HTML基础 --- HTML编辑器
Posted tomorrow-will-be-better
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML基础 --- HTML编辑器相关的知识,希望对你有一定的参考价值。
一、使用 Notepad 或 TextEdit 来编写 html
可以使用专业的 HTML 编辑器来编辑 HTML:
- Adobe Dreamweaver
- Microsoft Expression Web
- CoffeeCup HTML Editor
不过,我们同时推荐使用文本编辑器来学习 HTML,比如 Notepad (PC) 或 TextEdit (Mac)。我们相信,使用一款简单的文本编辑器是学习 HTML 的好方法。
通过记事本,依照以下四步来创建您的第一张网页。
1.步骤一
启动记事本
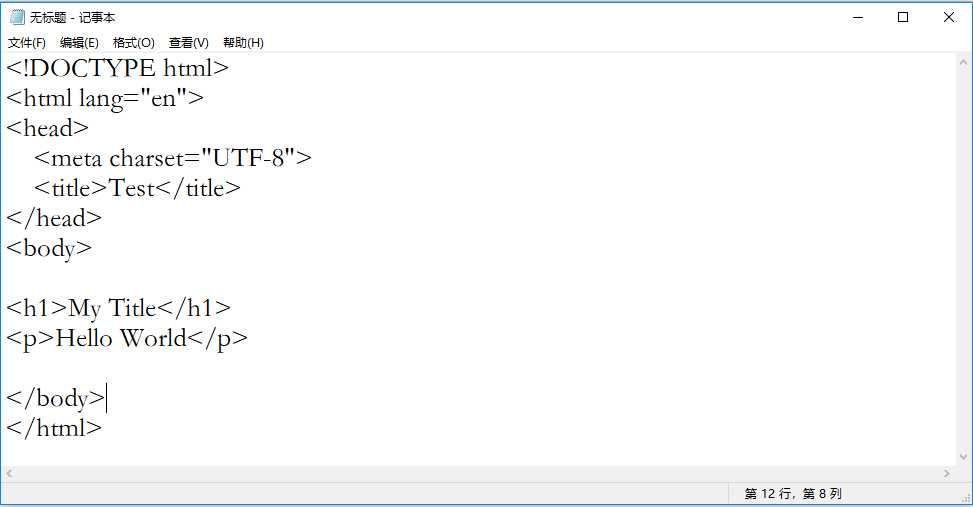
2.步骤二:用记事本编辑HTML
在记事本中键入HTML代码:

3.步骤三:保存HTML
在记事本的文件菜单选择“另存为”。
当您保存 HTML 文件时,既可以使用 .htm 也可以使用 .html 扩展名。两者没有区别,完全根据您的喜好。
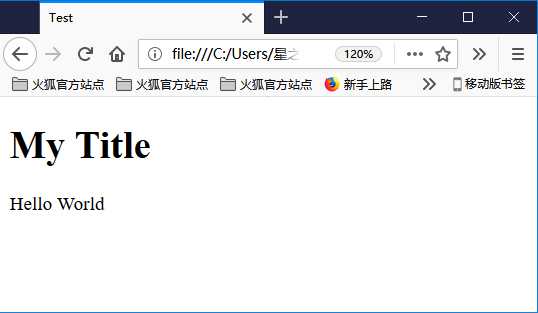
4.步骤四:在浏览器中运行这个HTML文件
启动您的浏览器,然后选择“文件”菜单的“打开文件”命令,或者直接在文件夹中双击您的 HTML 文件。
结果应该类似这样:

以上是关于HTML基础 --- HTML编辑器的主要内容,如果未能解决你的问题,请参考以下文章