npm教程脚手架
Posted xihehua
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了npm教程脚手架相关的知识,希望对你有一定的参考价值。
使用之前,我们先来掌握3个东西是用来干什么的。
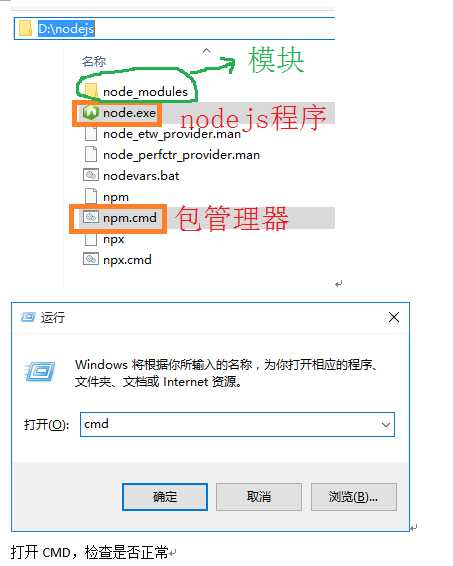
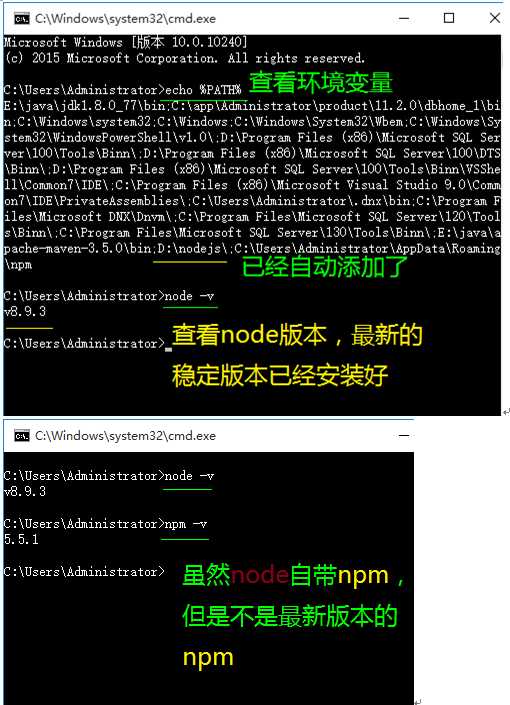
npm: Nodejs下的包管理器。
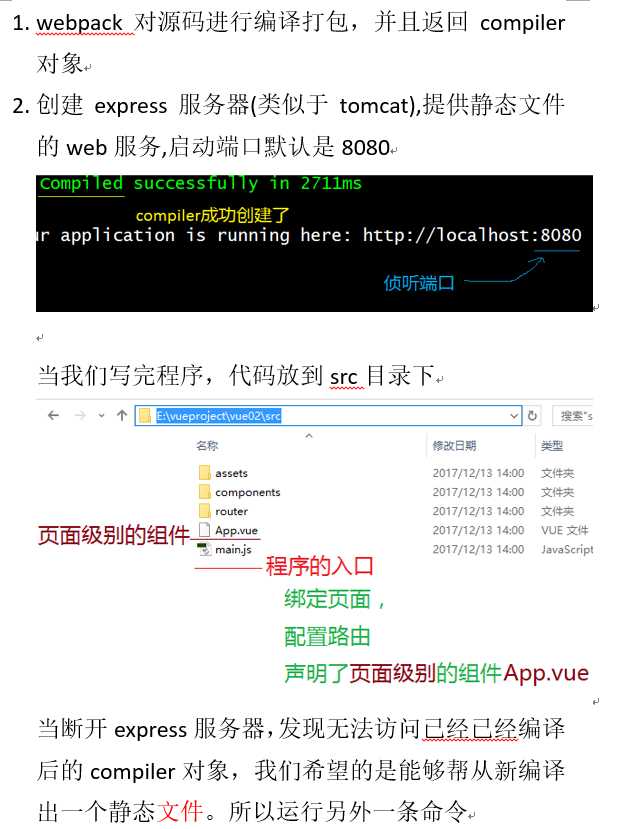
webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
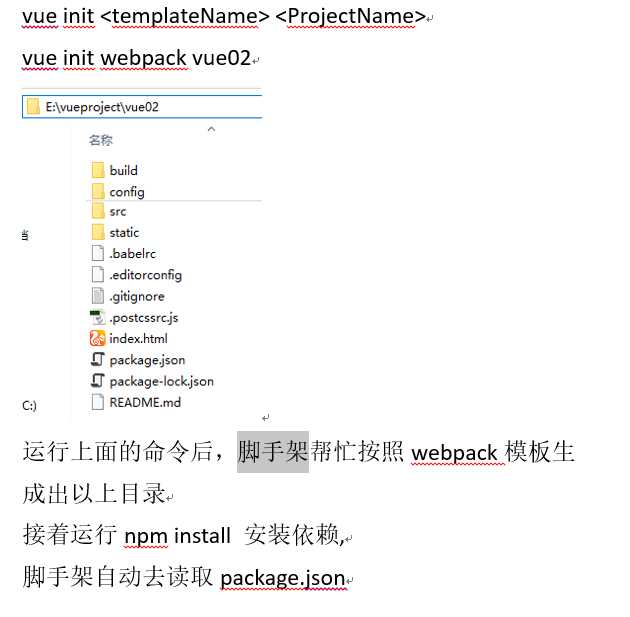
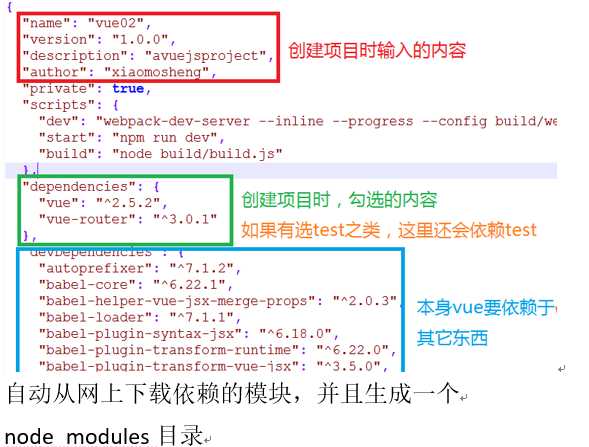
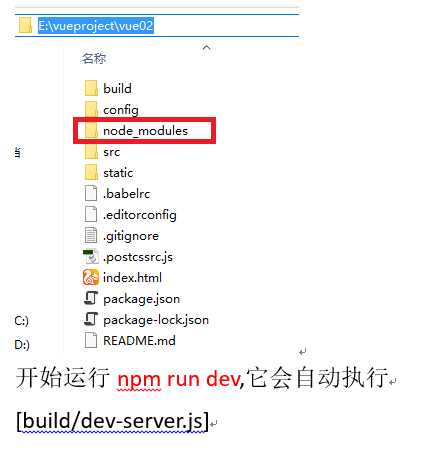
vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)
开始:

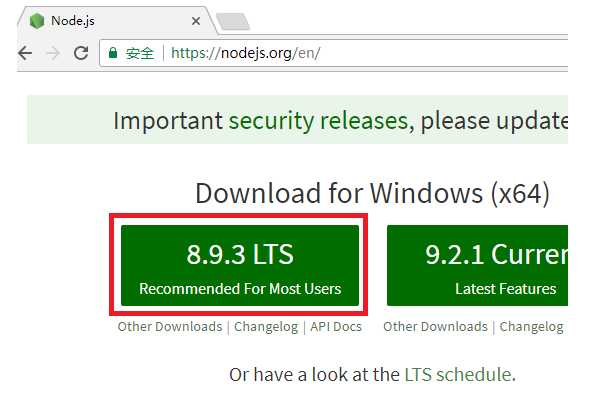
如图,下载8.9.3 LTS (推荐给绝大部分用户使用)







































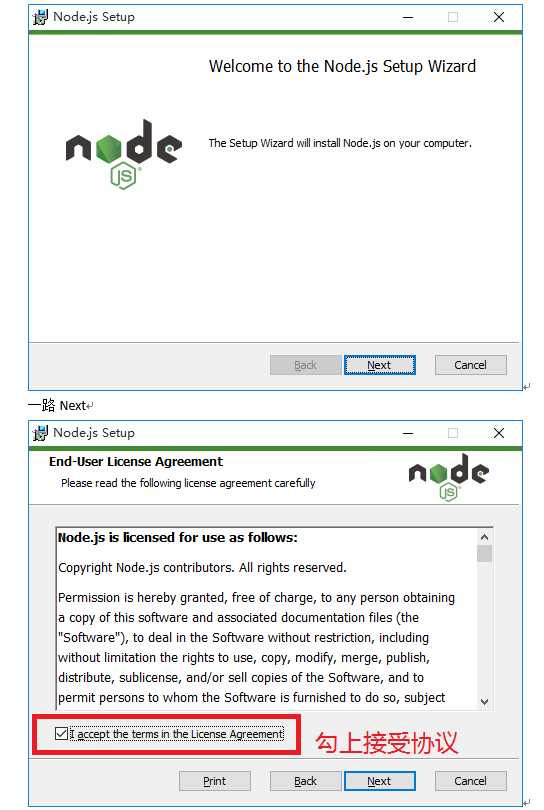
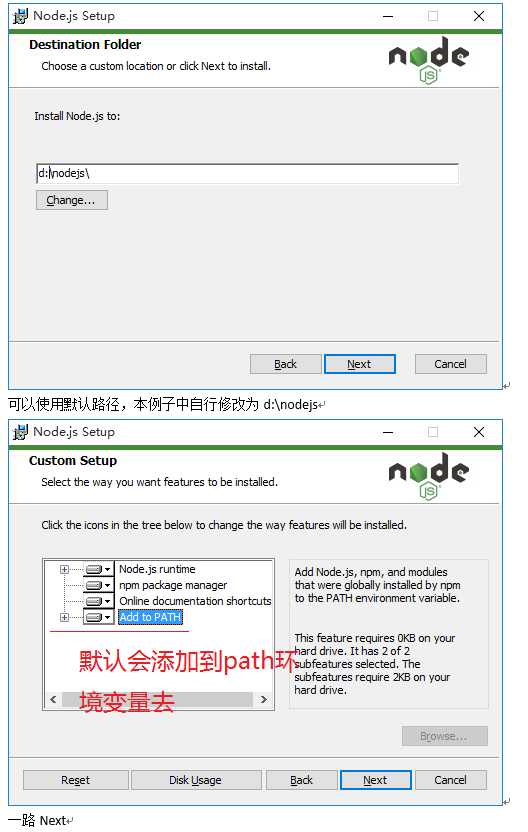
注意:请按个人需要去操作就好了,比如安装npm、脚手架、Node.js成功就好了,我哪些只测试是否成功的demo
以上是关于npm教程脚手架的主要内容,如果未能解决你的问题,请参考以下文章