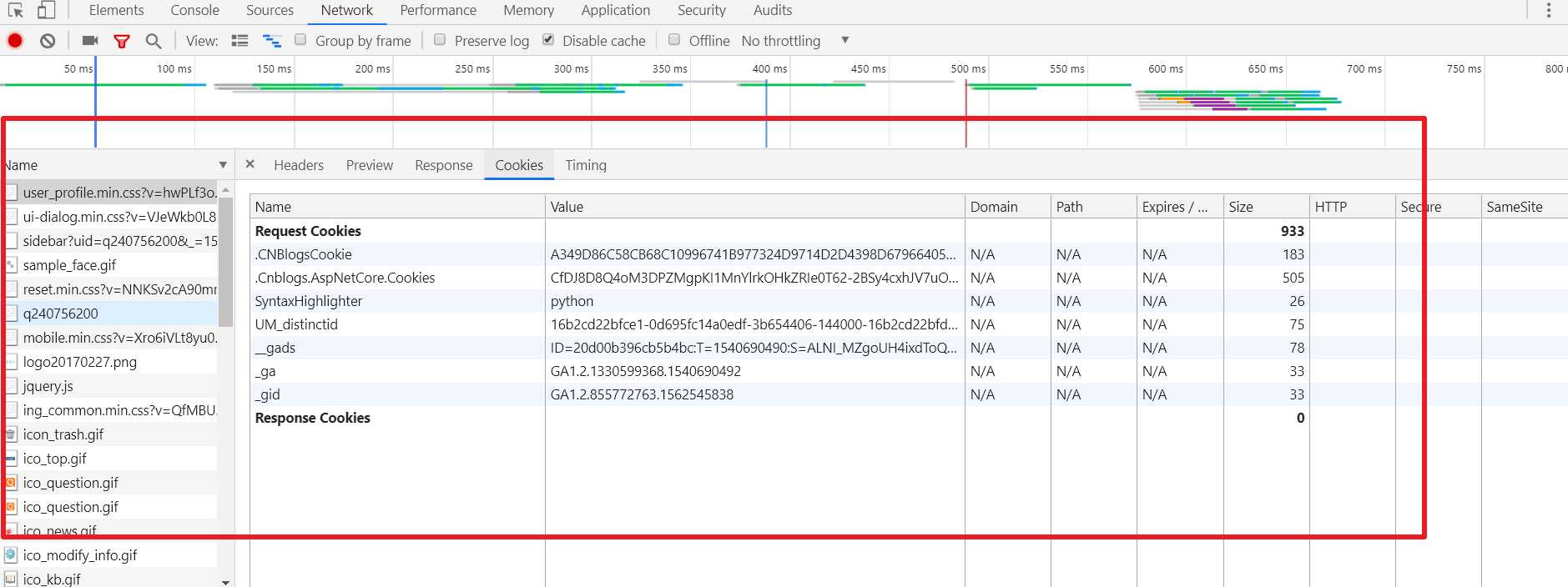
查看资源Cookies信息

如果选择的资源在Request和Response过程中存在Cookies信息,则Cookies标签会自动显示出来,在里面可以查看所有的Cookies信息。
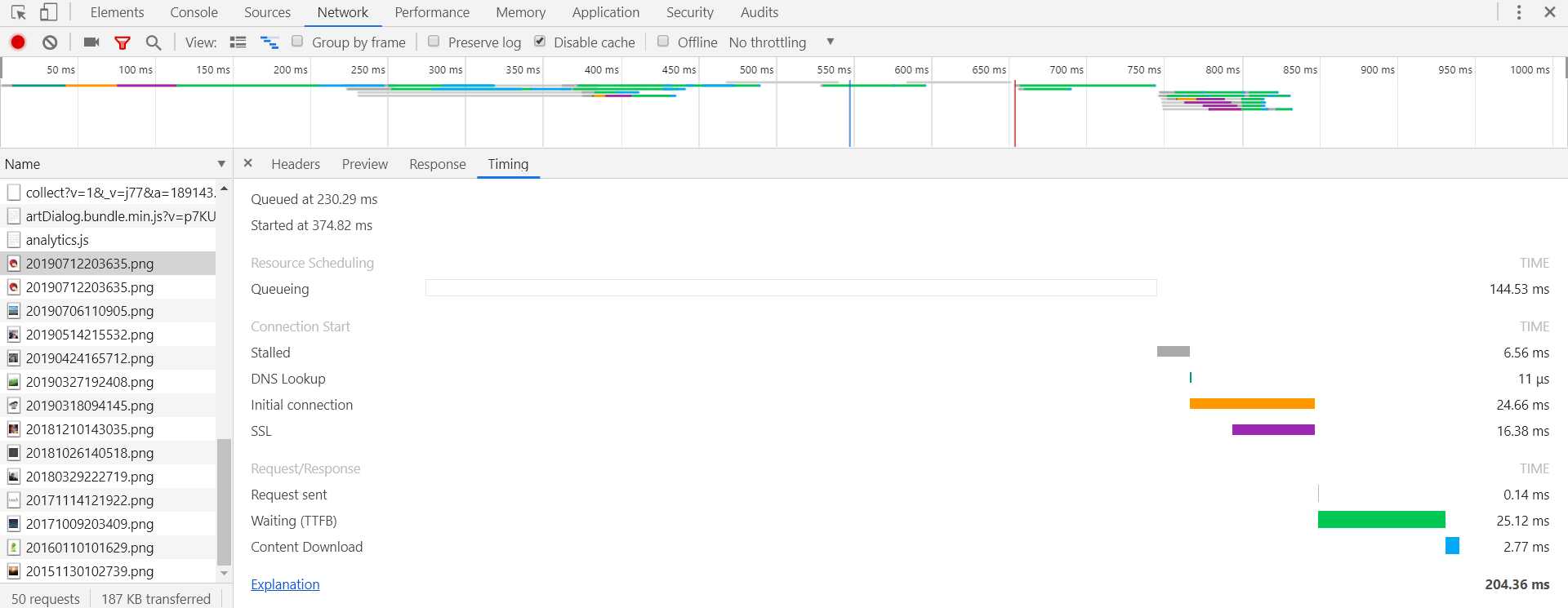
分析资源在请求的生命周期内各部分时间花费信息

在Timing标签中可以显示资源在整个请求生命周期过程中各部分时间花费信息
1 . Queuing :排队的时间花费。可能由于该请求被渲染引擎认为是优先级比较低的资源(图片)、服务器不可用、超过浏览器的并发请求的最大连接数(Chrome的最大并发连接数为6).
2 . Stalled :从HTTP连接建立到请求能够被发出送出去(真正传输数据)之间的时间花费。包含用于处理代理的时间,如果有已经建立好的连接,这个时间还包括等待已建立连接被复用的时间。
3 . Proxy Negotiation :与代理服务器连接的时间花费。
4 . DNS Lookup :执行DNS查询的时间。网页上每一个新的域名都要经过一个DNS查询。第二次访问浏览器有缓存的话,则这个时间为0。
5 . Initial Connection / Connecting :建立连接的时间花费,包含了TCP握手及重试时间。
6 . SSL :完成SSL握手的时间花费。
7 . Request sent :发起请求的时间。
8 . Waiting (Time to first byte(TTFB)) :是最初的网络请求被发起到从服务器接收到第一个字节这段时间,它包含了TCP连接时间,发送HTTP请求时间和获得响应消息第一个字节的时间。TTFB这个部分的时间花费如果超过200ms,则应该考虑对网络进行性能优化了。
9 . Content Download: 获取Response响应数据的时间花费。
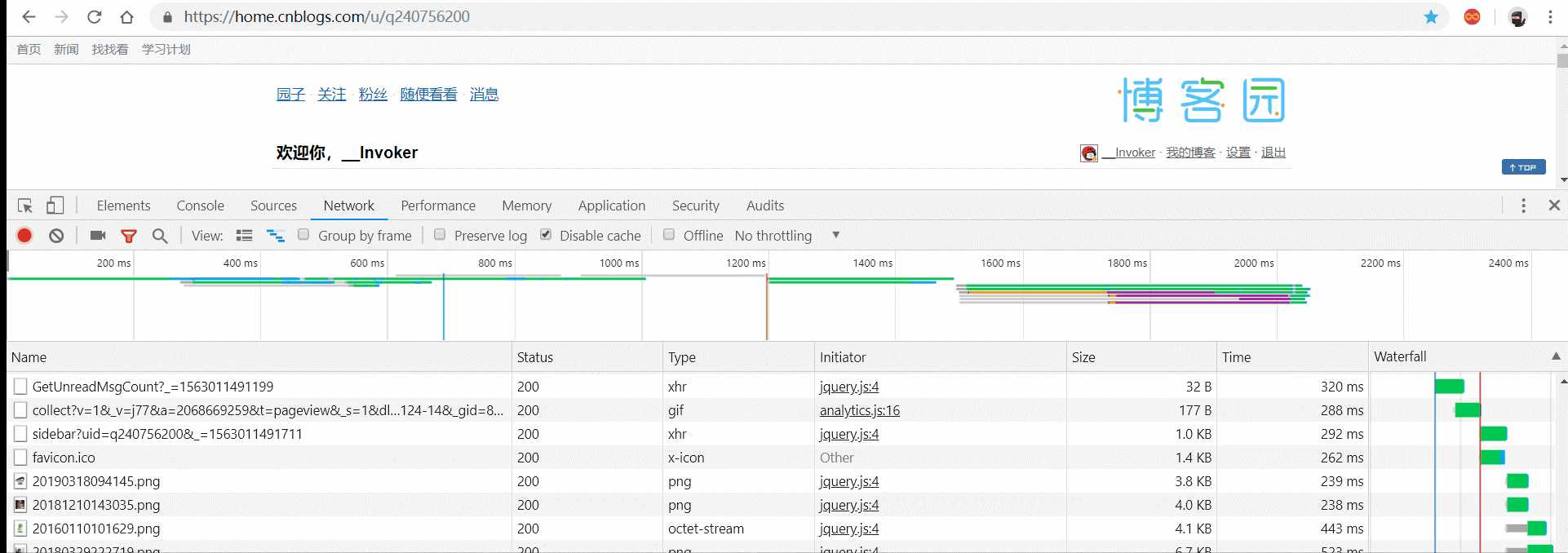
查看资源的发起者和依赖项
通过按住Shfit并且把光标移到资源名称上,可以查看该资源是由哪个对象或进程发起的(请求源)和对该资源的请求过程中引发了哪些资源(依赖资源)。
在该资源的上方第一个标记为绿色的资源就是该资源的发起者(请求源),有可能会有第二个标记为绿色的资源是该资源的发起者的发起者,以此类推。
与该资源对应显示为红色的资源为依赖资源

以上是关于开发者工具的主要内容,如果未能解决你的问题,请参考以下文章
CSS开发者调试工具 ( 打开工具 | 设置工具显示位置 | 选择元素 | 查看手机版样式 | 开发者调试工具缩放 | 修改数值大小调试 | 查看 CSS 样式代码位置 )