HTMLCSS 和 JS框架之Bootstrap
Posted suguangti
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTMLCSS 和 JS框架之Bootstrap相关的知识,希望对你有一定的参考价值。
一.Bootstrap简介:
Bootstrap 是最受欢迎的 html、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。
详细参考内容:Bootstrap_v3
二.Bootstrap安装:
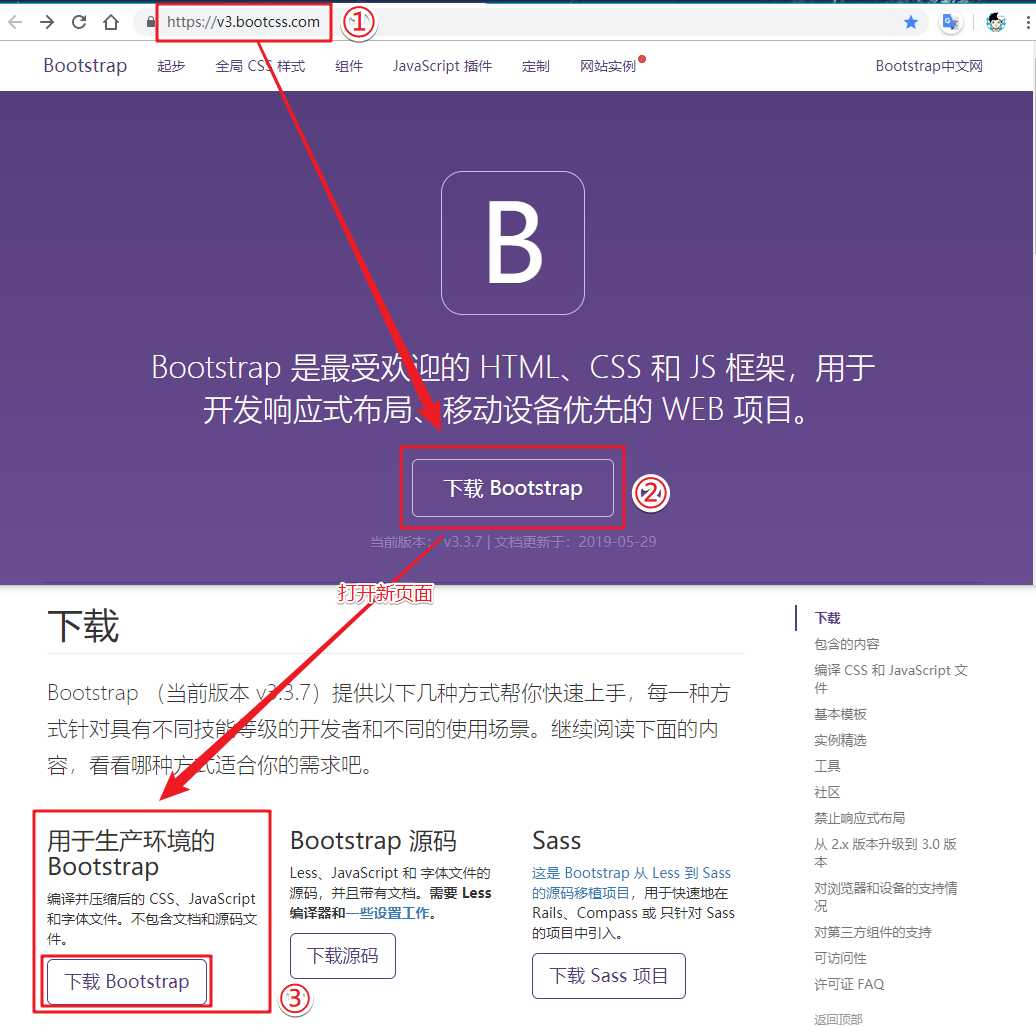
下载地址:https://v3.bootcss.com/(使用v3版,不要使用最新版)

使用方法一:
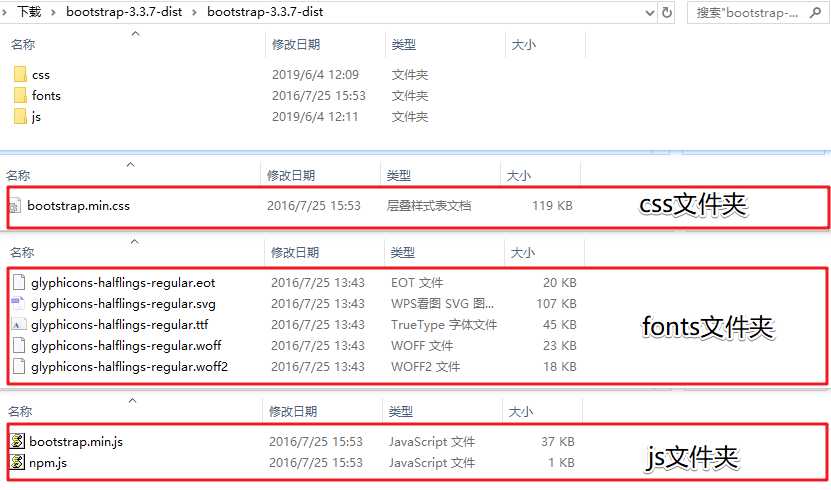
下载后解压文件bootstrap-3.3.7-dist
这里有一些多余的文件需要删除,方便我们今后更快的找到导入的框架文件,里面三个文件夹分别留这些就行了:

将bootstrap-3.3.7-dist文件夹复制到项目目录下,就可以导入css文件和js文件来使用bootstrap框架的了,这是本地导入方法。
方法二:https://www.bootcdn.cn/在线导入
导入版本:3.4.1
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
三、关于Bootstrap的使用,具体可以参考Bootstrap3中文文档,使用大致过程就是:
根据目录找样式>>复制HTML代码>>粘贴HTML代码到自己的HTML文件中>>修改里面的文本和相关参数。
所以使用Bootstrap,可以先熟悉一遍其文档,这样找起来也更迅速、高效。
补充:
Bootstrap自带图标不够丰富,推荐个图标网:http://www.fontawesome.com.cn/,下载后导入就可以了。
以上是关于HTMLCSS 和 JS框架之Bootstrap的主要内容,如果未能解决你的问题,请参考以下文章
超赞圆形动画进度条,爱了爱了(使用HTMLCSS和bootstrap框架)
Ten——tornado操作之使用 Bootstrap 前端框架美化项目(Bootstrap的使用及font- awesome插件的使用—图标集和工具包)+静态文件的处理
Ten——tornado操作之使用 Bootstrap 前端框架美化项目(Bootstrap的使用及font- awesome插件的使用—图标集和工具包)+静态文件的处理