HBuilderX运行到微信开发者工具
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HBuilderX运行到微信开发者工具相关的知识,希望对你有一定的参考价值。
参考技术A 1.设置微信开发者工具,安全-服务端口,打开2.HBuilderX打开的项目文件里,找到manifest.json,微信小程序配置中的APPID置空,或设置正确的APPID(需有权限的微信账号登录微信开发者工具)
3.HBuildX菜单运行-运行到小程序模拟器-运行微信开发者工具,初次使用需设置微信开发者工具安装目录
运行项目到 微信开发者工具和浏览器
一、运行项目到 微信开发者工具
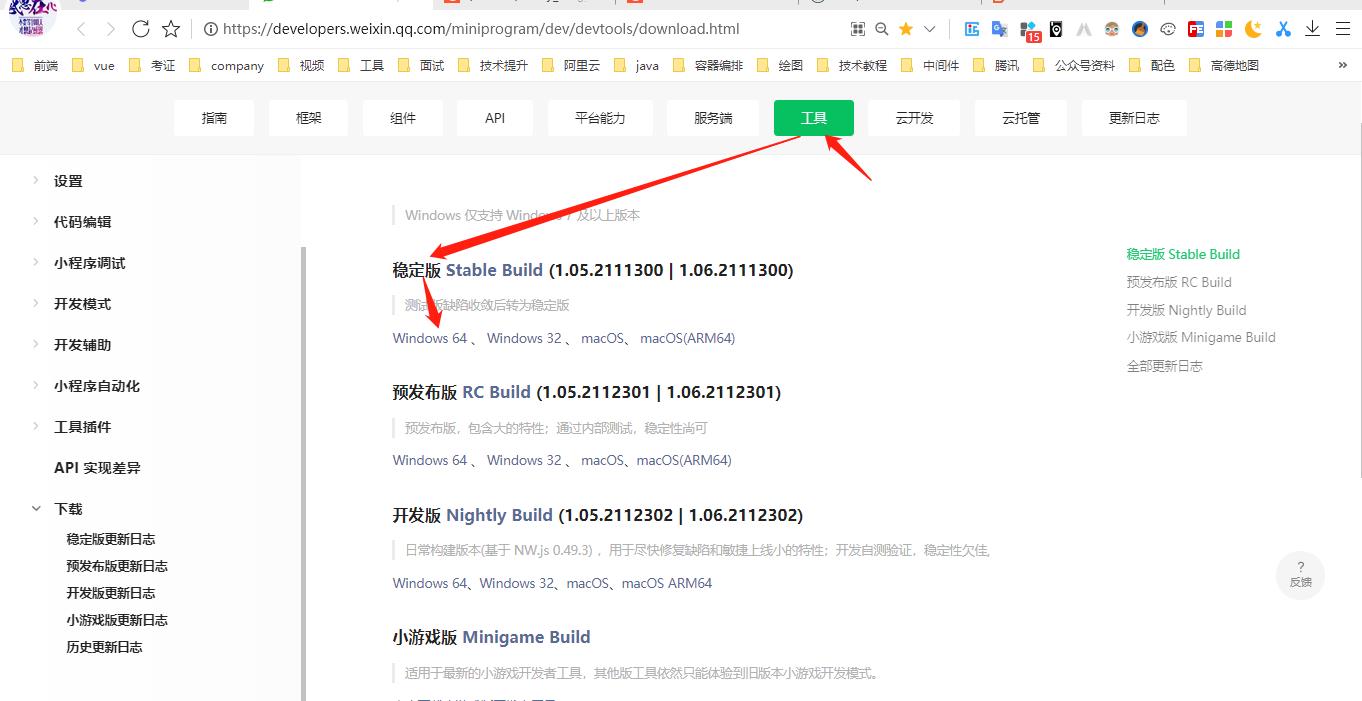
1. 下载安装
下载地址

安装,一路下一步即可
2. HBuilder X配置
uniapp 支持10个平台,我们已 微信小程序 和 h5 平台为例子,进行演示。
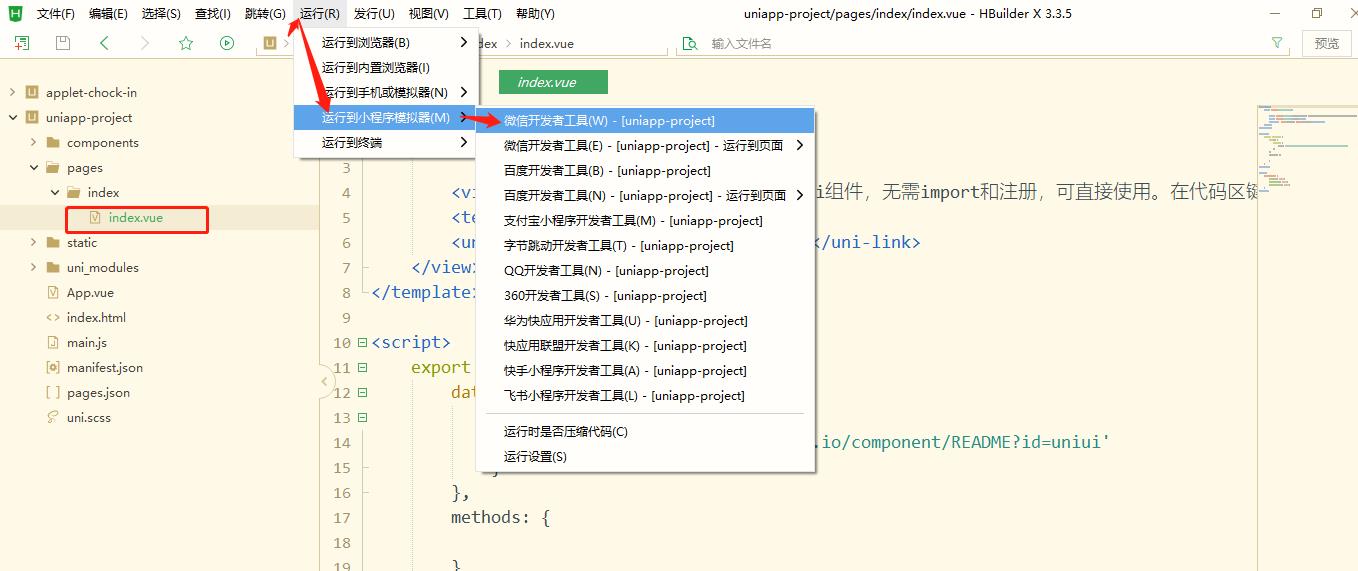
运行到 微信小程序
配置【微信开发工具】路径

3. 设置【微信开发工具路径】

4. 运行
切记: 一定要在 HBuilder X 中双击打开你项目中的某一个文件(比如:index.vue)

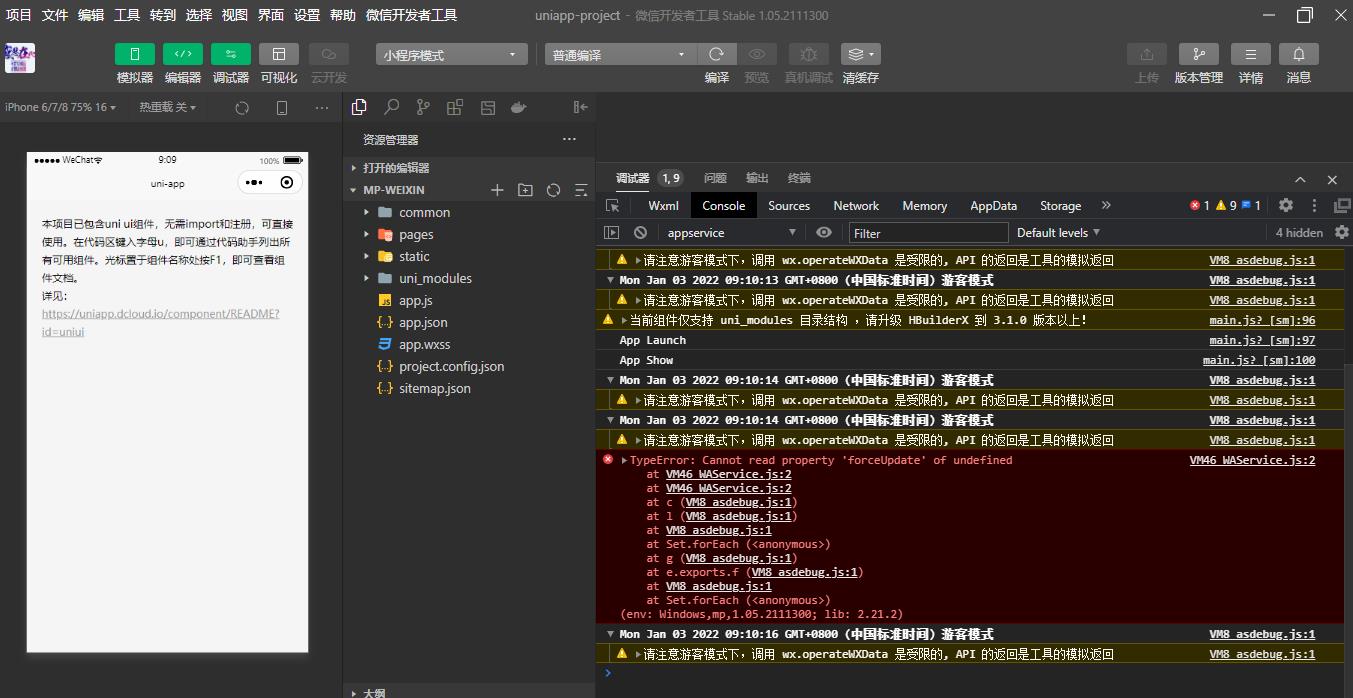
底部会提示编译

编译成功,微信小程序自动启动

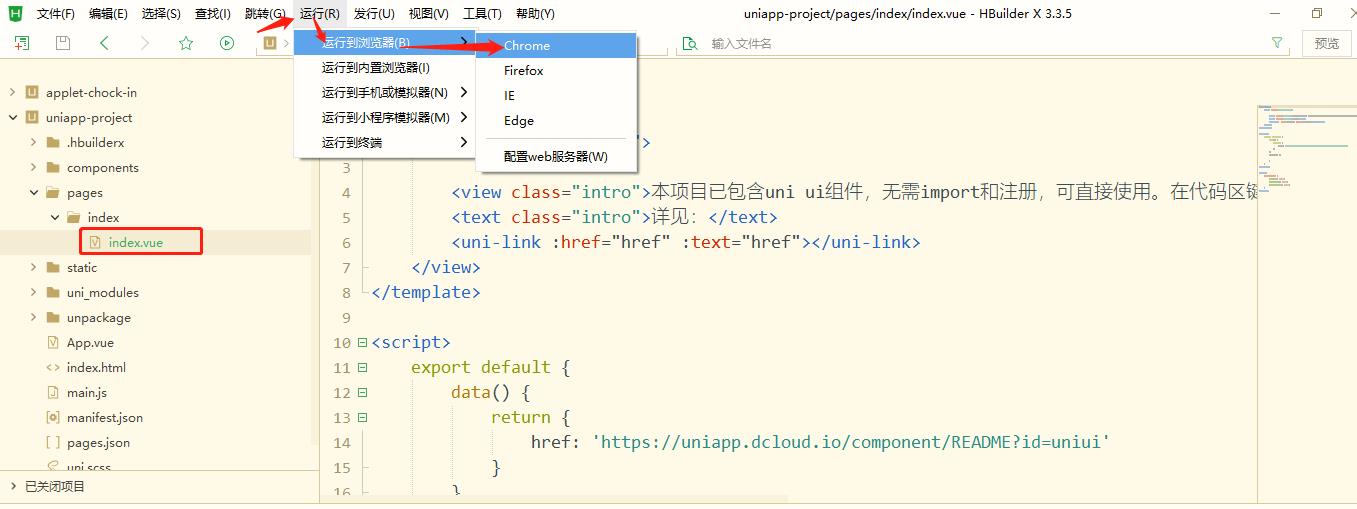
5. 运行到浏览器
- 切记: 一定要在
HBuilder X中双击打开你项目中的某一个文件(比如:index.vue)


编译完成,浏览器自动打开,运行成功

以上是关于HBuilderX运行到微信开发者工具的主要内容,如果未能解决你的问题,请参考以下文章
HBuilderX配置微信开发者工具后,微信开发者工具显示Fail to open IDE