小白必看-HTML基础中的基础
Posted 加壹笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小白必看-HTML基础中的基础相关的知识,希望对你有一定的参考价值。


学习前首先要选择一个适合自己的编辑器,推荐的是:Sublime Text,不过还是推荐初学者使用文本编辑器来学习 html,比如 Notepad (PC) 或 TextEdit (Mac)。使用一款简单的文本编辑器可以使初学者能更多地练习代码,熟练代码。
HTML从以下几个方面具体讲解:基本结构,网页编码设置,标签。
一、基本结构
上篇也简单提到,HTML基本结构包括:声明,head标题部分,body内容部分。
二、网页编码设置
有时明明代码编写没有错误,网页打开确出现乱码,这是怎么回事呢?可能是你网页没有设置meta charset编码造成。导致浏览器不能识别你网页默认编码类型。也可能是如果网页设置编码是gbk的,而数据库储存数据编码格式是UTF-8的。
解决办法:在<head></head>标签之间添加:
<head>
<meta http-equiv="Content-Type" content="text/html;charset=Utf-8"/>
</head>文档类型,内容是一个html文件,编码形式是utf-8。或者<meta charset=”utf-8”/>Utf-8 :基本都支持,GB2312 :支持简体中文。
三、标签
1.文本段落标签
标题标签:<h1></h1>~<h6></h6>
网页中展示的标题样式,h1字体最大,依次到h6最小。
段落标签:<p></p>
正文中内容可放在P标签中展示。
换行标签和水平线标签:<br/>,<hr/>
修饰标签:
文体斜体:<i></i>、<em></em>
加粗:<b></b>
下标:<sub>
上标:<sup>
插入内容:<ins>
删除内容:<del>
特殊符号:

实例:
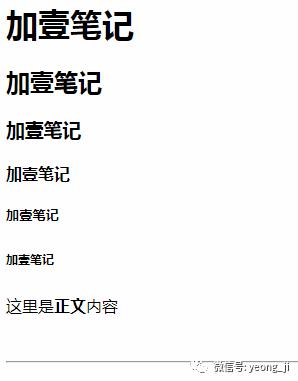
<html lang="en"><head><meta charset="UTF-8"><title>HTML基础</title></head><body><!--标题标签--><h1>加壹笔记</h1><h2>加壹笔记</h2><h3>加壹笔记</h3><h4>加壹笔记</h4><h5>加壹笔记</h5><h6>加壹笔记</h6><!--段落标签,加粗修饰标签--><p>这里是<b>正文</b>内容</p><!--换行标签--><br/><!--水平线标签--><hr/></body></html>

2.列表标签
无序列表
<ul>
<li>列表项</li>
<li>列表项</li>
……
</ul>
有序列表
<ol>
<li>列表项</li>
<li>列表项</li>
……
</ol>
定义列表
<dl>
<dt>定义列表项</dt>
<dd>列表项描述</dd>
<dd>列表项描述</dd>
<dt>定义列表项</dt>
<dd>列表项描述</dd>
……
</dl>
注:<dl><dt><dd>组合使用
dd里面的内容会首行缩进
实例:
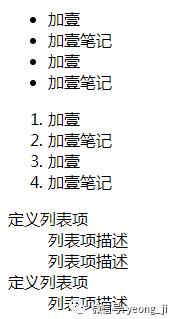
<html lang="en"><head><meta charset="UTF-8"><title>HTML基础</title></head><body><ul><li>加壹</li><li>加壹笔记</li><li>加壹</li><li>加壹笔记</li></ul><ol><li>加壹</li><li>加壹笔记</li><li>加壹</li><li>加壹笔记</li></ol><dl><dt>定义列表项</dt><dd>列表项描述</dd><dd>列表项描述</dd><dt>定义列表项</dt><dd>列表项描述</dd></dl></body></html>

3.图像和超链接标签
图像标签语法:<img alt="" …/>
img属性:

绝对路径:从盘头开始写起
相对路径:如果图片与HTML文件在同一文件夹下,:src=“1.jpg”
如果在上一级下:src=“../1.jpg”(../代表上一级,如果上一级的上一级则表示为../../)
如果在下一级下:src=“文件夹名/1.jpg”
alt用处:当网络有问题加载不了图片的时候要显示的文字。
超链接标签语法:<a href="">内容</a>
实例:
图片与HTML文件在同一文件夹下时(相对路径)

在下一级

<html lang="en"><head><meta charset="UTF-8"><title>HTML基础</title></head><body><img src="2.jpg" alt="狗狗图片" /><!--图片与HTML文件在同一文件夹下时(相对路径)--><img src="img/1.jpg" alt="狗狗图片" /><!--图片在下一级--><a href="https://mp.weixin.qq.com/s?__biz=MzAxNzMwMTgxOA==&mid=2247483793&idx=1&sn=caee261f82eb02f5470594b5c5ee9d66&chksm=9be6e9c4ac9160d2e3190c18a85b695759e90c888235d75cb09bc56fd4ab953c7f7f804e7961&scene=21&token=217450970&lang=zh_CN#wechat_redirect">加壹笔记</a><!--超链接标签--></body></html>


www.726929982@qq.com
球分享
球点赞
球在看
以上是关于小白必看-HTML基础中的基础的主要内容,如果未能解决你的问题,请参考以下文章