jquery简单入门
Posted maikec陈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery简单入门相关的知识,希望对你有一定的参考价值。
相关:
本文参考《锋利的jQuery第二版》
写在前面:
jQuery作为javascript框架,是做网页交互工作者,一个值得学习的优秀的前端框架...
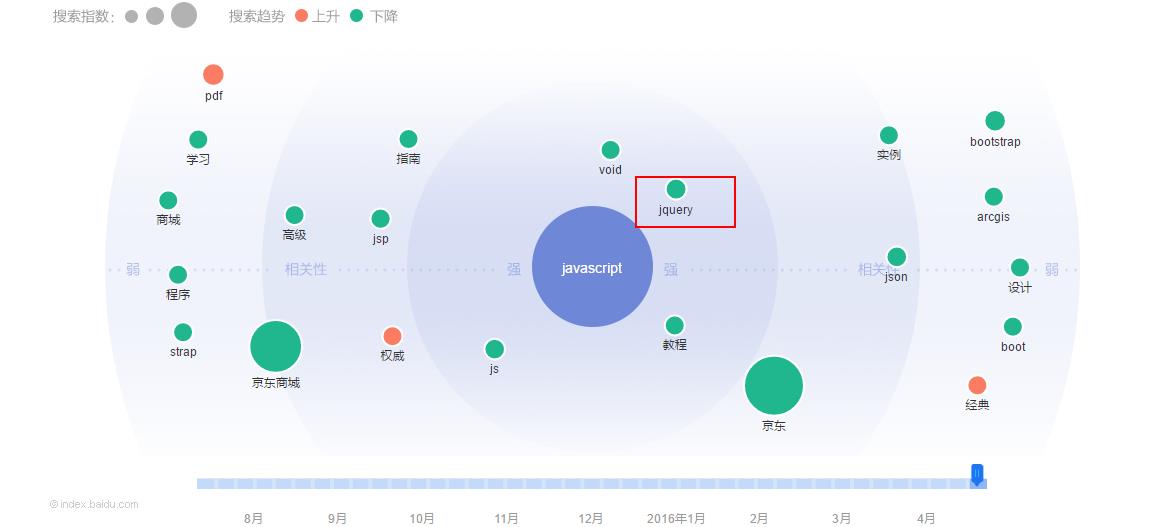
百度指数分析:(http://index.baidu.com/?tpl=demand&word=javascript)

如有纰漏,请各位看客赐教
内容目录:(本文采用连载模式组织)
1.jquery选择器
2.Dom操作
3.事件和动画
4.表单、表格应用
5.Ajax应用
1.jquery选择器(便捷、快速选定DOM,并对被选中的DOM添加行为,而不需考虑浏览器兼容问题)
A.基本选择器
B.层次选择器
C.过滤选择器
D.表单选择器
在介绍选择器之前,先大概描述下DOM树
Head title
html ...
Body p ...
...
A.基本选择器(通过元素id、class和标签名来查找DOM元素)
Id:$(“#id”).jqueryFunction();
Class: $(“.class”).jqueryFunction();
标签:$(“tag”).jqueryFunction();
B. 层次选择器(通过DOM元素之间的层次关系查找元素,如:后代元素、子元素...)
后代元素:$(“father children”).jqueryFunction();
子元素:$(“father > children”).jqueryFunction();
相邻元素:$(“tag1 + tag2”).jqueryFunction();
同辈元素: $(“tag1 ~ tag2”).jqueryFunction();
C. 过滤选择器(通过特定过滤规则查找元素,选择器都是以一个冒号(:)开头)
aa.基本过滤
表现形式:
1.$(“:filter”).jqueryFunction();如:$(“:focus”).jqueryFunction();<!-- 选择当前被聚焦的元素 -->
2.$(“tag : filter”).jqueryFunction();如:$(“div : first”).jqueryFunction();<!-- 对第一个div元素做jqueryFunction()函数操作 -->
3.$(tag : filter()).jqueryFunction();如:$(div : eq(2)).jqueryFunction();<!-- 对第二个div元素做jqueryFunctio()函数操作 -->
bb.内容过滤(对所包含的子元素或文本内容进行过滤选择)
表现形式:
1.$(“tag : filter”).jqueryFunction();如:$(“div : parent”).jqueryFunction();<!-- 选择具有父标签的div元素 -->
2.$(“tag : filter(‘para’)”).jqueryFunction();如:$(“div : contains(hello)”).jqueryFunction();<!-- 选择包含文本hello的div元素 -->
cc.可见过滤(:hidden和:visible)
表现形式:
1.$(“tag : hidden”).jqueryFunction();
2.$(tag : visible).jqueryFunction();
dd.属性过滤(通过元素的属性过滤选择元素)
表现形式:
1.$(“tag[attribute]”).jqueryFunction();如:$(“div[class]”).jqueryFunction();<!-- 选择具有class属性的div 元素-->
2.$(“tag[attribute = value]”).jqueryFunction();如:$(“div[class=icss]”).jqueryFunction()<!-- 选择具有class属性且class属性值为icss的div元素 -->
3.$(“tag[attributeSign = value]”).jqueryFunction();如:$(“div[class^=icss]”).jqueryFunction();<!-- 选择具有class属性且class属性值首字母为icss -->
ee.子元素过滤
表现形式:
1.$(“tag : nth-child(n)”).jqueryFunction();如:$(“div : nth-child(2)”).jqueryFunction();<!-- 选择div的第二个子元素,进行jqueryFunction()函数操作 -->
2.$(“tag : first-child”).jqueryFunction()
3.$(“tag : last-child”).jqueryFunction();
4.$(“tag : only-child”).jqueryFunction();
ee.表单对象属性过滤
表现形式:
1.$(filter :attribute).jqueryFunction();如:$(“select : selected”).jqueryFunction();<!-- 获取下拉框被选中的内容 -->
2.$(“form filter:attribute”).jqueryFunction();如:$(“#iform input:disable”).jqueryFunction();<!-- 选择表单标签为iform的input子元素且该子元素为不可见绑定jqueryfunction()函数操作 -->
D. 表单选择器:
表现形式:
$(“#form : filter”).jqueryFunction();
(未完...)
以上是关于jquery简单入门的主要内容,如果未能解决你的问题,请参考以下文章