1.1.1 vue-cli脚手架工具
Posted 一帘幽梦&nn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1.1.1 vue-cli脚手架工具相关的知识,希望对你有一定的参考价值。
参考文档:
一、前言
nodejs:它是javascript运行环境,不同系统不能直接运行各种编程语言.
npm:nodejs下的包管理器(node package manager),安装好nodejs就可以使用npm命令了,包管理器用于node插件的管理(安装,卸载,管理依赖等)。
webpack:vue的组件都是.vue文件,这样的自定义组件无法被客户端的各种浏览器解析,需要被翻译和打包成.js文件。
webpack的用途是通过commonjs的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包;
vue-cli:
vue-cli是vue官方提供的脚手架工具,用来生成模板的vue工程,相当于按照设计好的图来盖房子。
github: https://github.com/vuejs/vue-cli
什么是脚手架?
工地上,脚手架是帮助工人作业搭建的架子,而这里是指vue的工程模板。
用户生成vue工程模板(帮你快速开始一个vue项目,也就是给你一套vue结构,包含基础的依赖库,只需要 npm install就可以安装);
二、安装步骤
1. nodejs下载/安装
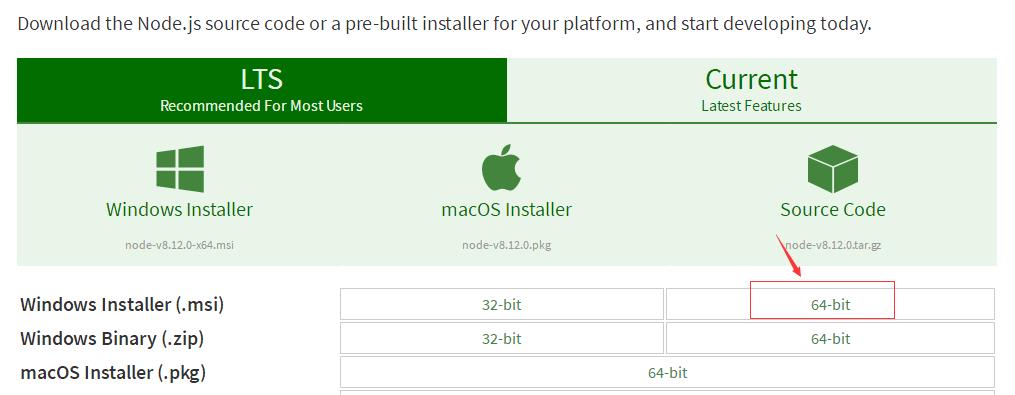
地址: https://nodejs.org/en/download/

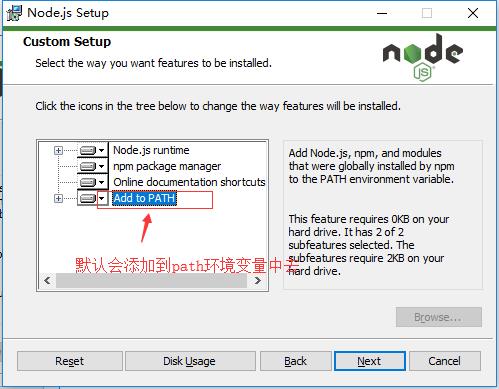
双击运行node-v8.12.0-x64.msi文件,


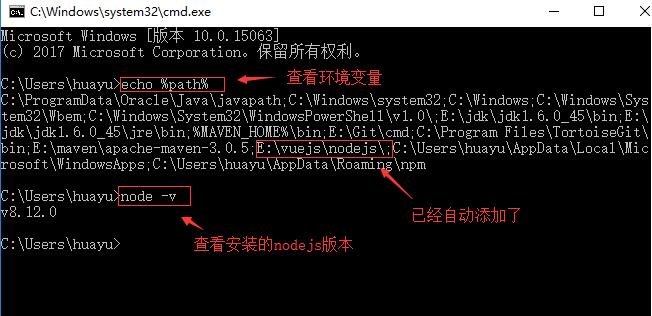
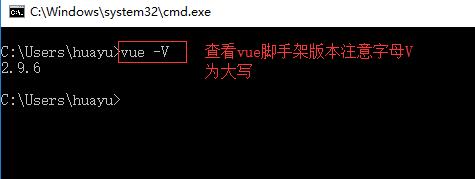
检查nodejs是否安装成功(cmd面板):

还可以输入命令:
npm -v 查看npm的版本,这是nodejs自带的
node -v 查看nodejs版本
npm是nodejs下的包管理器,安装好nodejs就可以使用npm了。
如果你忘记勾选add to path或者安装完以后输入以上命令提示"不是内部命令",那你自己配置一下nodejs的环境变量就可以了,可参考[nodejs手动配置环境变量]
2. npm的配置
安装好nodejs之后,对npm安装的全局模块所在路径以及缓存所在路径,进行环境配置。npm install express [-g](后面的可选参数-g,
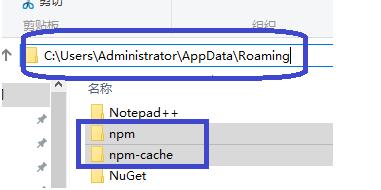
g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\\Users\\用户名\\AppData\\Roaming\\npm】路径中,占C盘空间。
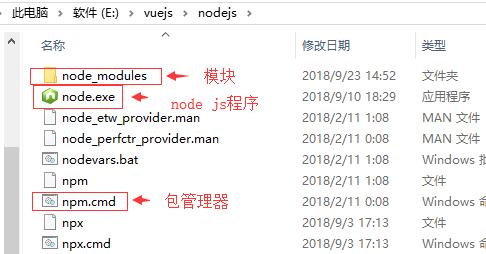
模块默认安装的 位置:

再看看另外2个目录,npm的本地仓库跑在系统盘c盘的用户目录了(没见到npm-cache是因为没有用过,
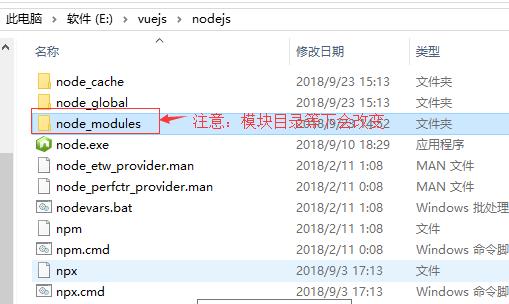
一使用缓存目录就生成了),我们试图把这2个目录移动回到E:\\vuejs\\nodejs先如下图建立2个目录

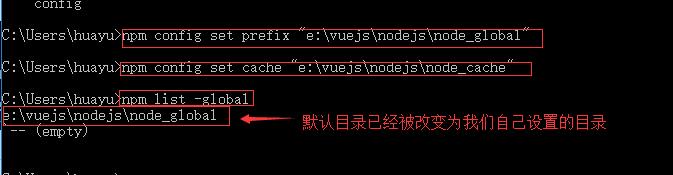
运行以下两条命令:
npm config set prefix "e:\\vuejs\\nodejs\\node_global"
npm config set cache "e:\\vuejs\\nodejs\\node_cache"
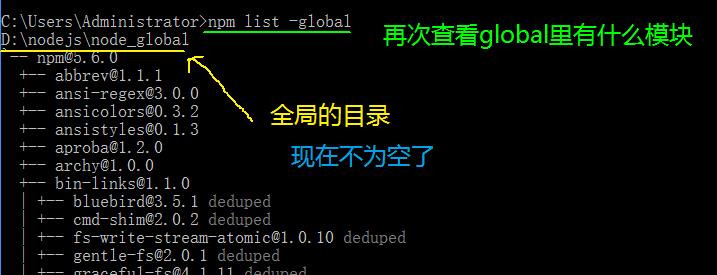
如下图,我们再来关注一下npm的本地仓库,输入命令npm list -global

3. 修改镜像地址
基于nodejs,利用淘宝npm镜像安装相关依赖。由于国外使用npm会很慢,这里推荐使用淘宝nmp镜像;
输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站.

完成之后,我们就可以使用cnpm代替npm来安装依赖包了。
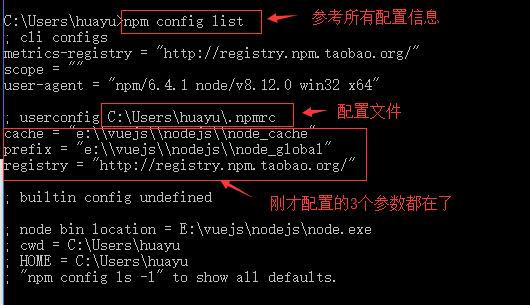
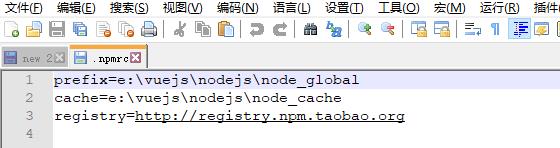
输入命令npm config list 显示所有配置信息,我们关注一个配置文件

打开 C:\\Users\\Administrator\\.npmrc文件可以看到刚才配置的信息,注意这里的Administrator要根据自己电脑登录的用户而定,如下:

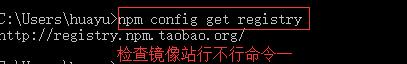
检查一下镜像站命令行不行一:
输入: npm config get registry

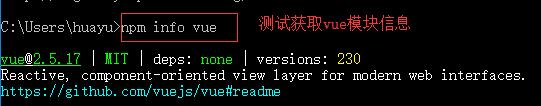
检查一下镜像站行不行命令二
Npm info vue 看看能否获得vue的信息

注意,此时,默认的模块e:\\vuejs\\nodejs\\node_modules 目录将会改变为e:\\vuejs\\nodejs\\node_global\\node_modules 目录,
如果直接运行npm install等命令会报错的。
我们需要做1件事情:
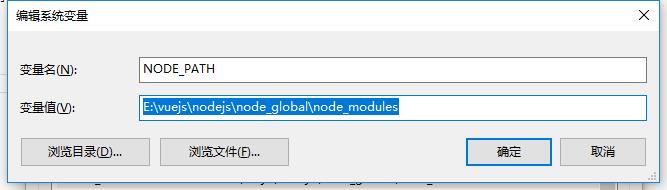
增加环境变量NODE_PATH 内容是:e:\\vuejs\\nodejs\\node_global\\node_modules(参考jdk配置)



注意,以下操作需要重新打开CMD让上面的环境变量生效)
5. 安装vue-cli脚手架
安装vue-cli脚手架以后可以生产vue工程模板(安装全局vue-cli脚手架,用于帮助搭建所需要的模板框架)。
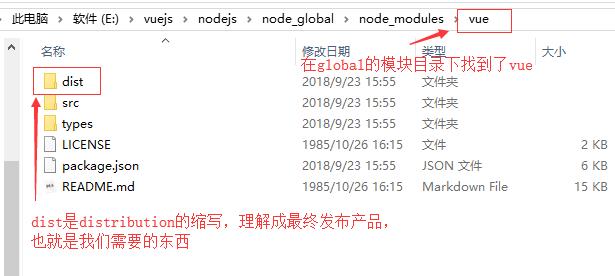
(1) 安装vue
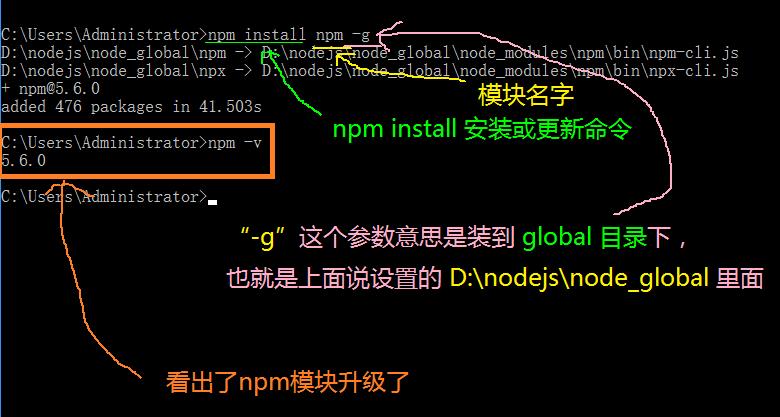
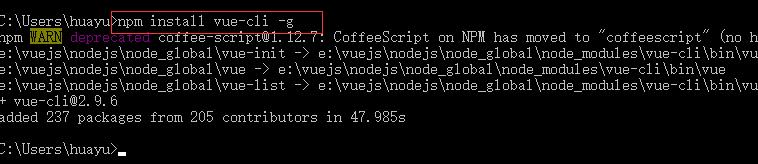
命令:npm install vue -g
全局安装:这里的 -g 是指安装到global全局目录中去; 默认会安装在C:\\Users\\Administrator\\AppData\\Roaming\\npm,并且写入系统环境变量;
非全局安装: 将会安装在当前定位目录;
全局安装可以通过命令行在任何地方调用它,本地安装将安装在定位目录的node_modules文件夹下,通过require()调用;
安装模块命令:
-g:
全局安装: 将会安装在C:\\Users\\Administrator\\AppData\\Roaming\\npm,并且写入系统环境变量;
非全局安装:将会安装在当前定位目录,全局安装可以通过命令行在任何地方调用它,本地安装将安装在定位目录的node_modules文件夹下,通过require()调用;
–save:将保存配置信息至package.json(package.json是nodejs项目配置文件);
-dev:保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点;
为什么要保存至package.json?因为node插件包相对来说非常庞大,所以不加入版本管理,将配置信息写入package.json并将其加入版本管理,其他开发者对应下载即可(命令提示符执行npm install,则会根据package.json下载所有需要的包)。
使用原则:
运行时需要用到的包使用–save,否则使用–save-dev。
devDependencies 节点下的模块是我们在开发时需要用的,比如项目中使用的gulp,压缩css、js的模块。
这些模块在我们的项目部署后是不需要的,所以我们可以使用 -save-dev 的形式安装。
像 express 这些模块是项目运行必备的,应该安装在 dependencies 节点下,所以我们应该使用 -save 的形式安装。


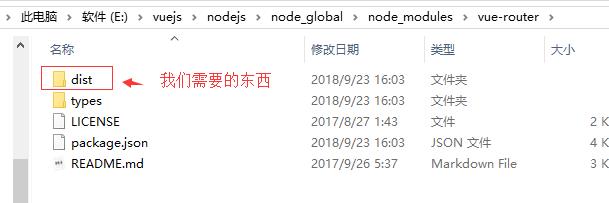
(2) 测试npm安装vue-router
命令:npm install vue-router -g
说明: vue-router ——> 模块名称
-g ——> 放在个global下

运行npm install vue-cli -g安装vue脚手架



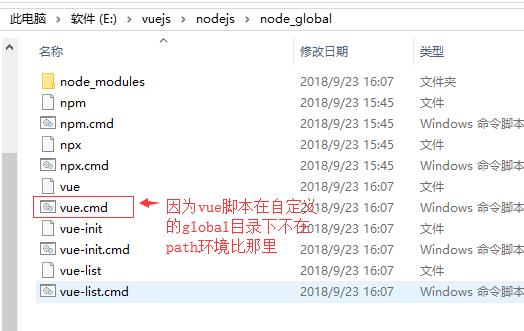
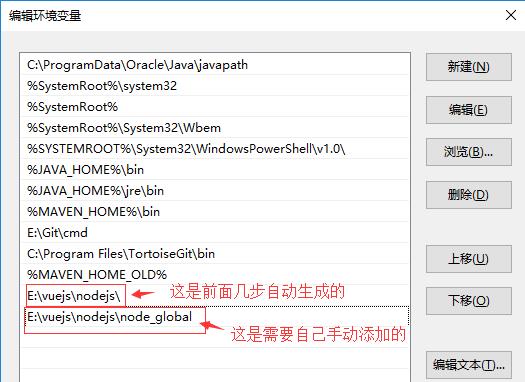
对path环境变量添加e:\\vuejs\\nodejs\\node_global (这个路径应该是包含vue.cmd的那个目录)
win10以下版本的,横向显示PATH的,注意添加到最后时,不要有分号【;】

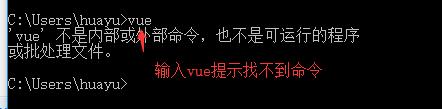
重新打开CMD,并且测试vue是否使用正常

注意,vue-cli工具是内置了模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,
他的配置并不全放在根目录下的 webpack.config.js 中。
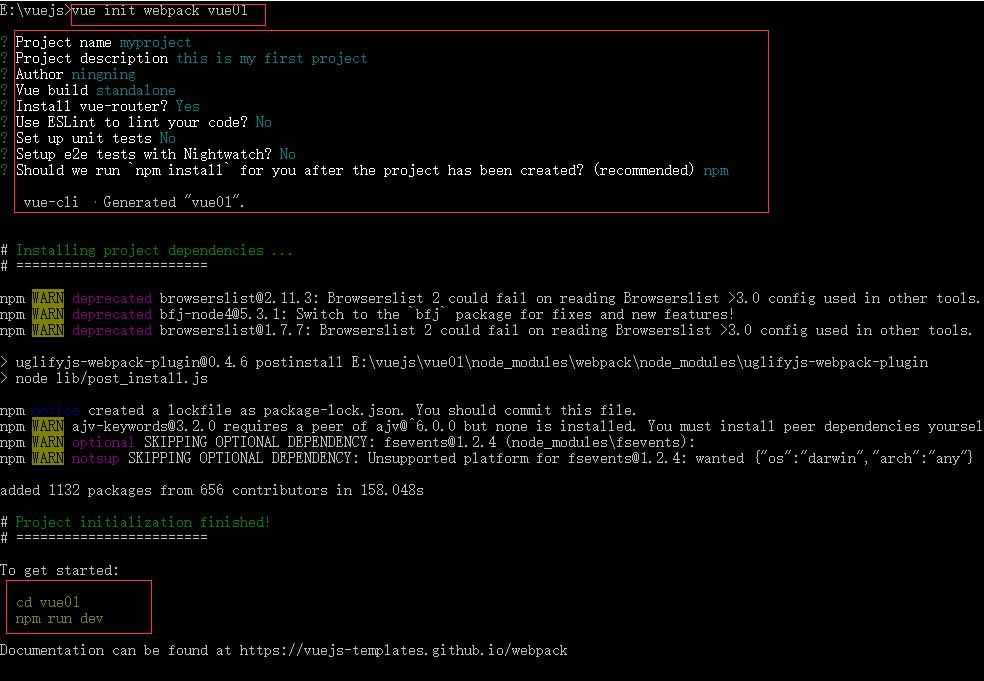
6. 创建vue项目
如果你觉得这里不够详细,可参考:【vue项目的创建】

上图有错误,我这里的根目录为e:\\vuejs\\
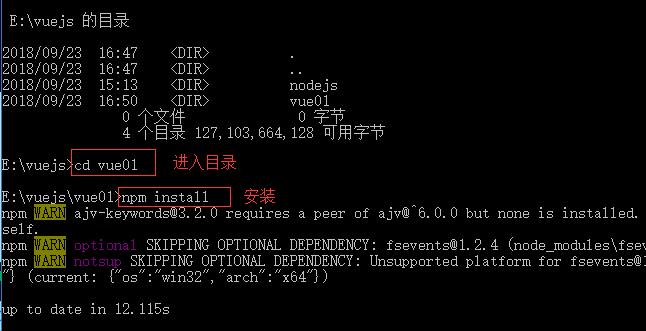
初始化,安装依赖

运行npm install安装依赖

nmp run dev 运行,成功界面,提示打开http://localhost:8080


npm run build:
生成静态文件,打开dist文件夹下新生成的index.html文件

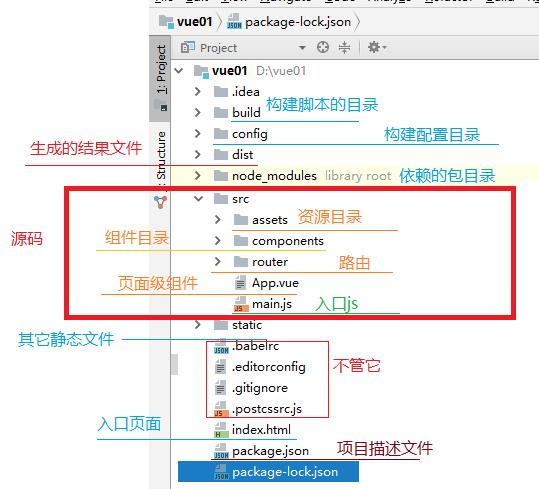
npm下构建出来的vue01的目录描述:

以上是关于1.1.1 vue-cli脚手架工具的主要内容,如果未能解决你的问题,请参考以下文章