uni-app1 uniapp介绍 & 使用 + 小程序实时获取视频播放时间
Posted 疾风小蜗牛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app1 uniapp介绍 & 使用 + 小程序实时获取视频播放时间相关的知识,希望对你有一定的参考价值。
文章目录
一、uni-app介绍
1、诞生背景
- 多端泛滥。现在是一个多端泛滥的时代,用户被分散到了各个平台,随着微信小程序的兴起,各个平台迅速也推出了自己的小程序。为了覆盖到更多的用户,企业增加了非常多的运营成本,开发人员增加了非常多的学习成本。
- 体验不好。过去也有一些跨平台框架,但是在开发体验上不是太好。
- 生态不够丰富。 过去的跨平台开发框架在生态上不够丰富,开发者想获取好用的sdk是比较难得到的。
在这样的背景下Dcloud公司决定打造一个终极的跨平台解决方案,即uni-app
2、uni-app是什么(what、where)
uni-app是一个使用vue.js开发所有前端应用的框架,开发者编写一套代码,可以发布到ios、android、web(响应式)、以及各种小程序(微信 / 支付宝 / 百度)、快应用等多个平台。
3、uni-app的优势(why)
- 跨平台更多,正真做到一段代码多端发行,支持原生代码混写和原生sdk集成
- 运行体验良好。组件、api与微信小程序一致,兼容weex原生渲染
- 通用技术栈,学习成本更低。vue的的语法,微信小程序的api,对于前端开发人员来说更容易上手
- 开放生态,组件更丰富。支持通过npm安装第三方包;支持微信小程序自定义组件以及sdk;兼容mpvue组件及项目;app端支持与原生混合编码
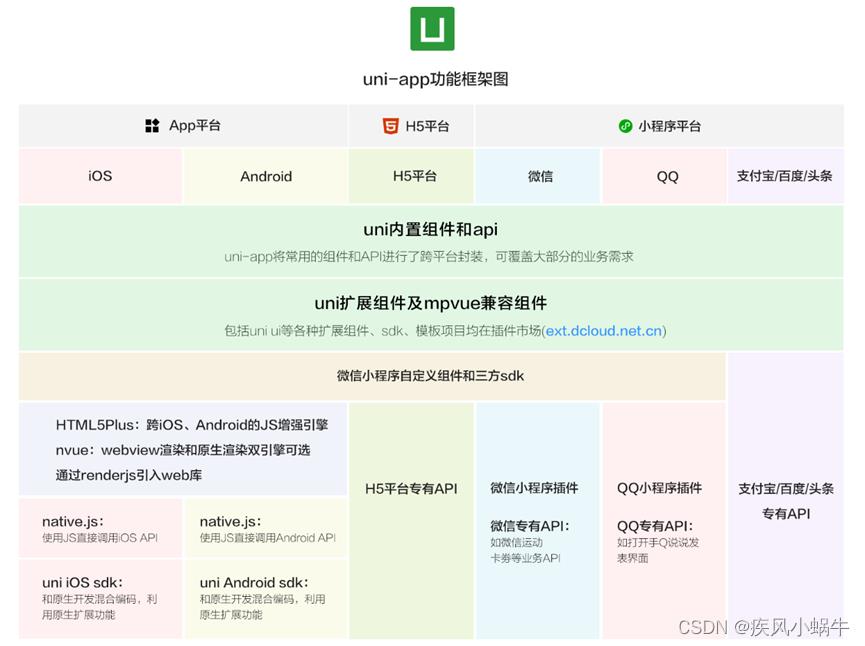
4、uni-app的功能框架图

二、使用uni-app(how)
1、下载安装&创建项目
大家通过官网就可以下载HBuilder,并进行初步的项目创建
2、多端运行
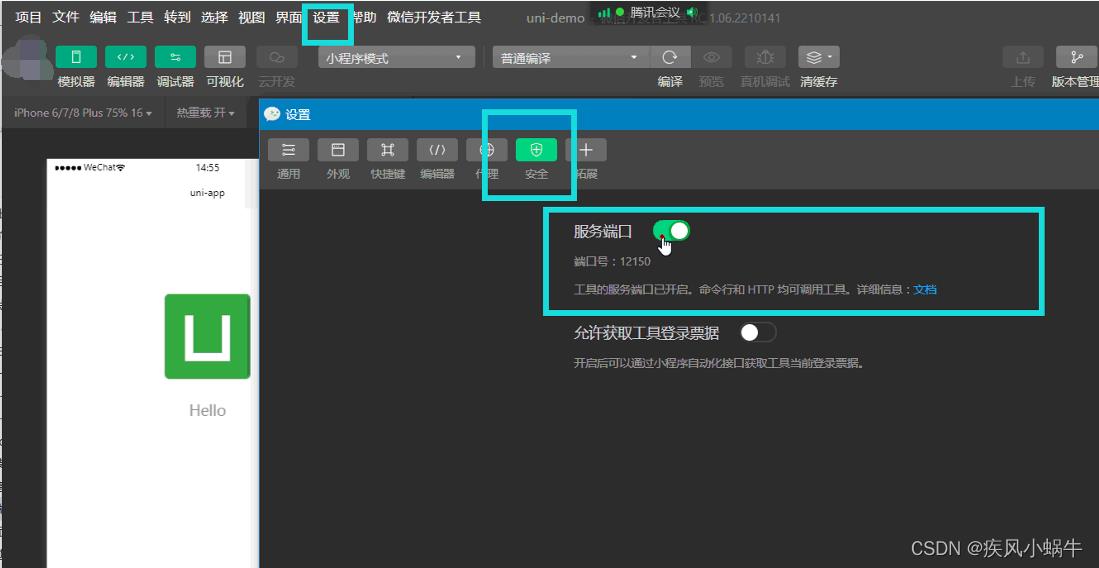
1、在进行微信小程序调试时,要先开启安全设置里面的端口服务,并且在初次进行小程序调试时需要输入微信开发者工具的路径

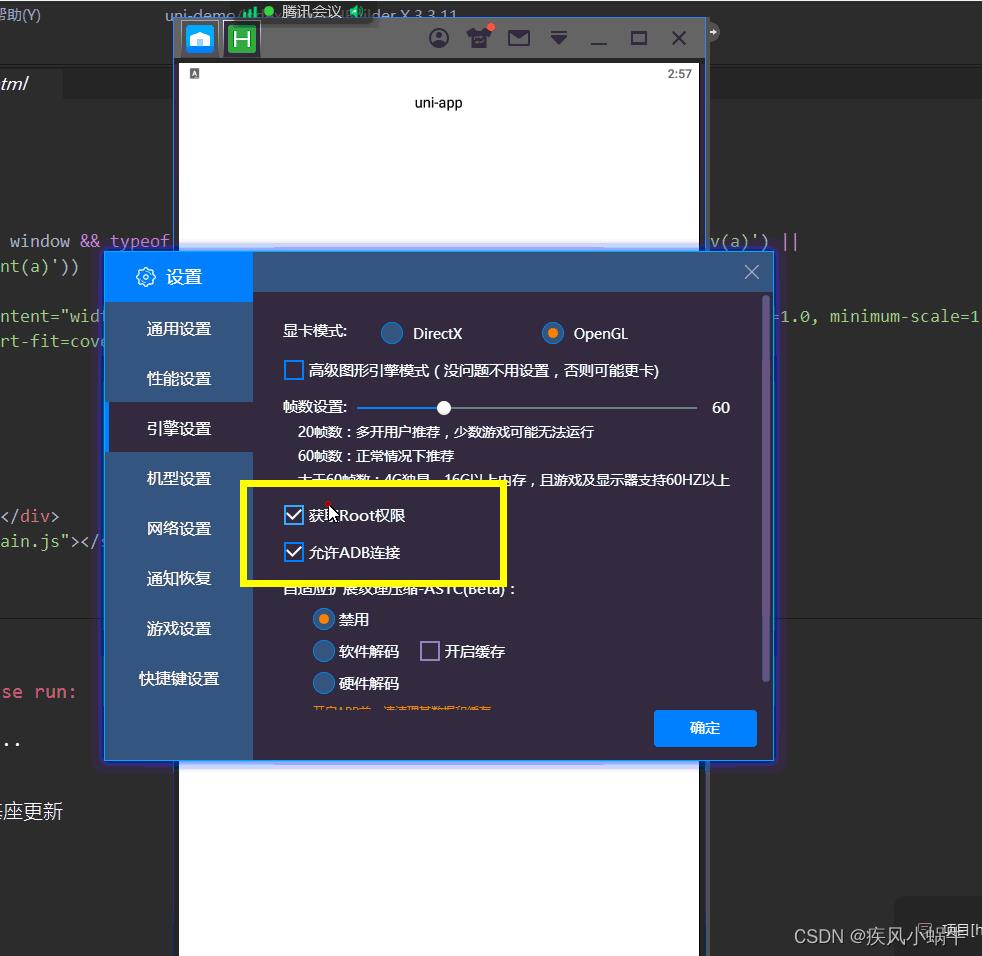
2、在进行模拟器(手机)调试时,要先打开模拟器的权限,并且,在使用模拟器调试时,要先HBuilder打开模拟器,否则是检测不到模拟器的

3、完成上述步骤之后,就可以在HBuilder中的 ‘ 运行 ’ 开始调试了
3、uni-app操作
| 操作 | 参照项 | 备注 |
|---|---|---|
| 标签 | 微信小程序(组件) | 等 |
| 配置页面 | 微信小程序 | page.json |
| 配置tabber | 微信小程序 | pages.json 中提供了 tabBar 配置 |
| 数据绑定 | vue | v-bind : |
| 界面、应用生命周期 | 微信小程序 | 绝大多数采用了小程序的生命周期 |
| 组件生命周期 | vue | 这里uni将各个平台的生命周期进行封装、统一,我们在开发的时候需要注意个别生命周期只能特定的平台使用。大家在开发过程中如果遇到兼容问题可以翻阅文档中查看说明。 |
| 事件定义和传参 | vue | v-on 和 @ 进行事件绑定,传参方式也和vue一致,$event 获取元数据 |
| 组件 | vue | 父子间传值与vue中完全一致 |
| 跳转及传参 | 微信小程序 | 首先:微信小程序中页面跳转方法之一为wx.navigateTo(),在uniapp中方法为uni.navigateTo(),要把wx. 改为uni. 。其次:最好还是按照uniapp官方文档来使用api,在web页面使用this.$router也是可以进行跳转的,但是在小程序以及app就会报错。使用官方api会根据不同的页面进行不同的解析。 |
| 循环遍历 | vue | v-for=‘item in list’ :key=‘index’ |
| 条件渲染 | vue | v-if v-else v-show |
| 数据改变,页面更更新 | vue | 没有setData方法 |
三、其他
微信小程序实时获取视频播放时间(秒)
使用 bindtimeupdate=“timeUpdate” 事件类型
具体请看官方文档
<video bindtimeupdate="timeUpdate" src='视频地址’ poster="视频封面地址"page-gesturecontrols>
</video>
timeUpdate: function (e) //实时播放进度秒数
var currentTime = parselnt(e.detail.currentTime)
console.log("视频播放到第" + currentTime + "秒")//查看正在播放时间,以秒为单位
【uni-app】Vuex介绍和使用
参考技术A无论你是使用 HX 还是使用 vue-cl i创建的uniapp项目,都已内置 Vuex ,无需再进行安装
uni-app也像小程序一样有 globalData ,这是一种简单的 全局变量 机制
globalData 是简单的全局变量,如果使用状态管理,请使用 vuex
项目文件结构
1.在 main.js 中导入store文件。
2.组装模块并导出 store
3.定义cart.js模块(这里以购物车为例)
4.定义根级别的getters
5.使用
查看下效果
点击添加按钮
以上是关于uni-app1 uniapp介绍 & 使用 + 小程序实时获取视频播放时间的主要内容,如果未能解决你的问题,请参考以下文章