uniapp运行小程序教程
Posted 修复bug
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp运行小程序教程相关的知识,希望对你有一定的参考价值。
1.首先安装HBuilderX(HBuilderX-高效极客技巧)
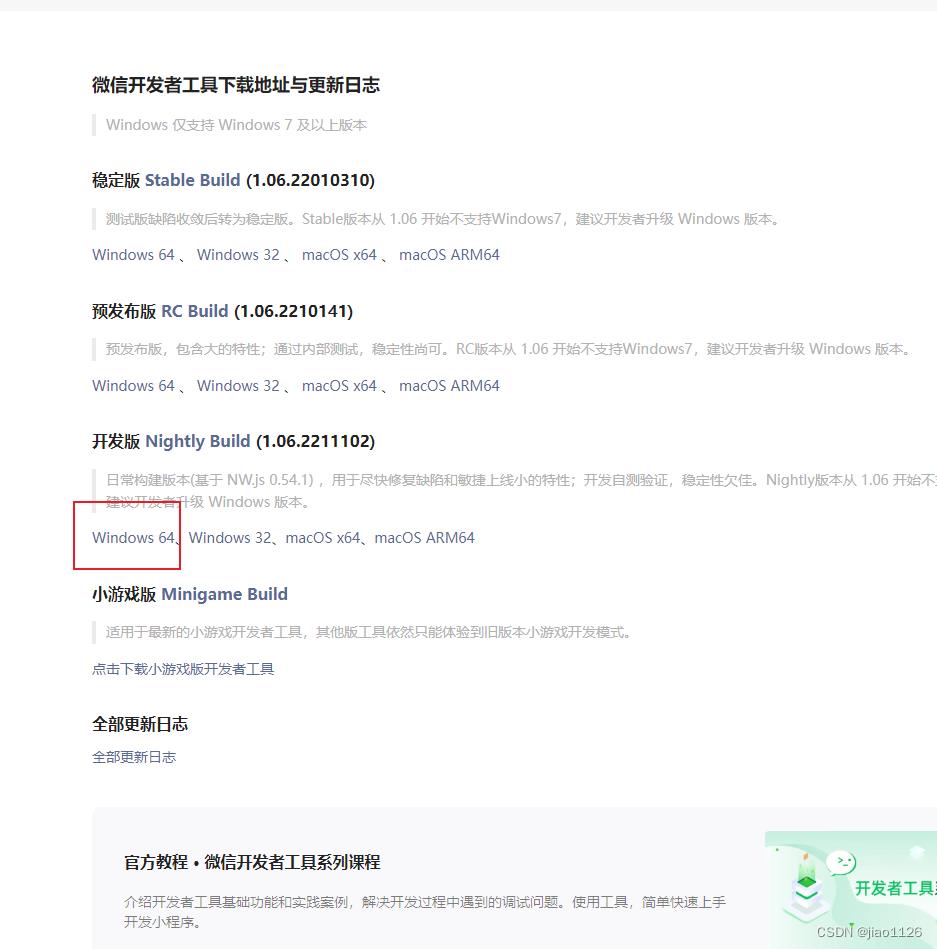
2.下载微信开发者工具(微信开发者工具下载地址与更新日志 | 微信开放文档)
安装默认路径, 安装完成之后打开微信开发者工具之后以下操作
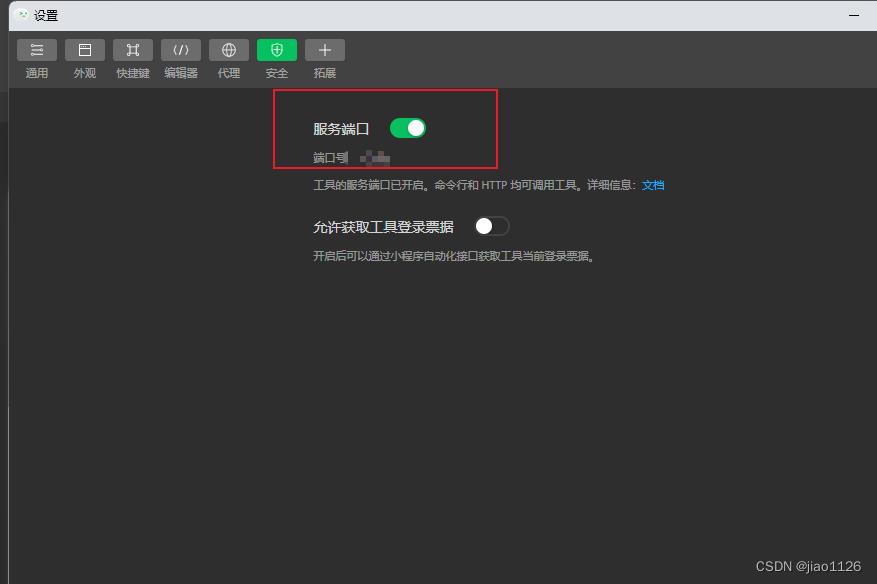
设置---->安全设置---->打开服务口端号


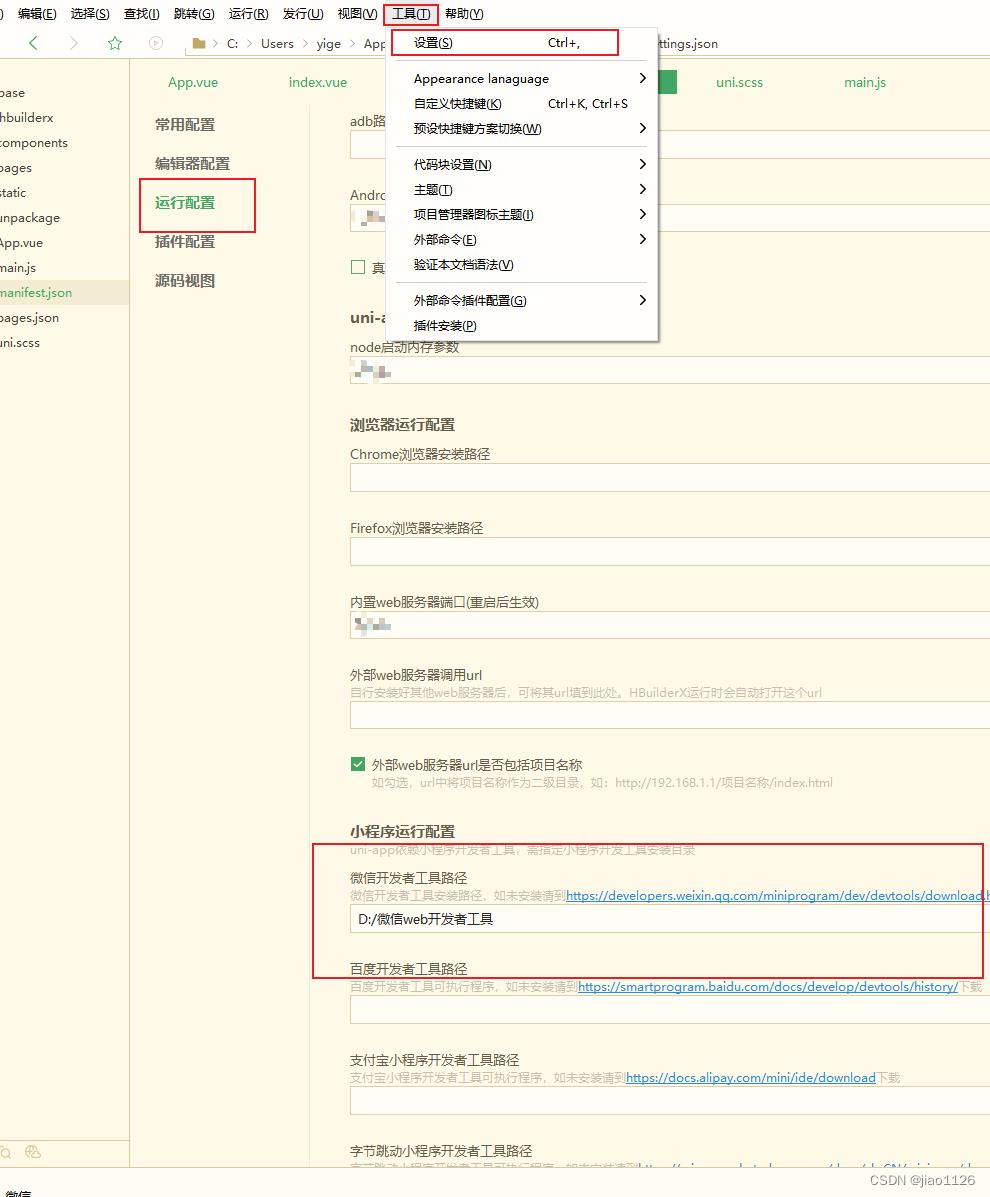
打开HBuilderX打开工具--->设置---->运行配置--->微信开发者工具路径进行配置(配置到微信web开发者工具即可)

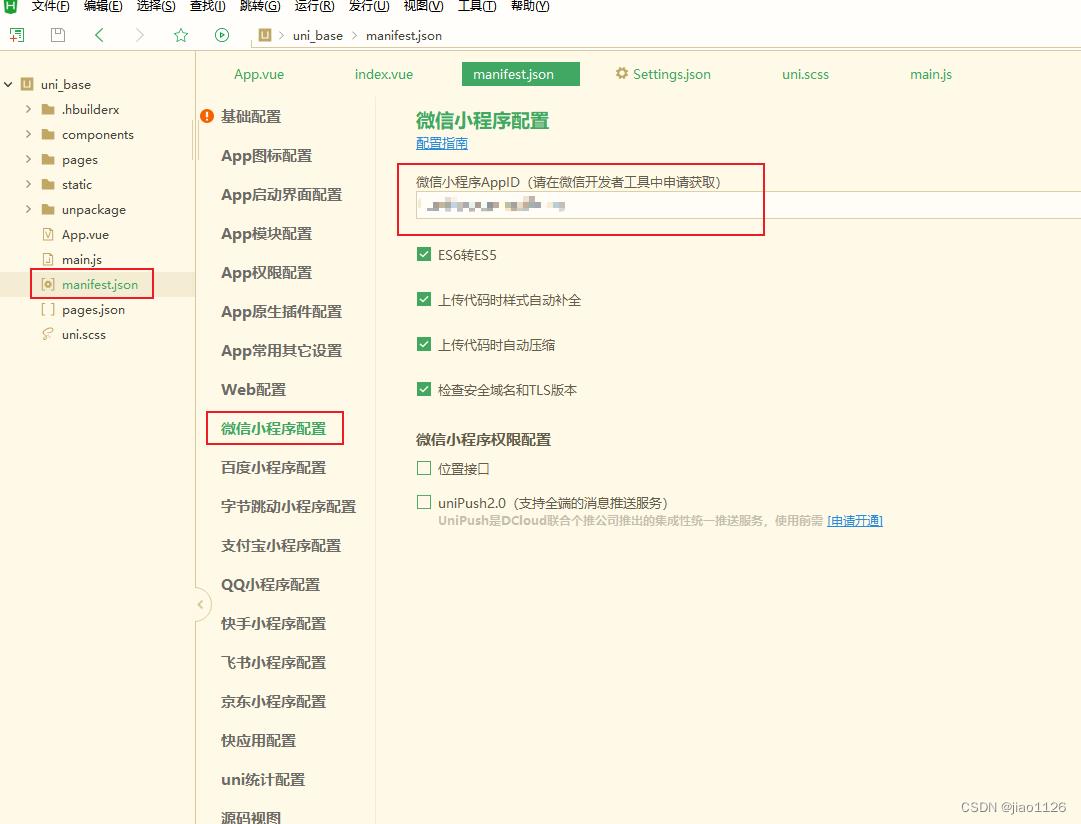
在HBuilderX的本项目目录中打开manifest.json文件---->微信小程序配置---->配置AppId

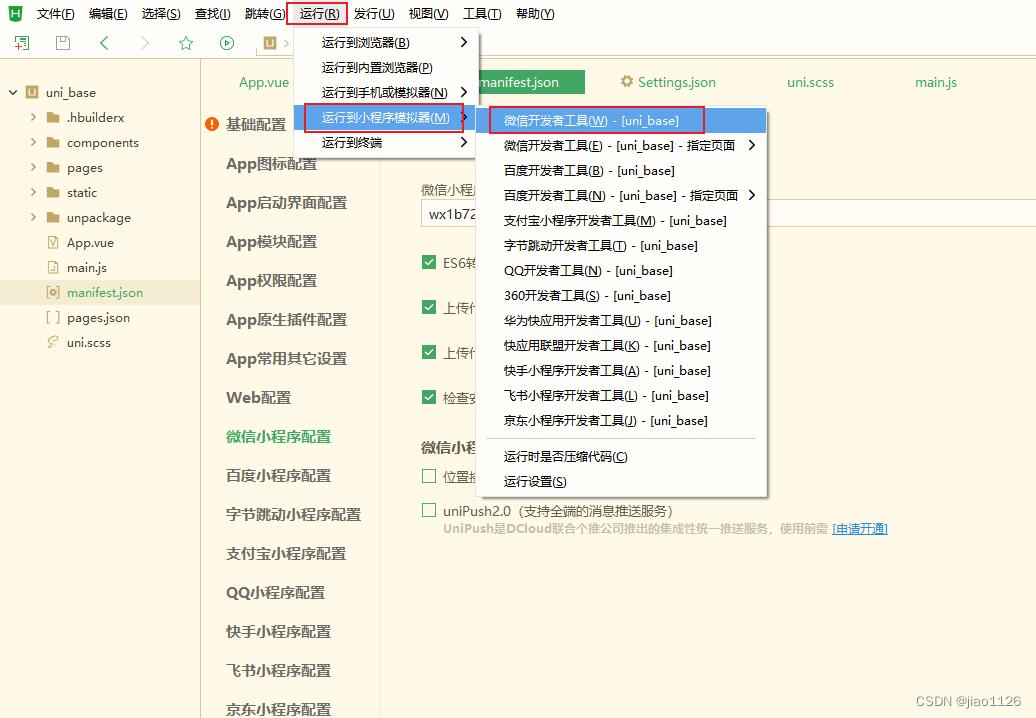
在HBuilderX中---->运行---->运行小程序模拟器----->微信开发者工具
完成.
如果没有成功则检查自己的微信开发者工具设置--->安全设置--->是否打开了端口号
再次检查 HBuilderX中manifest.json微信小程序配置是否填写AppId
如果都没有问题检查 工具--->插件安装是否存在uni-app(编译), 没有存在则去插件市场安装
新手怎么用uniapp制作图中小程序的样式?
新手怎么用uniapp制作图中小程序的样式?

方法/步骤
首先大家要下载按照Hbuilder软件,点击新建下面的项目
接着项目类型里面选择uni-app,然后选择一个模板,如下图所示
然后就创建好了项目的目录,如下图所示
接着打开Hbuilder的设置界面,配置小程序开发工具的路径,如下图所示
然后打开小程序开发工具,选择安全设置
接着开启服务端口,如下图所示
接下来我们点击Hbuilder的运行菜单,选择运行到小程序模拟器的微信开发者工具上,如下图所示
最后就可以看到一个小程序就快速制作完成了,如下图所示
以上是关于uniapp运行小程序教程的主要内容,如果未能解决你的问题,请参考以下文章