npm教程2
Posted 笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了npm教程2相关的知识,希望对你有一定的参考价值。

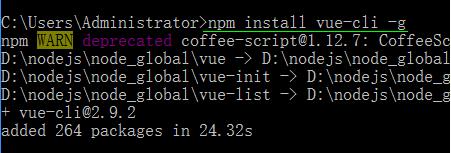
运行npm install vue-cli -g安装vue脚手架


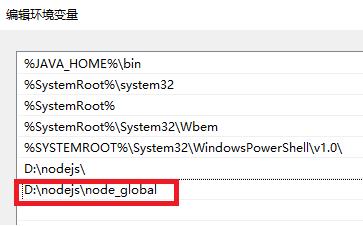
编辑环境编辑path

对path环境变量添加D:\\nodejs\\node_global
win10以下版本的,横向显示PATH的,注意添加到最后时,不要有分号【;】

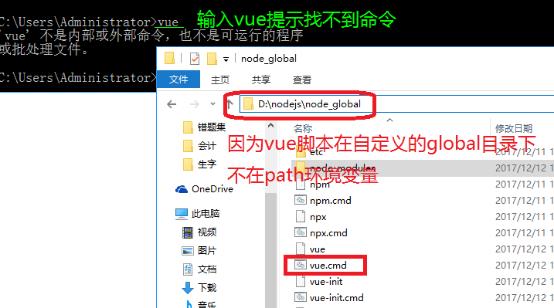
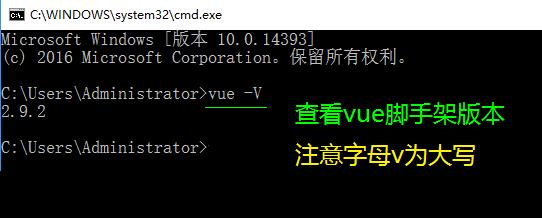
重新打开CMD,并且测试vue是否使用正常

注意,vue-cli工具是内置了模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的 webpack.config.js 中。

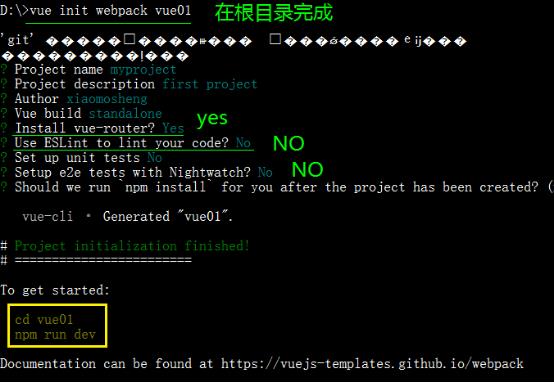
初始化,安装依赖

运行npm install安装依赖

npm run dev

成功界面,提示打开地址http://localhost:8080

自动打开浏览器http://localhost:8080/#/

npm run build
生成静态文件,打开dist文件夹下新生成的index.html文件
以上是关于npm教程2的主要内容,如果未能解决你的问题,请参考以下文章