jQuery简单入门
Posted maikec陈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery简单入门相关的知识,希望对你有一定的参考价值。
5.Ajax应用
在jQuery中$ajax()方法属于最底层的方法,第二层是load()、$.get()、$.post(),第三层是$.getScript()和 $.getJSON();下面根据使用频率来介绍
1.load()方法
load()方法能载入远程html代码并插入DOM中(实际项目中,该方法使用频率高???!!!)
load(url [, data] [,callback])
表现形式:
A. 载入HTML文档
$(“tag”).load(“load.html”);//把load.html加载到tag标签
B. 筛选载入的HTML文档
$(“tag”).load(“load.html .class”);//把load.html文档中类样式为class的内容加载到tag标签
C. 传递方式
$(function() {
$(“tag”).load(“test.php”, function() {
Alert(“无参数传递,则是GET方式”);
}).load(“test.php”, {name : “test”, age : “22”}, function() {
Alert(“有参数传递,则是POST方式”);
});
});
D. 回调参数
$(“tag”).load(“test.php”, {name : “test”, age : “22”}, function(responseText, textStatus, XMLHttpRequest) {
// responseText 请求返回的内容
//textStatus 请求状态
//XMLHttpRequest XHR对象
});
2.$.get()方法和$.post()方法
Get请求限定数据大小为2k,而post原则上是不限定大小
Get数据放入地址栏中,post放入到报文消息体内
- Get()
$.get(url [,data] [,callback] [,type])
Aa. 对返回的HTML数据处理
$(function() {
$(“#submit”).click(function() {
$.get(“test.php”, {
Name : $(“#name”).val(),
Content : $(“#content”).val()
}, function(data, textStatus) {
$(“tag”).html(data);
})
});
});
Ab. XML文档
$(function() {
$(“#submit”).click(function() {
$.get(“test.php”, {
Name : $(“#name”).val(),
Content : $(“#content”).val()
}, function(data, textStatus) {
Var name = $(data).find(“comment”).attr(“name”);
Var content = $(data).find(“comment content”).text();
Var html = “<div class=’comment’><h6>”+
name+“</h6><p class=’para’>” +
content+”</p></div>”;
$(“tag”).html(html);
})
});
});
Ac. JSON文件
$(function() {
$(“#submit”).click(function() {
$.get(“test.php”, {
Name : $(“#name”).val(),
Content : $(“#content”).val()
}, function(data, textStatus) {
Var name = data.name;
Var content = data.content;
Var html = “<div class=’comment’><h6>”+
name+“</h6><p class=’para’>” +
content+”</p></div>”;
$(“tag”).html(html);
})
});
});
2.Post()[参考get()]
3.$.getScript()方法和getJson()方法
A.$.getScript(js [,callback])//动态加载js文件
Aa.动态加载js文件
$.getScript(“test.js”);
Ab.使用回调
$getScript(“jquery.color.js”, function() {
Alert(“使用回调”);
})
B.getJSON(json [,callback])//动态加载json文件,使用方法类似getScript()
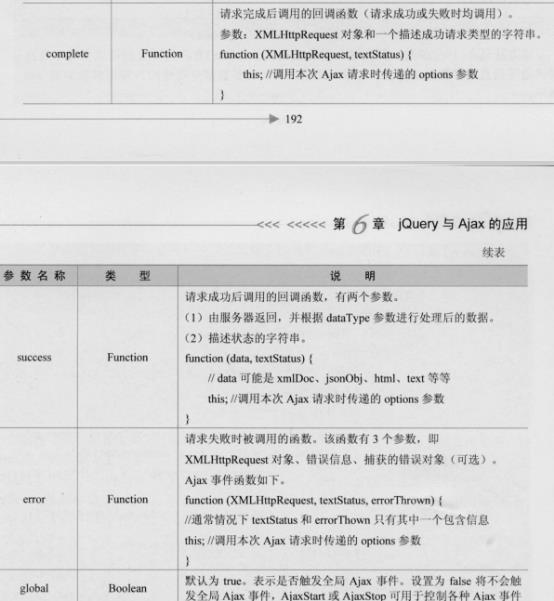
4.$.ajax()方法


示例代码:
$.ajax({
Type : GET,
Url : “test.php”,
dataType : “json”,
Success : function (data) {
Alert(“回调成功”);
}
});
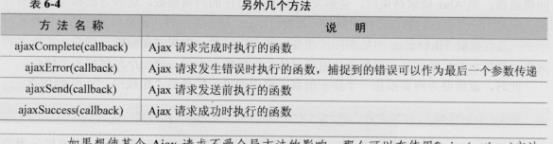
5.jQuery中的Ajax全局事件
监控一个异步请求的过程
ajaxStart()
ajaxStop()

(完)
以上是关于jQuery简单入门的主要内容,如果未能解决你的问题,请参考以下文章