CSS开发者调试工具 ( 打开工具 | 设置工具显示位置 | 选择元素 | 查看手机版样式 | 开发者调试工具缩放 | 修改数值大小调试 | 查看 CSS 样式代码位置 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS开发者调试工具 ( 打开工具 | 设置工具显示位置 | 选择元素 | 查看手机版样式 | 开发者调试工具缩放 | 修改数值大小调试 | 查看 CSS 样式代码位置 )相关的知识,希望对你有一定的参考价值。
文章目录
一、开发者调试工具
现有的浏览器基本都提供 开发者调试工具 ;
1、打开开发者调试工具
在浏览器中 , 按下 F12 键 , 即可打开 开发者调试工具 ;

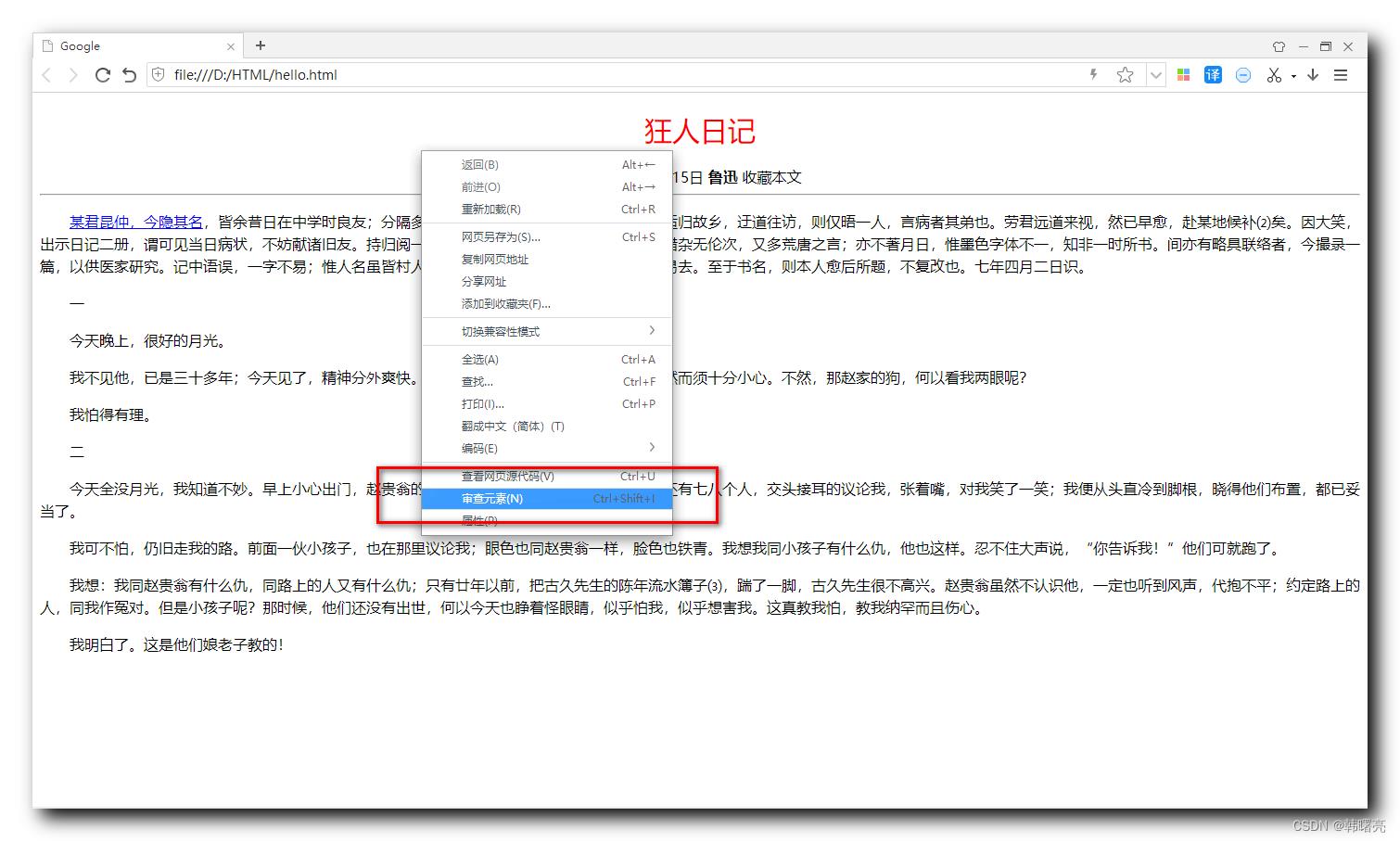
在网页中 , 右键菜单中 , 选择 " 审查元素 " 也可打开调试工具 ;

2、设置开发者调试工具显示位置
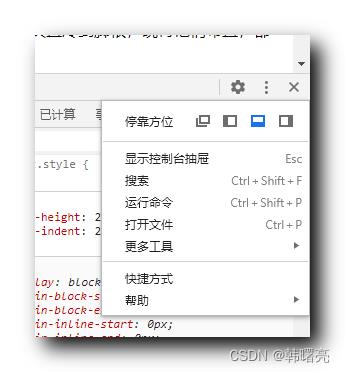
右上角的 三个点 按钮中 , 可以设置 调试工具的 位置 ;

3、开发者调试工具布局说明
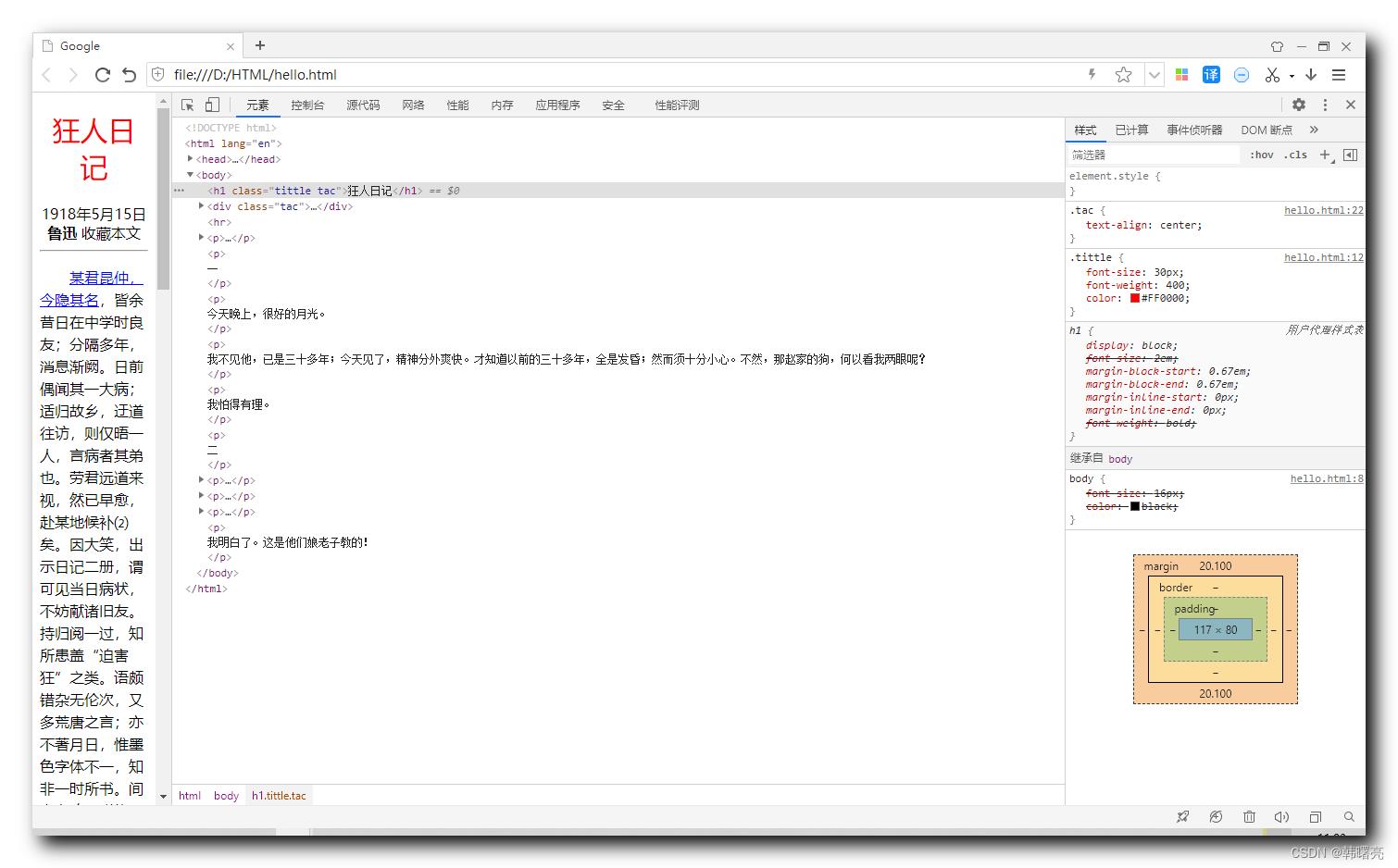
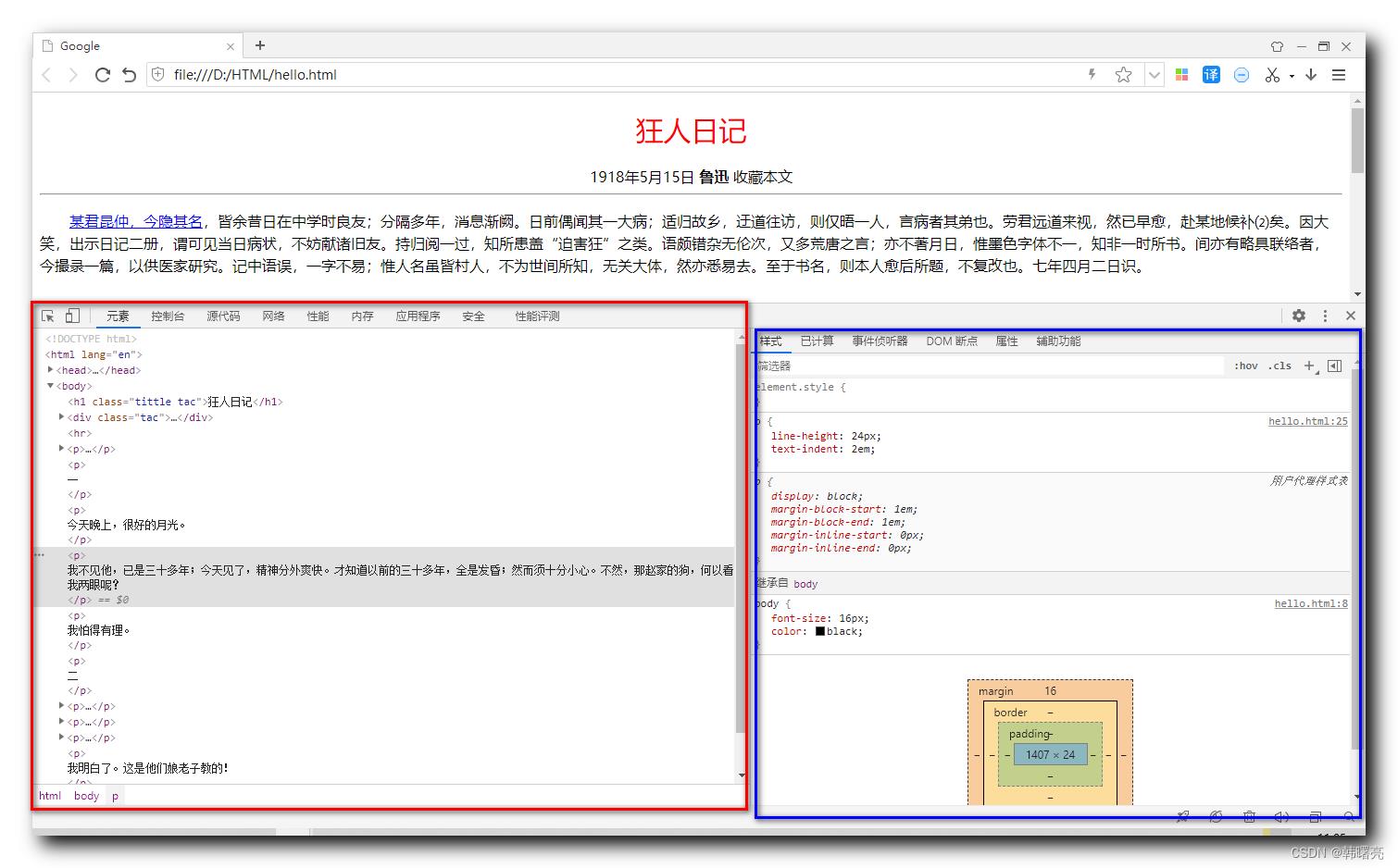
在调试工具中 , 左侧是 html 结构 , 右侧是 CSS 样式 ;

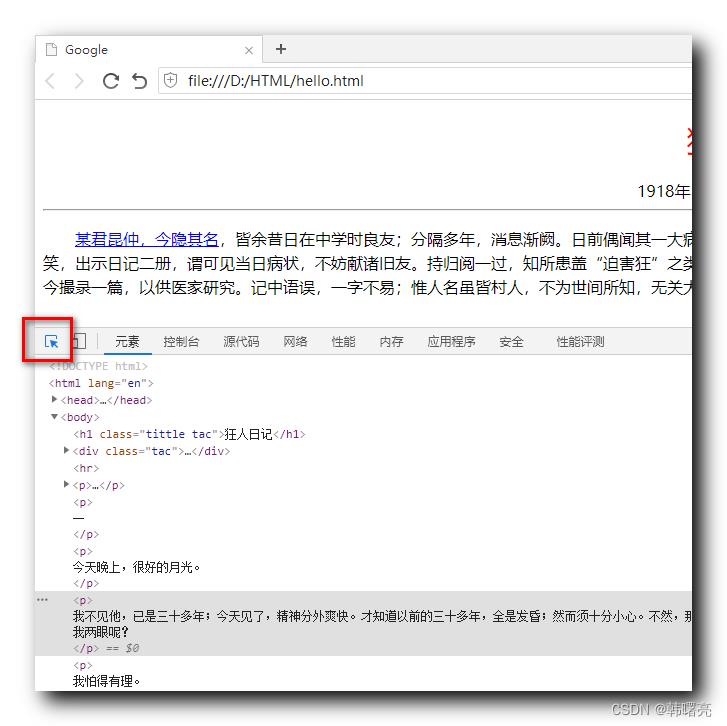
4、选择元素
点击左上角的 选择工具 , 可以在页面选择想要查看的元素 ;

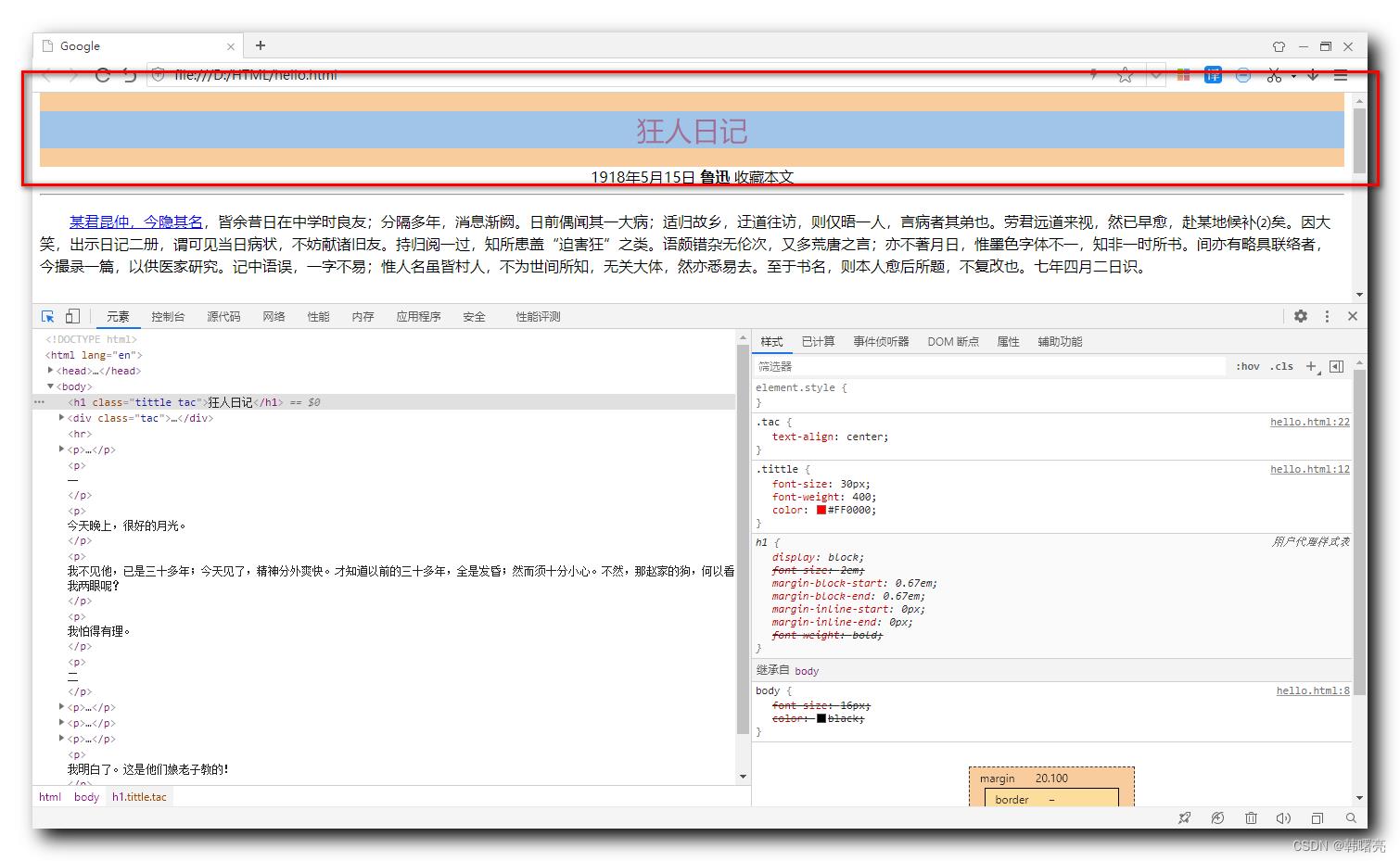
选中标题后的效果 ;

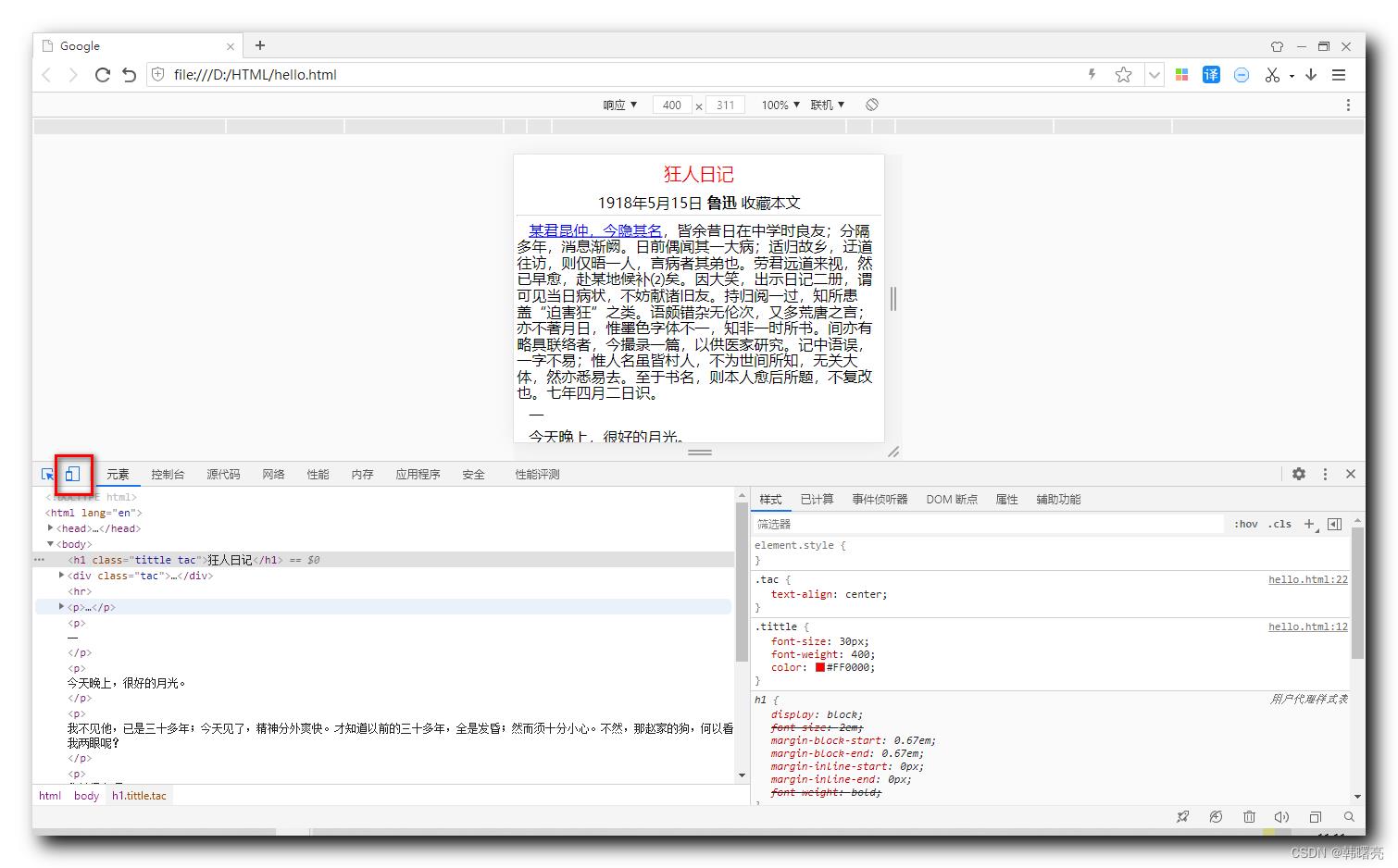
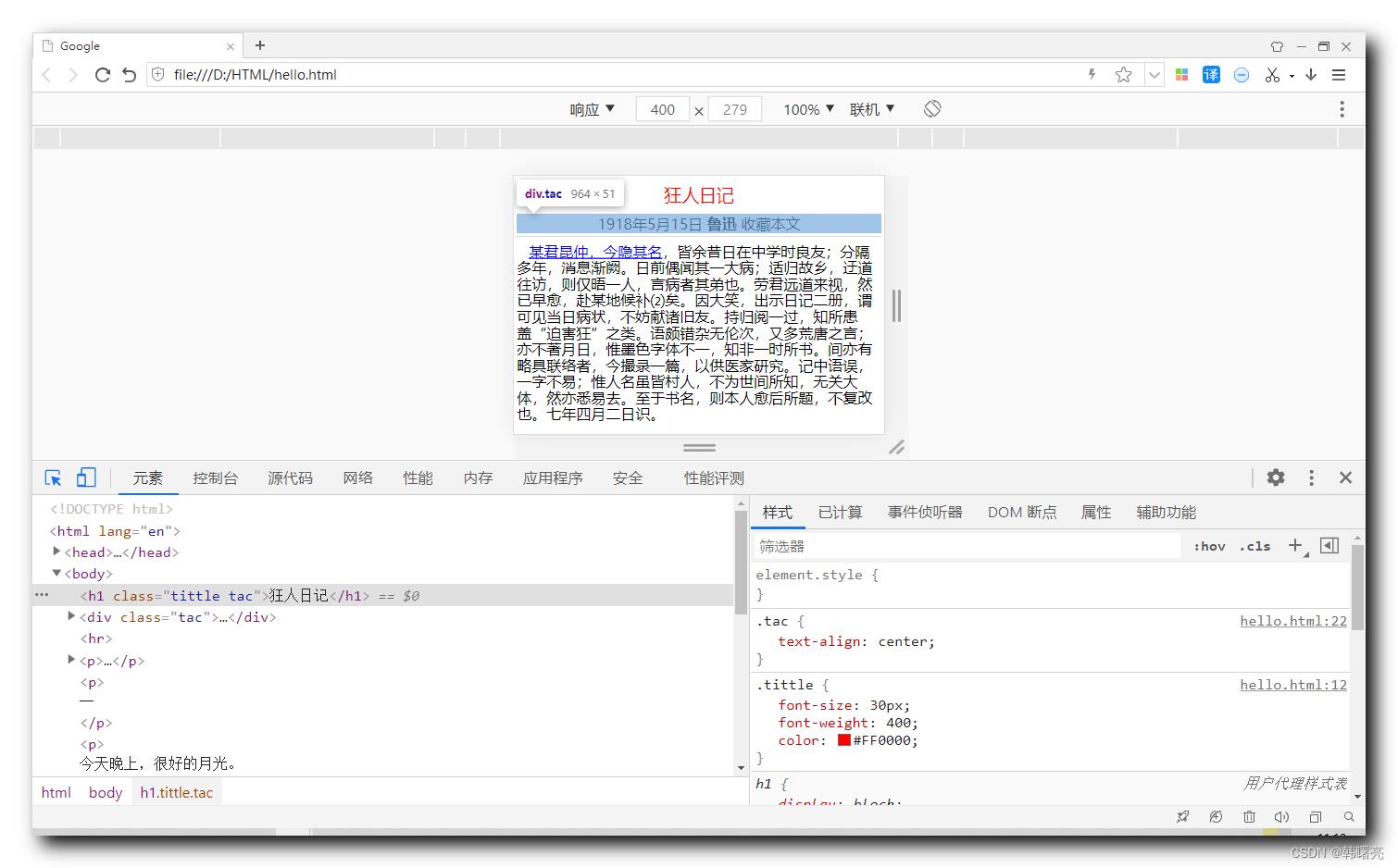
5、查看手机版样式
点击左上角 第二个按钮 " 切换设备仿真 " , 可以查看手机版页面样式 ;


6、开发者调试工具缩放
按住 Ctrl 键 , 可以使用滚轮放大缩小 开发者调试工具 ;

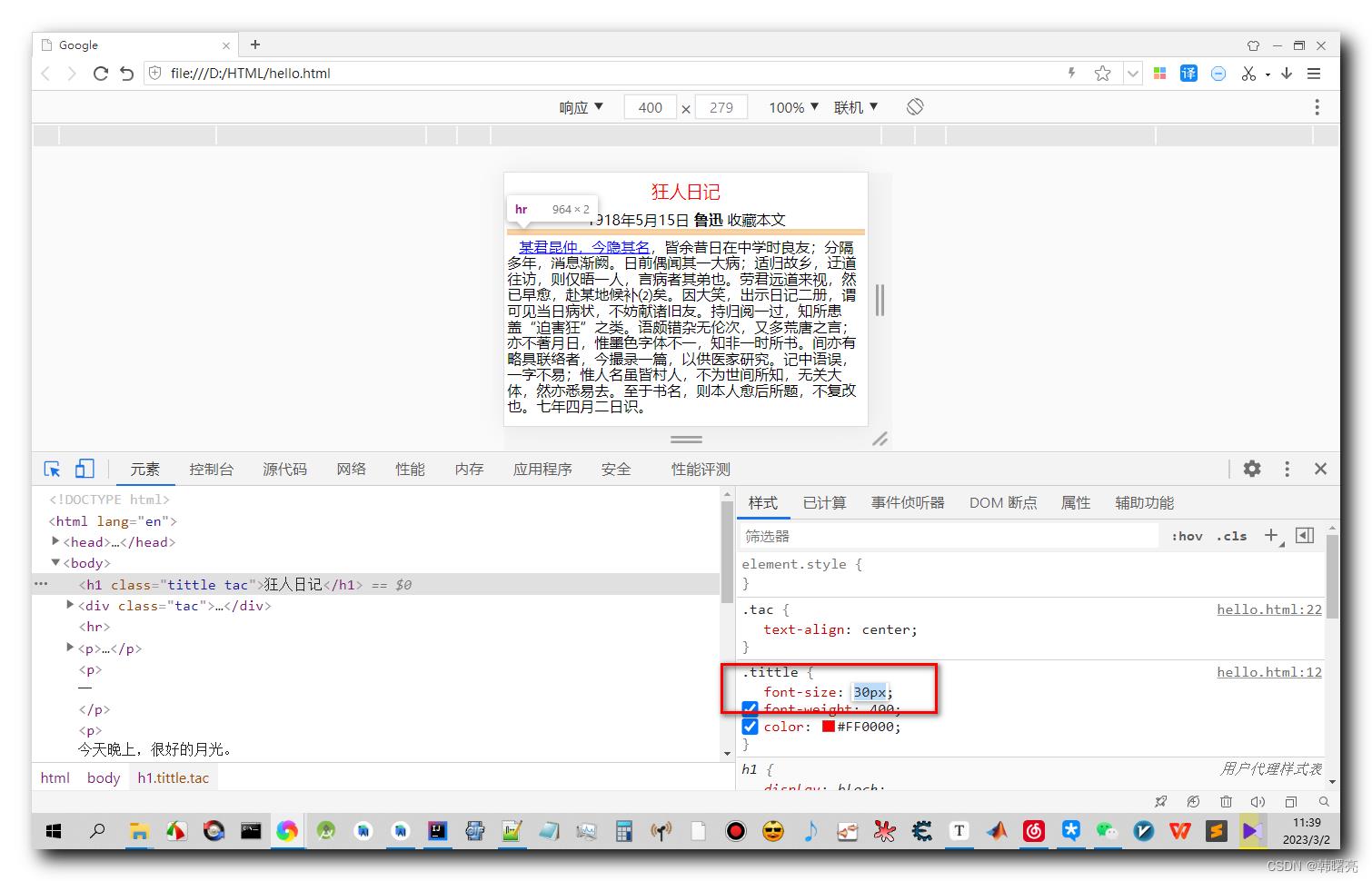
7、修改数值大小调试
选中字体数值后 , 使用鼠标滚轮 , 或者 上下按键 , 可以修改 数值大小 , 进行调试 ;
刷新后 , 数值恢复到原来的值 , 调试不会真正修改源代码 ;

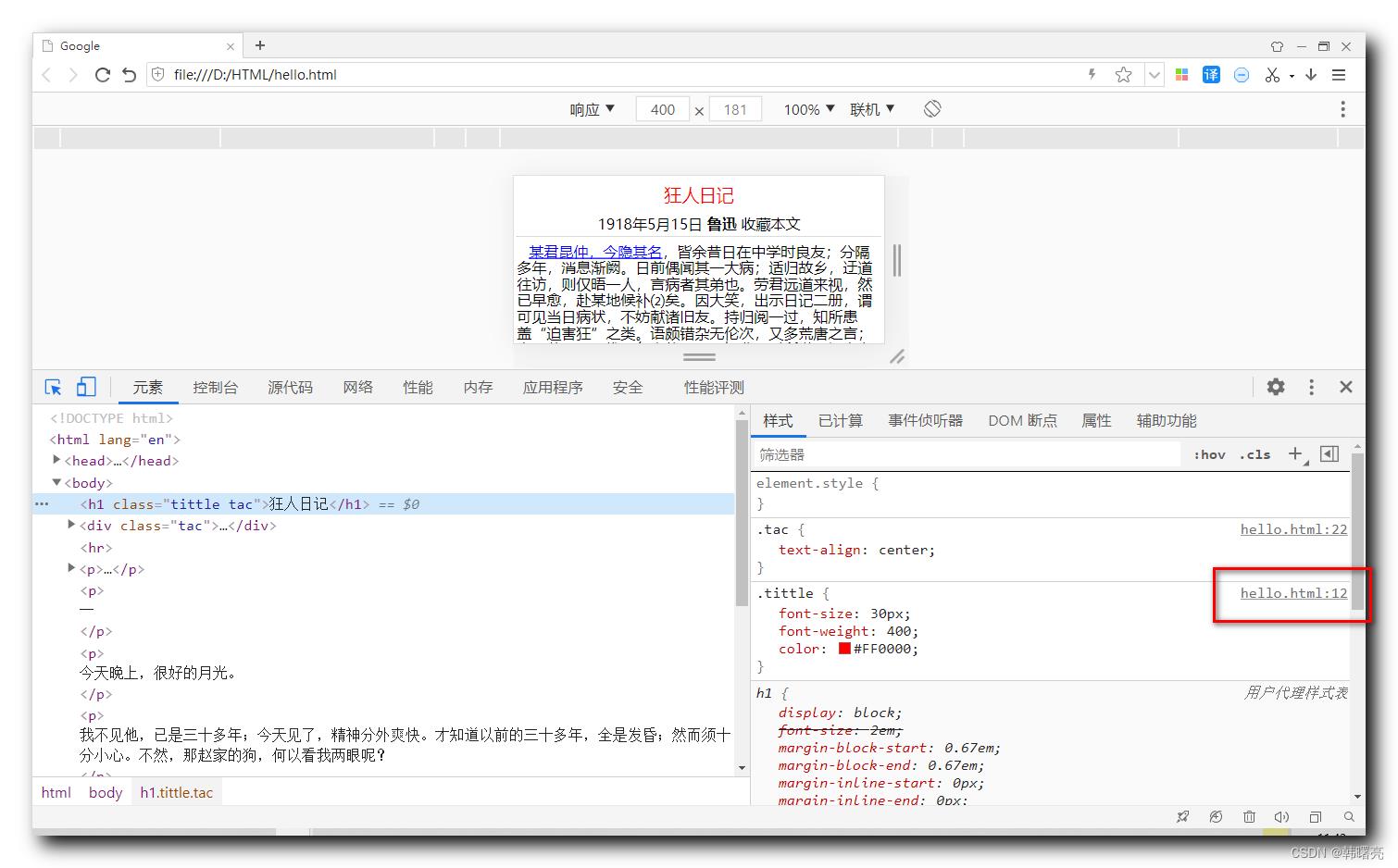
8、查看 CSS 样式代码位置
在 开发者调试工具中 右侧的 CSS 样式中 , 右侧 每个 CSS 样式 都 可以查看 样式的代码位置 ;

以上是关于CSS开发者调试工具 ( 打开工具 | 设置工具显示位置 | 选择元素 | 查看手机版样式 | 开发者调试工具缩放 | 修改数值大小调试 | 查看 CSS 样式代码位置 )的主要内容,如果未能解决你的问题,请参考以下文章