Web开发之常用框架BootStrap
Posted nuist__NJUPT
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web开发之常用框架BootStrap相关的知识,希望对你有一定的参考价值。
bootstrap是基于html、CSS、JS的前端框架,该框架预定了一套CSS样式和与样式相对应的JS代码,开发人员只需要编写HTML结构,添加bootstrap固定的class样式,就可以实现指定的效果展示。BootStrap使得web开发更加高效,并且支持响应式开发,解决了移动互联网前端开发问题。所谓的响应式开发:即一个网站的展示能够兼容多个终端,不需要为每个终端单独做一个展示版本,节约了开发成本,提高了用户体验。
目录
1、BootStrap的基本模板
可以去官网复制模板代码,然后稍作修改即可,主要修改引入的两个JS文件和一个CSS文件的地址,官网地址如下:bootstrap模板官网地址,修改后的代码如下:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap需要引用两个js文件和一个css文件,根据相应的目录引用 -->
<link rel="stylesheet" href="../css/bootstrap.min.css" >
<!-- jQuery (Bootstrap 的所有 javascript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../js/jquery-1.11.3.min.js" ></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../js/bootstrap.min.js" ></script>
</head>
<body>
<h1>你好,世界!</h1>
</body>
</html>2、Bootstrap之布局容器
bootstrap必须使用至少一个布局容器,才能为页面内容进行封装和方便样式的控制,相当于一个模板,Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种容器类不能互相嵌套。.container 类用于固定宽度并支持响应式布局的容器,.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap需要引用两个js文件和一个css文件,根据相应的目录引用 -->
<link rel="stylesheet" href="../css/bootstrap.min.css" >
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../js/jquery-1.11.3.min.js" ></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../js/bootstrap.min.js" ></script>
</head>
<body>
<h1>两种布局容器</h1>
<!--第一种布局容器-->
<div class="container" style="border: 1px solid red"> 11111111111 </div>
<!--第二种布局容器-->
<div class = "container-fluid" style="border: 1px solid blue">22222222222</div>
</body>
</html>3、BootStrap之栅格系统
为了方便在布局容器中进行布局操作,Bootstrap提供了一套专门应用于响应式开发布局的栅格系统,栅格系统将一行分为12列,通过元素的列数布局元素在页面的展示位置。关于栅格系统的具体介绍可以参考此网站:BootStrap官网栅格系统
栅格系统的基本书写形式:容器->行->列,栅格参数:col-屏幕尺寸-占用列数,具体如下:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap需要引用两个js文件和一个css文件,根据相应的目录引用 -->
<link rel="stylesheet" href="../css/bootstrap.min.css" >
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../js/jquery-1.11.3.min.js" ></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../js/bootstrap.min.js" ></script>
</head>
<body>
<h1>栅格系统</h1>
<!--定义一个不容器-->
<div class="container" >
<!--在布局 容器中定义行-->
<div class="row">
<!--在行上定义列-->
<div class="col-lg-4" style="border: 1px solid red">
第1列
</div>
<div class="col-lg-4" style="border: 1px solid blue">
第2列
</div>
<div class="col-lg-4" style="border: 1px solid green">
第3列
</div>
</div>
</div>
</body>
</html>注意:一个row下,如果列的个数小于等于12,则row下元素在一行排列;一个row下,如果设置的列数大于12,那么超出的元素将会另起一行排列,行和列可以无限嵌套,嵌套方式必须是列-行-列-行。
栅格系统的屏幕尺寸参数如下,主要分为四种,对列参数的设置,通过设置不同屏幕尺寸下的样式实现可以实现一套样式使用所有终端。
注意事项:若设置了某个屏幕尺寸的样式,那么比该屏幕尺寸大的屏幕,就会沿用该设置,比该屏幕尺寸小的设置,将会默认一个元素占满12列。
下面看一下栅格系统的列偏移,使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap需要引用两个js文件和一个css文件,根据相应的目录引用 -->
<link rel="stylesheet" href="../css/bootstrap.min.css" >
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../js/jquery-1.11.3.min.js" ></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../js/bootstrap.min.js" ></script>
</head>
<body>
<h1>栅格系统</h1>
<!--定义一个不容器-->
<div class="container" >
<!--在布局 容器中定义行-->
<div class="row">
<!--在行上定义列-->
<div class="col-lg-4 col-lg-offset-3" style="border: 1px solid red">
列偏移3个单元格
</div>
<div class="col-lg-4 col-lg-offset-4" style="border: 1px solid red">
列偏移4个单元格
</div>
<div class="col-lg-4 col-lg-offset-5" style="border: 1px solid red">
列偏移5个单元格
</div>
</div>
</div>
</body>
</html>4、BootStrap之列表
通过设置class="list-inline"可以实现将无需列表放到一行,具体如下:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap需要引用两个js文件和一个css文件,根据相应的目录引用 -->
<link rel="stylesheet" href="../css/bootstrap.min.css" >
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../js/jquery-1.11.3.min.js" ></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../js/bootstrap.min.js" ></script>
</head>
<body >
<h1>列表</h1>
<ul class="list-inline">
<li>第1行</li>
<li>第2行</li>
<li>第3行</li>
<li>第4行</li>
</ul>
</div>
</div>
</body>
</html>5、Bootstrap之按钮
可以设置按钮的类型和按钮的尺寸,具体如下:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap需要引用两个js文件和一个css文件,根据相应的目录引用 -->
<link rel="stylesheet" href="../css/bootstrap.min.css" >
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../js/jquery-1.11.3.min.js" ></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../js/bootstrap.min.js" ></script>
</head>
<body >
<h1>按钮</h1>
<!--设置按钮 类型-->
<!-- Standard button -->
<button type="button" class="btn btn-default">(默认样式)Default</button>
<!-- Provides extra visual weight and identifies the primary action in a set of buttons -->
<button type="button" class="btn btn-primary">(首选项)Primary</button>
<!-- Indicates a successful or positive action -->
<button type="button" class="btn btn-success">(成功)Success</button>
<!-- Contextual button for informational alert messages -->
<button type="button" class="btn btn-info">(一般信息)Info</button>
<!-- Indicates caution should be taken with this action -->
<button type="button" class="btn btn-warning">(警告)Warning</button>
<!-- Indicates a dangerous or potentially negative action -->
<button type="button" class="btn btn-danger">(危险)Danger</button>
<button type="button" class="btn btn-link">(链接)Link</button>
<!--设置按钮尺寸-->
<<p>
<button type="button" class="btn btn-primary btn-lg">(大按钮)Large button</button>
<button type="button" class="btn btn-default btn-lg">(大按钮)Large button</button>
</p>
<p>
<button type="button" class="btn btn-primary">(默认尺寸)Default button</button>
<button type="button" class="btn btn-default">(默认尺寸)Default button</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-sm">(小按钮)Small button</button>
<button type="button" class="btn btn-default btn-sm">(小按钮)Small button</button>
</p>
<p>
<button type="button" class="btn btn-primary btn-xs">(超小尺寸)Extra small button</button>
<button type="button" class="btn btn-default btn-xs">(超小尺寸)Extra small button</button>
</p>
</div>
</div>
</body>
</html>6、BootStrap之导航条
Bootstrap提供了导航条的模板,具体的模板代码官网地址如下:导航条模板,我们需要对此模板进行适当修改,我根据我的需求做了修改,修改后的代码如下:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap需要引用两个js文件和一个css文件,根据相应的目录引用 -->
<link rel="stylesheet" href="../css/bootstrap.min.css" >
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../js/jquery-1.11.3.min.js" ></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../js/bootstrap.min.js" ></script>
</head>
<body >
<!--导航条-->
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- 导航图标及汉堡按钮 -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<!---阅读器的专用样式-->
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">首页</a>
</div>
<!-- 导航的主体部分 -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">手机数码 <span class="sr-only">(current)</span></a></li>
<li><a href="#">电脑办公</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> 更多 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="查找">
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
</div>
</nav>
</body>
</html>7、BootStrap之轮播图
BootStrap已经提供了完整的轮播图实例,我们只需要简单修改就可以使用,至于轮播图实例的模板代码如下:轮播图实例,我根据官方提供的代码,结合自己的需求做了修改,修改后的代码如下:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap需要引用两个js文件和一个css文件,根据相应的目录引用 -->
<link rel="stylesheet" href="../css/bootstrap.min.css" >
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../js/jquery-1.11.3.min.js" ></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../js/bootstrap.min.js" ></script>
</head>
<body>
<!--轮播图-->
<!--data-interval属性设置轮播图多久自动切换-->
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel"data-interval="1000">
<!-- 用于指示页面的小圆点 -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- 轮播图的主体部分,直接添加图片即可 -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="../img/1.jpg" />
<div class="carousel-caption">
图片1的说明信息
</div>
</div>
<div class="item">
<img src="../img/2.jpg"/>
<div class="carousel-caption">
图片2的说明信息
</div>
</div>
<div class="item">
<img src="../img/3.jpg"/>
<div class="carousel-caption">
图片3的说明信息
</div>
</div>
</div>
<!--左右换图的控制按钮-->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</body>
</html>多个轮播图,需要需要轮播图的id,下面同时实现两个轮播图,具体如下:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap需要引用两个js文件和一个css文件,根据相应的目录引用 -->
<link rel="stylesheet" href="../css/bootstrap.min.css" >
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../js/jquery-1.11.3.min.js" ></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../js/bootstrap.min.js" ></script>
</head>
<body>
<!--轮播图1-->
<!--data-interval属性设置轮播图多久自动切换-->
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel"data-interval="1000">
<!-- 用于指示页面的小圆点 -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
</ol>
<!-- 轮播图的主体部分,直接添加图片即可 -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="../img/1.jpg" />
<div class="carousel-caption">
图片1的说明信息
</div>
</div>
<div class="item">
<img src="../img/2.jpg"/>
<div class="carousel-caption">
图片2的说明信息
</div>
</div>
<div class="item">
<img src="../img/3.jpg"/>
<div class="carousel-caption">
图片3的说明信息
</div>
</div>
</div>
<!--左右换图的控制按钮-->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<!--轮播图2-->
<!--data-interval属性设置轮播图多久自动切换-->
<div id="carousel-example-generic1" class="carousel slide" data-ride="carousel"data-interval="1000">
<!-- 用于指示页面的小圆点 -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic1" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic1" data-slide-to="1"></li>
<li data-target="#carousel-example-generic1" data-slide-to="2"></li>
</ol>
<!-- 轮播图的主体部分,直接添加图片即可 -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="../img/1.jpg" />
<div class="carousel-caption">
图片1的说明信息
</div>
</div>
<div class="item">
<img src="../img/2.jpg"/>
<div class="carousel-caption">
图片2的说明信息
</div>
</div>
<div class="item">
<img src="../img/3.jpg"/>
<div class="carousel-caption">
图片3的说明信息
</div>
</div>
</div>
<!--左右换图的控制按钮-->
<a class="left carousel-crontrol" href="#carousel-example-generic1" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aia-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic1" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</body>
</html>8、BootStrap的排版对齐方式
三种对齐方式:左右中。
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap需要引用两个js文件和一个css文件,根据相应的目录引用 -->
<link rel="stylesheet" href="../css/bootstrap.min.css" >
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../js/jquery-1.11.3.min.js" ></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../js/bootstrap.min.js" ></script>
</head>
<body>
<div class="text-center">
居中对齐
</div>
<div class="text-left">
居左对齐
</div>
<div class="text-right">
居右对齐
</div>
</body>
</html>9、BootStrap之表单元素
BootStrap官网提供了多种表单样式,可以根据自己的需求复制代码模板后修改即可,表单模板的网址如下:BootStrap表单模板.
下面介绍第一种是水平排列的表单,修改后的代码如下:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap需要引用两个js文件和一个css文件,根据相应的目录引用 -->
<link rel="stylesheet" href="../css/bootstrap.min.css" >
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../js/jquery-1.11.3.min.js" ></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../js/bootstrap.min.js" ></script>
</head>
<body>
<!--水平排列的表单-->
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">用户名</label>
<div class="col-sm-6">
<input type="text" class="form-control" placeholder="请输入用户名">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">密码</label>
<div class="col-sm-6">
<input type="password" class="form-control" placeholder="请输入密码">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-6">
<div class="checkbox">
<label>
<input type="checkbox"> 记住用户名
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-lg-6">
<button type="submit" class="btn btn-default">提交</button>
</div>
</div>
</form>
</body>
</html>下面介绍第二种是在原来的基础之上加入输入正确和输入错误的颜色提示,输入正确显示绿色,输入错误显示红色,具体如下:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap需要引用两个js文件和一个css文件,根据相应的目录引用 -->
<link rel="stylesheet" href="../css/bootstrap.min.css" >
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../js/jquery-1.11.3.min.js" ></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../js/bootstrap.min.js" ></script>
</head>
<body>
<!--水平排列的表单-->
<form class="form-horizontal">
<div class="form-group has-error">
<label class="col-sm-2 control-label" >用户名</label>
<div class="col-sm-6">
<input type="text" class="form-control" placeholder="请输入用户名">
</div>
</div>
<div class="form-group has-success">
<label class="col-sm-2 control-label">密码</label>
<div class="col-sm-6">
<input type="password" class="form-control" placeholder="请输入密码">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-6">
<div class="checkbox">
<label>
<input type="checkbox"> 记住用户名
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-lg-6">
<button type="submit" class="btn btn-default">提交</button>
</div>
</div>
</form>
</body>
</html>10、BootStrap之分页条
下面介绍Bootstrap中分页条的使用,分页条的官方模板如下所示:BootStrap分页条模板
我根据自己的需求对分页条模板进行了修改,修改后的代码如下:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap需要引用两个js文件和一个css文件,根据相应的目录引用 -->
<link rel="stylesheet" href="../css/bootstrap.min.css" >
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../js/jquery-1.11.3.min.js" ></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../js/bootstrap.min.js" ></script>
</head>
<body>
<!--分页条-->
<nav aria-label="Page navigation">
<!--分页条的整体列表-->
<ul class="pagination">
<!--上一页-->
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<!--设置第一页为默认被选中的状态-->
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<!--下一页-->
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</body>
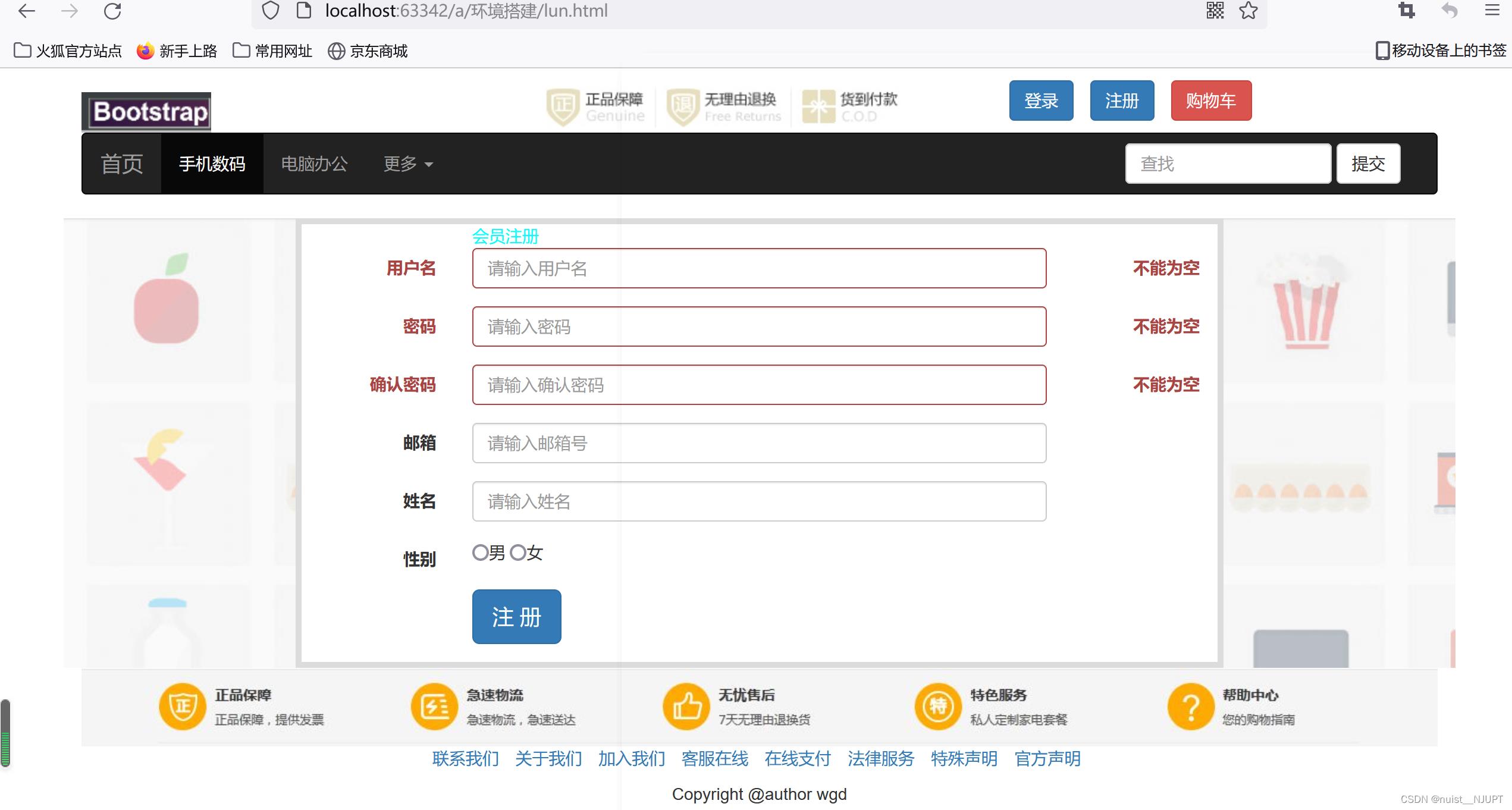
</html>11、Bootstrap案例实现
做一个响应式的注册页面,使用栅格系统,划分6行,页面如下:

具体的源代码如下:
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap需要引用两个js文件和一个css文件,根据相应的目录引用 -->
<link rel="stylesheet" href="../css/bootstrap.min.css" >
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="../js/jquery-1.11.3.min.js" ></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="../js/bootstrap.min.js" ></script>
<script>
//非空检验函数
function checkNotNull(uid)
var nodex = document.getElementById(uid) ;
var msg = document.getElementById(uid+"Msg") ;
var div = document.getElementById(uid+"Div") ;
var reg = /^\\s*$/ ;
if(reg.test(nodex.value))
div.className += " has-error" ;
msg.innerHTML = "不能为空" ;
return false ;
else
return true ;
//用户名的校验
function checkForm()
var flag = checkNotNull("username") ;
var flag1 = checkNotNull("password") ;
var flag2 = checkNotNull("confirm") ;
return flag && flag1 && flag2 ;
</script>
</head>
<body>
<!--响应式注册页面-->
<div class="container">
<!---网站的头部-->
<div class="row" >
<div class="col-md-4" style="margin-top: 20px">
<img src="../img/logo4.jpg">
</div>
<div class="col-md-4">
<img src="../img/header.png">
</div>
<div class="col-md-4">
<ul class="list-inline" style="margin-top: 10px">
<li><a href="" class="btn btn-primary">登录</a> </li>
<li><a href="" class="btn btn-primary">注册</a> </li>
<li><a href="" class="btn btn-danger">购物车</a> </li>
</ul>
</div>
</div>
<!--导航条-->
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- 导航图标及汉堡按钮 -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<!---阅读器的专用样式-->
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">首页</a>
</div>
<!-- 导航的主体部分 -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">手机数码 <span class="sr-only">(current)</span></a></li>
<li><a href="#">电脑办公</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false"> 更多 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-right">
<div class="form-group">
<input type="text" class="form-control" placeholder="查找">
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
</div>
</div>
</nav>
<!---注册页面主体-->
<div class="row" style="background-image: url(../img/regist_bg.jpg)">
<div class="col-sm-8 col-sm-offset-2" style="border: 5px solid gainsboro;background-color: white">
<!--表单部分-->
<div class="row">
<div class="col-sm-8 col-sm-offset-2">
<font color="aqua">会员注册</font>
</div>
</div>
<!--水平排列的表单-->
<form class="form-horizontal" onsubmit="return checkForm()" >
<div id="usernameDiv" class="form-group " >
<label class="col-sm-2 control-label">用户名</label>
<div class="col-sm-8">
<input type="text" class="form-control" id = "username" name="username1" placeholder="请输入用户名">
</div>
<label id = "usernameMsg" class="col-sm-2 control-label"></label>
</div>
<div id="passwordDiv" class="form-group">
<label class="col-sm-2 control-label">密码</label>
<div class="col-sm-8">
<input type="password" class="form-control" id = "password" name="password1" placeholder="请输入密码">
</div>
<label id = "passwordMsg" class="col-sm-2 control-label"></label>
</div>
<div id="confirmDiv" class="form-group">
<label class="col-sm-2 control-label">确认密码</label>
<div class="col-sm-8">
<input type="password" class="form-control" id = "confirm" name="confirm1" placeholder="请输入确认密码">
</div>
<label id = "confirmMsg" class="col-sm-2 control-label"></label>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-8">
<input type="text" class="form-control" id = "email" name="email" placeholder="请输入邮箱号">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">姓名</label>
<div class="col-sm-8">
<input type="text" class="form-control" id = "name" name="name" placeholder="请输入姓名">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">性别</label>
<div class="col-sm-8">
<input type="radio" name="sex" value="man"/>男
<input type="radio" name="sex" value="woman"/>女
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-lg-8">
<button type="submit" class="btn btn-primary btn-lg">注 册</button>
</div>
</div>
</form>
</div>
</div>
<!--网站底部-->
<div class="row">
<div class="col-xs-12 text-center">
<img src="../img/footer.jpg" width="100%">
</div>
<div class="row">
<div class="col-xs-12 text-center">
<ul class="list-inline">
<li><a href="">联系我们</a> </li>
<li><a href="">关于我们</a> </li>
<li><a href="">加入我们</a> </li>
<li><a href="">客服在线</a> </li>
<li><a href="">在线支付</a> </li>
<li><a href="">法律服务</a> </li>
<li><a href="">特殊声明</a> </li>
<li><a href="">官方声明</a> </li>
</ul>
</div>
</div>
<div class="row">
<div class="col-xs-12 text-center">
Copyright @author wgd
</div>
</div>
</div>
</div>
</body>
</html>以上是关于Web开发之常用框架BootStrap的主要内容,如果未能解决你的问题,请参考以下文章