一天学会HTML 基础
Posted yangbocsu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一天学会HTML 基础相关的知识,希望对你有一定的参考价值。
html 教程
0 引言
超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言。
- 每次编程序时,有这么一句话
<!DOCTYPE html>
它是 HTML5 标准网页声明,全称为 Document Type HyperText Mark-up Language,是一条标示语言。支持 HTML5 标准的主流浏览器都认识这个声明。表示网页采用 HTML5,<!DOCTYPE html> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
注意:对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器(如 360 浏览器)会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">。
1 HTML 简介
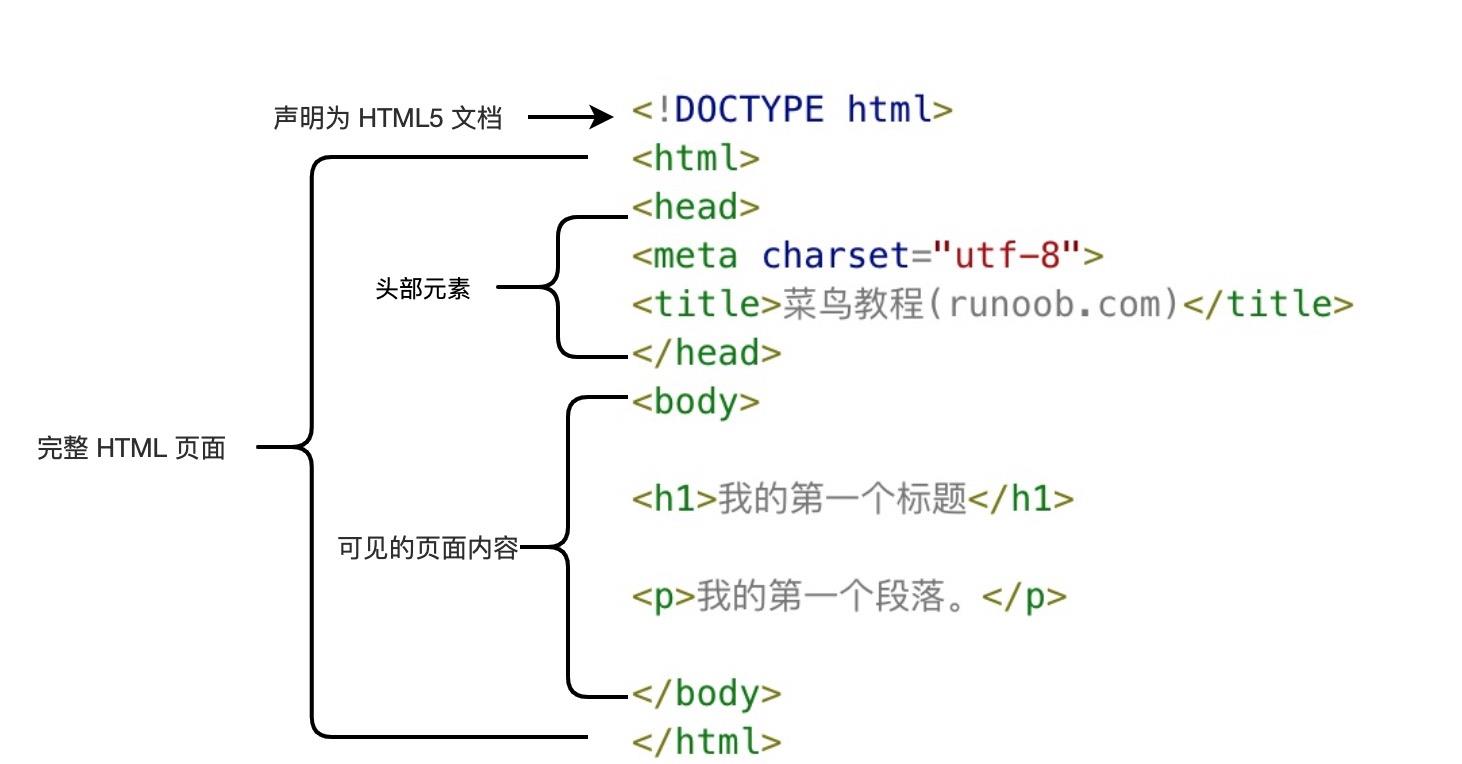
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>

<!DOCTYPE html> 声明为 HTML5 文档
<html> 元素是 HTML 页面的根元素
<head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
<title> 元素描述了文档的标题
<body> 元素包含了可见的页面内容
<h1> 元素定义一个大标题
<p> 元素定义一个段落

HTML 编辑器
推荐:Sublime Text:http://www.sublimetext.com/

3 HTML 基础- 4个实例

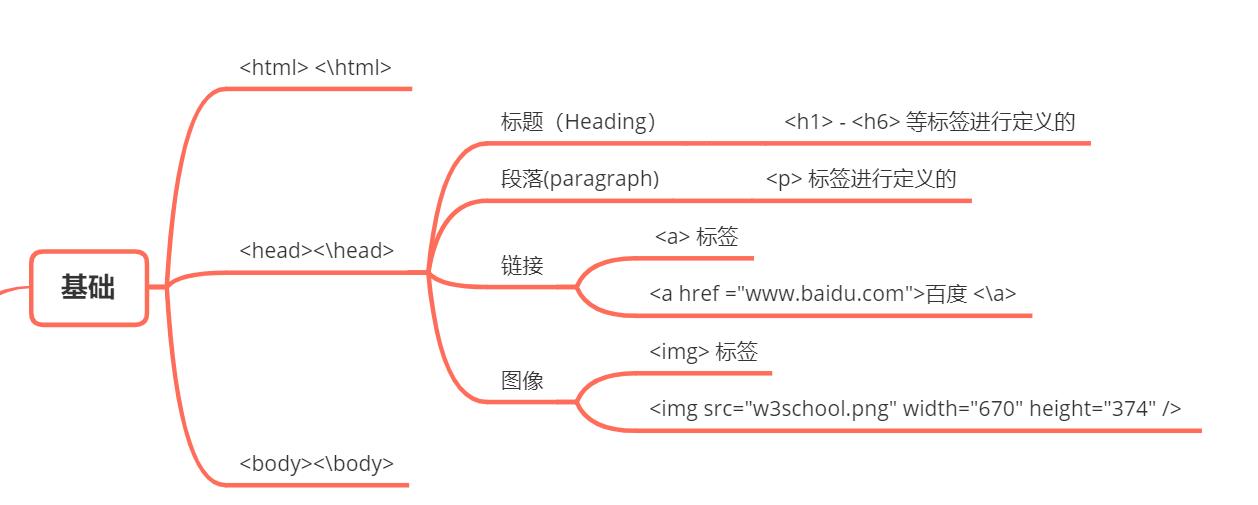
HTML 标题
<h1>这是一个标题</h1>
<h2>这是一个标题</h2>
<h3>这是一个标题</h3>
HTML 段落
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
HTML 链接
HTML 链接是通过标签 来定义的。
<a href="https://www.runoob.com">这是一个链接</a>
HTML 图像
HTML 图像是通过标签 来定义的.
<img loading="lazy" src="/images/logo.png" width="258" height="39" />
4 HTML 元素

<br> 标签定义换行
<hr> 标签定义换行
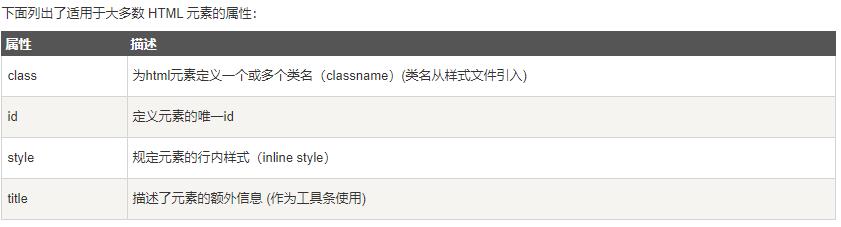
5 HTML 属性


6 HTML 标题
标题(Heading)是通过 <h1> - <h6> 标签进行定义的。
<h1> 定义最大的标题。 <h6> 定义最小的标题。

<h1>这是1号标题</h1>
<font size="6">这是6号字体文本</font>
<h2>这是2号标题</h2>
<font size="5">这是5号字体文本</font>
<h3>这是3号标题</h3>
<font size="4">这是4号字体文本</font>
<h4>这是4号标题</h4>
<font size="3">这是3号字体文本</font>
<h5>这是5号标题</h5>
<font size="2">这是2号字体文本</font>
<h6>这是6号标题</h6>
<font size="1">这是1号字体文本</font>
7 HTML 段落


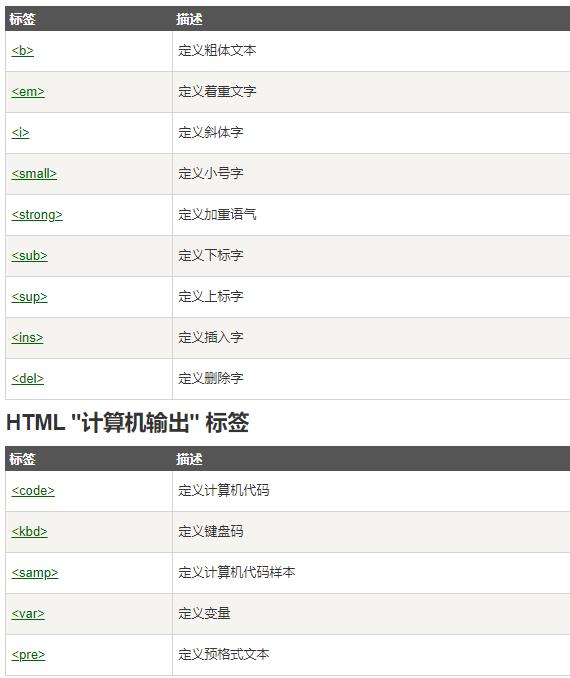
8 HTML 文本格式化
<body>
<b>加粗文本</b><br><br>
<i>斜体文本</i><br><br>
<code>电脑自动输出</code><br><br>
这是 <sub> 下标</sub> 和 <sup> 上标</sup>
</body>
加粗文本
斜体文本
电脑自动输出
这是 下标 和 上标


9 HTML <head>

为搜索引擎定义关键词:
<meta name="keywords" content="HTML, CSS, XML, XHTML, javascript">
为网页定义描述内容:
<meta name="description" content="免费 Web & 编程 教程">
定义网页作者:
<meta name="author" content="Runoob">
每30秒钟刷新当前页面:
<meta http-equiv="refresh" content="30">

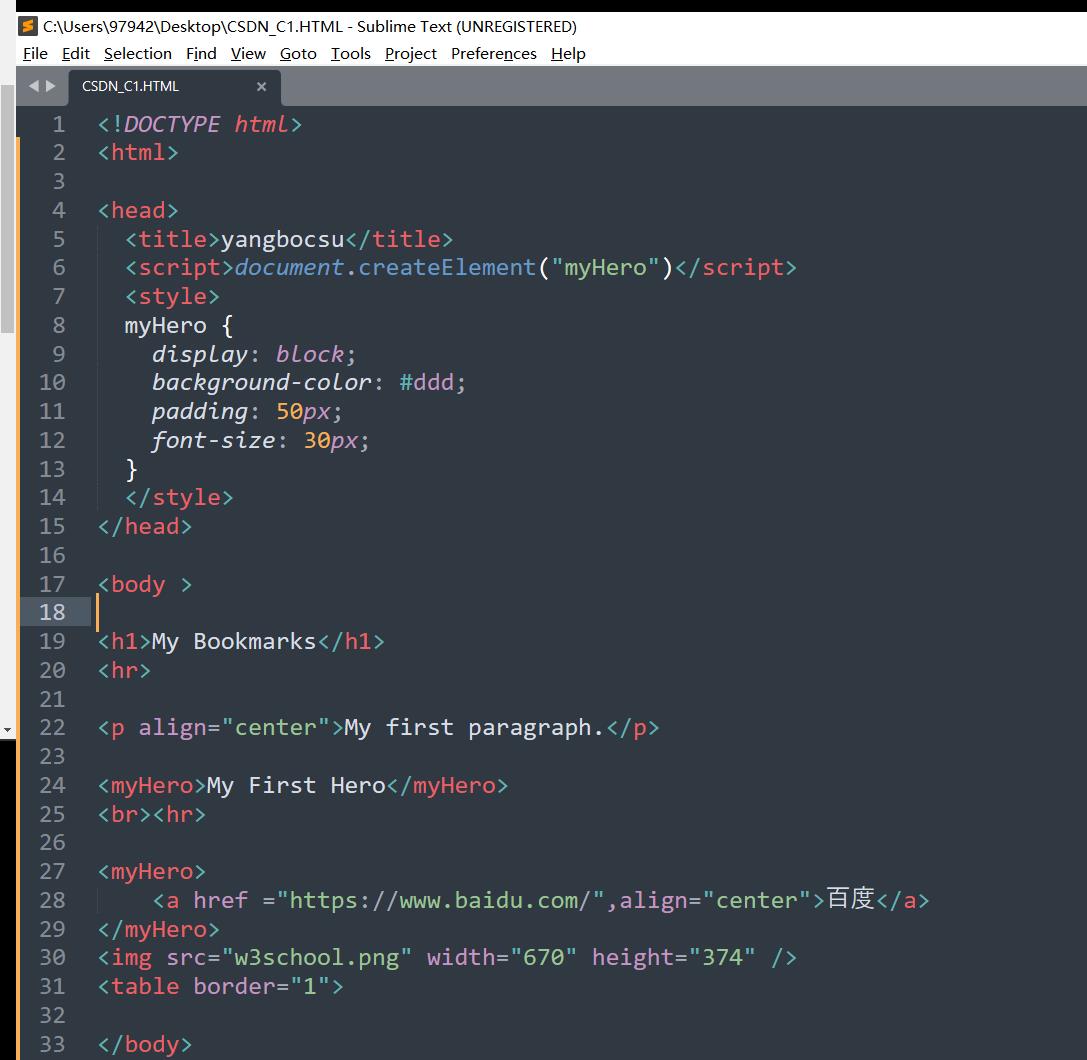
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="refresh" content="10">
<link rel="shortcut icon" href="https://img1.baidu.com/it/u=2770114736,4261652853&fm=26&fmt=auto&gp=0.jpg">
<title>yangbocsu</title>
</head>
<body >
<h1>My Bookmarks</h1>
<hr>
<p align="center">My first paragraph.</p>
<myHero>My First Hero</myHero>
<br><hr>
<img src="w3school.png" width="670" height="374" />
<table border="1">
</body>
</html>
10 HTML 样式- CSS
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body style="background-color:yellow;">
<h2 style="background-color:red;">这是一个标题</h2>
<p style="background-color:green;">这是一个段落。</p>
</body>
</html>

现在通常使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义文本样式,而不是使用标签。
<h1 style="font-family:verdana;">一个标题</h1>
<p style="font-family:arial;color:red;font-size:20px;">一个段落。</p>
HTML 样式实例 - 文本对齐方式
使用 text-align(文字对齐)属性指定文本的水平与垂直对齐方式:
<h1 style="text-align:center;">居中对齐的标题</h1>
<p>这是一个段落。</p>
11 HTML 图像

<img src="w3school.png" width="670" height="374"
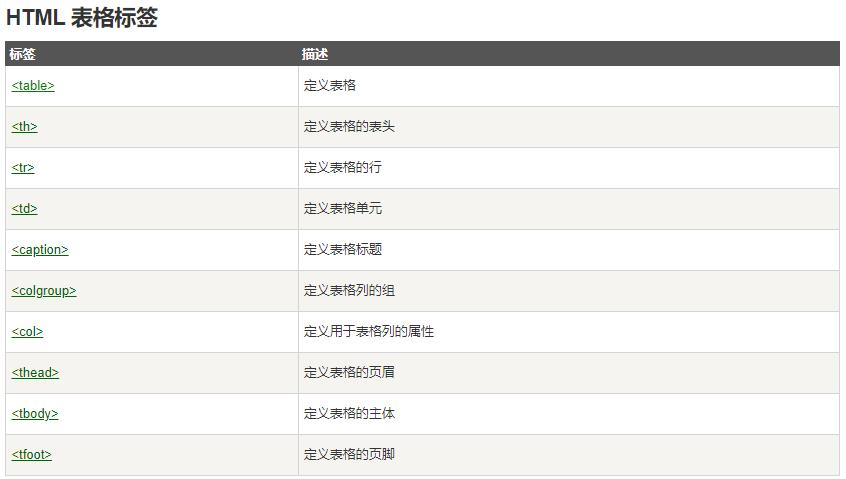
11 HTML 表格
表格由 <table> 标签来定义;
每个表格均有若干行(由 <tr> 标签定义);
每行被分割为若干单元格(由 <td> 标签定义)
字母 td 指表格数据(table data),即数据单元格的内容
<table border="1">
<tr>
<tr>
<td>ID</td>
<td>姓名</td>
<td>学校</td>
<td>作品名</td>
</tr>
</tr>
</table>


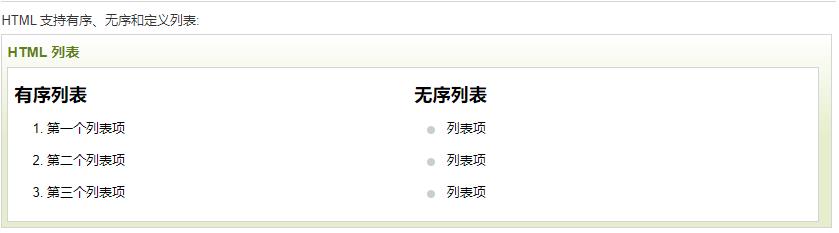
12 HTML 列表

<h4>无序列表:</h4>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
无序列表:
- Coffee
- Tea
- Milk
<h4>有序列表:</h4>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
<ol start="50">
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>
有序列表:
- Coffee
- Tea
- Milk
- Coffee
- Tea
- Milk

13 HTML 区块
HTML 可以通过 <div> 和 <span>将元素组合起来。

14 HTML 布局
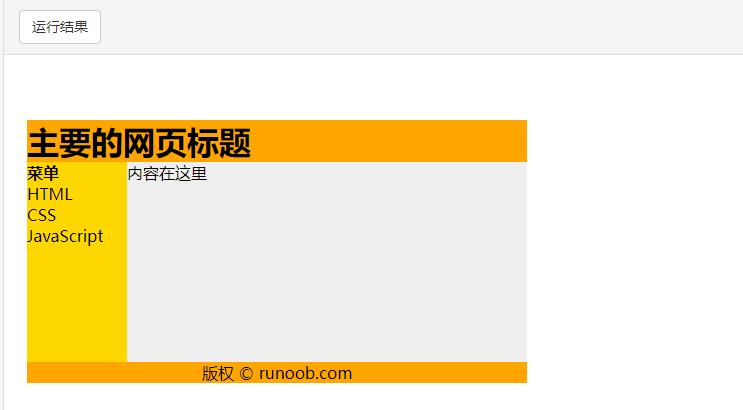
HTML 布局 - 使用<div> 元素
<body>
<div id="container" style="width:500px">
<div id="header" style="background-color:#FFA500;">
<h1 style="margin-bottom:0;">主要的网页标题</h1></div>
<div id="menu" style="background-color:#FFD700;height:200px;width:100px;float:left;">
<b>菜单</b><br>
HTML<br>
CSS<br>
JavaScript</div>
<div id="content" style="background-color:#EEEEEE;height:200px;width:400px;float:left;">
内容在这里</div>
<div id="footer" style="background-color:#FFA500;clear:both;text-align:center;">
版权 © runoob.com</div>
</div>
</body>

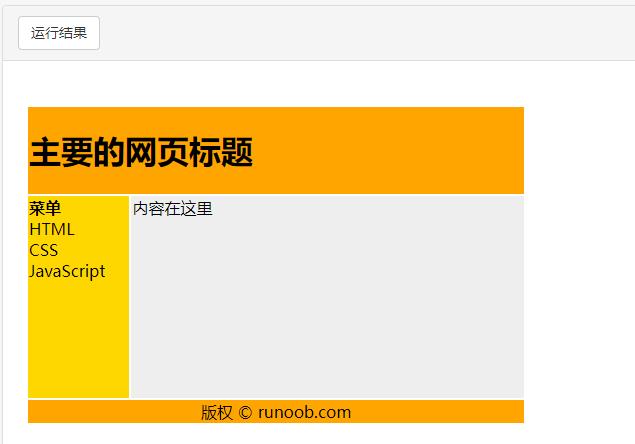
HTML 布局 - 使用表格
<table width="500" border="0">
<tr>
<td colspan="2" style="background-color:#FFA500;">
<h1>主要的网页标题</h1>
</td>
</tr>
<tr>
<td style="background-color:#FFD700;width:100px;vertical-align:top;">
<b>菜单</b><br>
HTML<br>
CSS<br>
JavaScript
</td>
<td style="background-color:#eeeeee;height:200px;width:400px;vertical-align:top;">
内容在这里</td>
</tr>
<tr>
<td colspan="2" style="background-color:#FFA500;text-align:center;">
版权 © runoob.com</td>
</tr>
</table>

15 HTML 表单
表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等。
表单使用表单标签 来设置:
<form>
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname">
</form>
文本域(Text Fields)
文本域通过<input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域。
<form>
First name: <input type="text" name="firstname"><br>
Last name: <input type="text" name="lastname">
</form>

注意:表单本身并不可见。同时,在大多数浏览器中,文本域的默认宽度是 20 个字符。
密码字段
密码字段通过标签<input type="password"> 来定义:
<form>
Password: <input type="password" name="pwd">
</form>

注意:密码字段字符不会明文显示,而是以星号或圆点替代。
单选按钮(Radio Buttons)
<input type="radio"> 标签定义了表单单选框选项
<form>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female">Female
</form>

复选框(Checkboxes)
<input type="checkbox"> 定义了复选框. 用户需要从若干给定的选择中选取一个或若干选项。
<form>
<input type="checkbox" name="vehicle" value="Bike">I have a bike<br>
<input type="checkbox" name="vehicle" value="Car">I have a car
</form>

提交按钮(Submit Button)
<input type="submit"> 定义了提交按钮.
当用户单击确认按钮时,表单的内容会被传送到另一个文件。表单的动作属性定义了目的文件的文件名。由动作属性定义的这个文件通常会对接收到的输入数据进行相关的处理。:
<form name="input" action="html_form_action.php" method="get">
Username: <input type="text" name="user">
<input type="submit" value="Submit">
</form>

假如您在上面的文本框内键入几个字母,然后点击确认按钮,那么输入数据会传送到 “html_form_action.php” 的页面。该页面将显示出输入的结果。
16 HTML 框架
17 HTML 颜色
18 HTML 颜色名
19 HTML 颜色值
20 HTML 脚本
21 HTML 字符实体
22 HTML URL
23 HTML 速查列表
24 HTML 标签简写及全称
25 HTML 总结
26 XHTML 简介
以上是关于一天学会HTML 基础的主要内容,如果未能解决你的问题,请参考以下文章