前端编程之jQuery
Posted tuanzibuku
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端编程之jQuery相关的知识,希望对你有一定的参考价值。
什么是jQuery
- jQuery 是一个 JavaScript 库。
- jQuery 极大地简化了 javascript 编程,宗旨“Write less, do more.“
jQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery里的方法。
我们约定在声明一个jQuery对象变量的时候在变量名前面加上$:
var $variable = jQuery对像
var variable = DOM对象(js原生对象)
jQuery对像与js原生对象的互相转换:
- jQuery对像转化成js原生对象 jQuery对像[0]
- js原生对象转化成jQuery对像 $(js原生对象
注:$相当于jQuery的简写
jQuery 基础语法
(selector).action()
通过 jQuery,可以选取(查询,query) HTML 元素,并对它们执行"操作"(actions)
jQuery 选择器
基本选择器
- id选择器: $("#id")
- 标签选择器: $("tagName")
- class选择器: $(".className")
- 所有元素选择器: $("*")
基本选择器之间可以配合与组合使用
例:$("div.c1") ; 选取有c1 class类的div元素
$("div span"); 选取div下的所有span元素
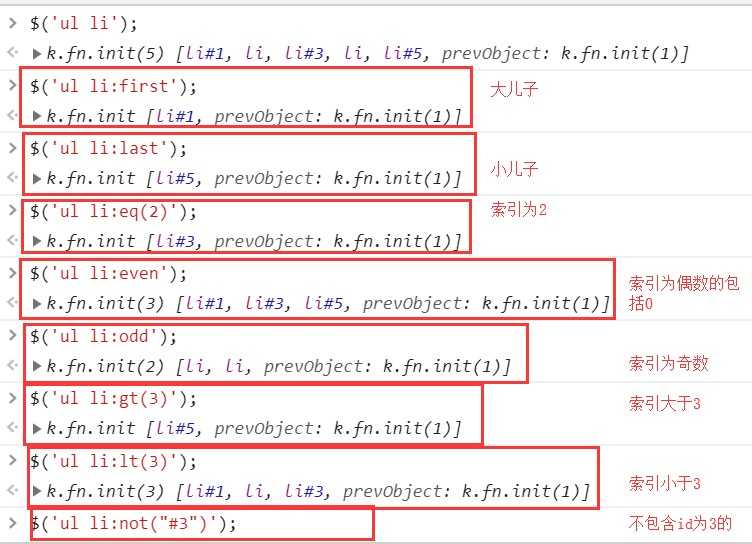
基本筛选器
:first // 第一个
:last // 最后一个
:eq(index) // 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index) // 匹配所有大于给定索引值的元素
:lt(index) // 匹配所有小于给定索引值的元素
:not(元素选择器) // 移除所有满足not条件的标签
:has(元素选择器) // 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
例:

属性选择器
[attribute]
[attribute=value]// 属性等于
[attribute!=value]// 属性不等于
例:
$("a[target=‘_blank‘]") 选取所有 target 属性值等于 "_blank" 的 <a> 元素
$("a[target!=‘_blank‘]") 选取所有 target 属性值不等于 "_blank" 的 <a> 元素
表单筛选器
顾名思义,作用于表单的筛选器,只对input,select,textarea有效

筛选器方法
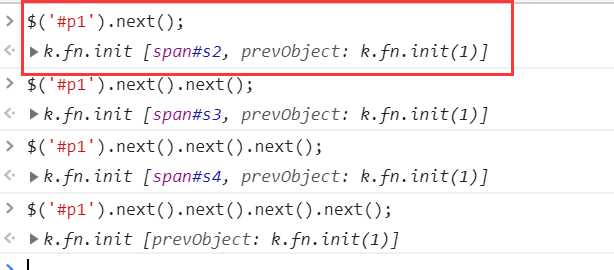
下一个元素:
$("#id").next()
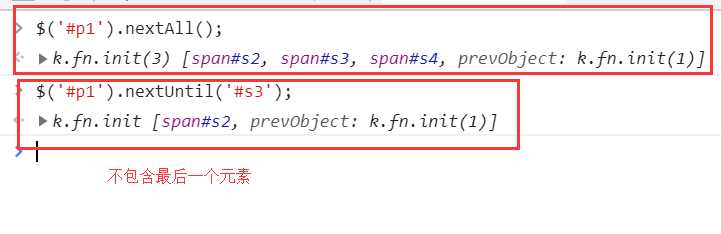
$("#id").nextAll()
$("#id").nextUntil("#i2")
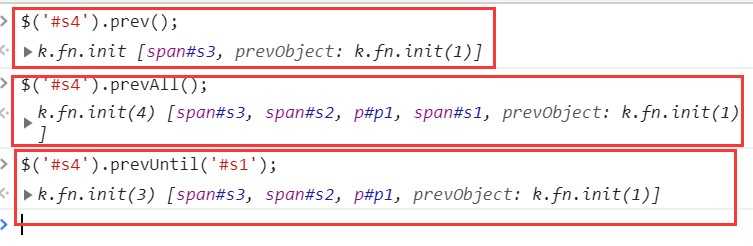
上一个元素:
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
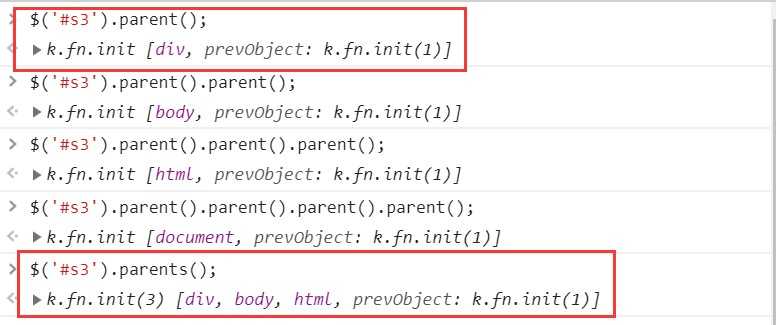
父亲元素:
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
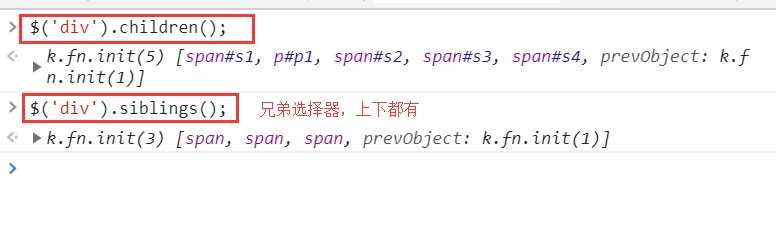
儿子和兄弟元素:
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们

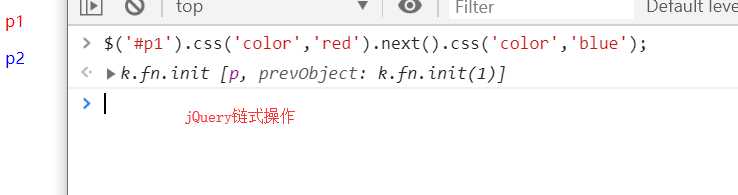
jQuery支持链式操作

操作标签
样式操作
addClass(); // 添加指定的CSS类名。
removeClass(); // 移除指定的CSS类名。
hasClass(); // 判断样式存不存在
toggleClass(); // 切换CSS类名,如果有就移除,如果没有就添加。
位置操作
offset() // 获取匹配元素在当前窗口的相对偏移或设置元素位置
position() // 获取匹配元素相对父元素的偏移
scrollTop() // 获取匹配元素相对滚动条顶部的偏移
scrollLeft() // 获取匹配元素相对滚动条左侧的偏移
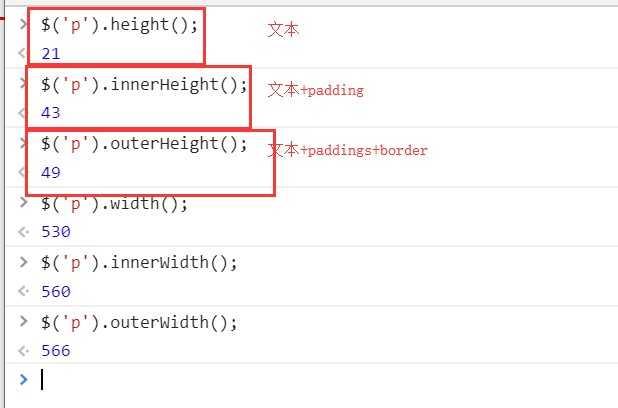
尺寸操作
height()
width()
innerHeight()
innerWidth()
outerHeight()
outerWidth()

文本操作
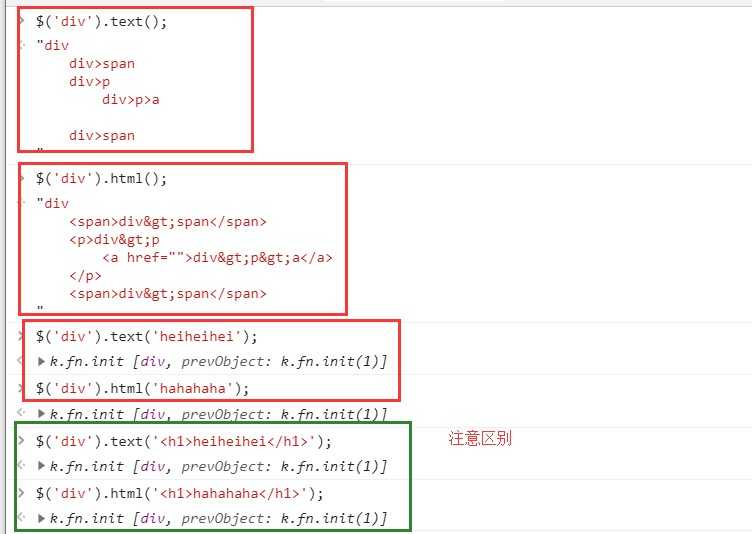
html() // 取得第一个匹配元素的html内容
html(val) // 设置所有匹配元素的html内容
text() // 取得所有匹配元素的内容
text(val) // 设置所有匹配元素的内容
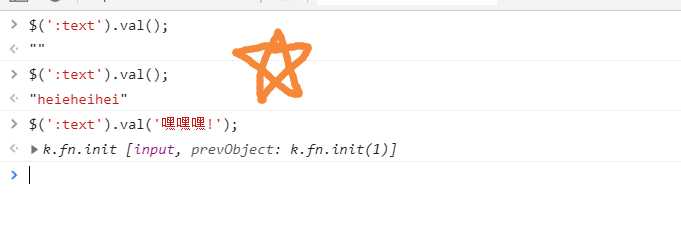
val() // 取得第一个匹配元素的当前值
val(val) // 设置所有匹配元素的值
val([val1, val2]) // 设置多选的checkbox、多选select的值


属性操作
用于ID等或自定义属性:
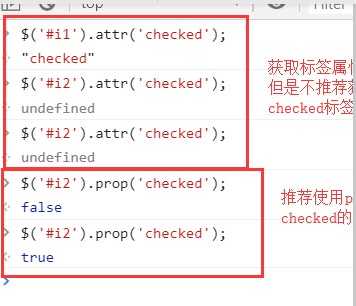
attr(attrName) // 返回第一个匹配元素的属性值
attr(attrName, attrValue) // 为所有匹配元素设置一个属性值
attr(k1: v1, k2:v2 // 为所有匹配元素设置多个属性值
removeAttr() // 从每一个匹配的元素中删除一个属性
用于checkbox和radio
prop() // 获取属性
removeProp() // 移除属性
文档处理
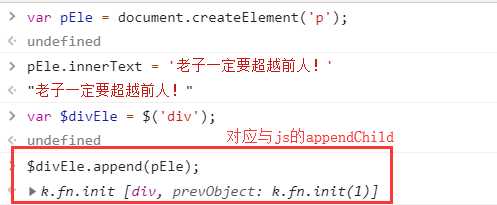
$(A).append(B) // 把B追加到A
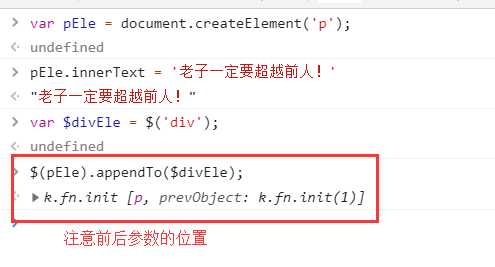
$(A).appendTo(B) // 把A追加到B
$(A).prepend(B) // 把B前置到A
$(A).prependTo(B) // 把A前置到B
$(A).after(B) // 把B放到A的后面
$(A).insertAfter(B) // 把A放到B的后面
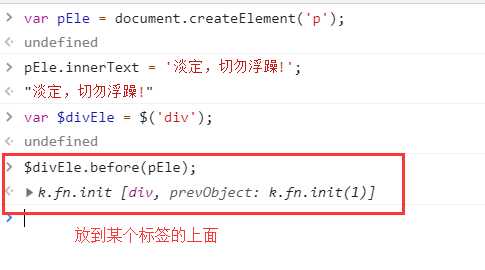
$(A).before(B) // 把B放到A的前面
$(A).insertBefore(B) // 把A放到B
remove() // 从DOM中删除所有匹配的元素。
empty() // 删除匹配的元素集合中所有的子节点。



替换
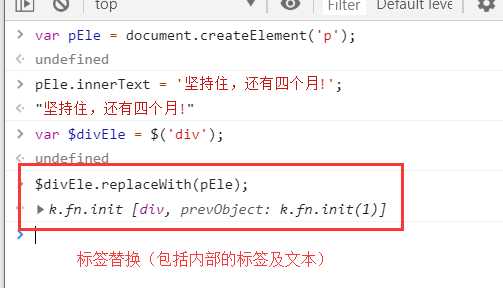
replaceWith()
replaceAll()
克隆
clone()
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <style> button background-color: red; </style> </head> <body> <button>人类的本质就是复读机</button> <script> // $(‘button‘).click(function () // // ) $(‘button‘).on(‘click‘,function () $(this).clone(true).insertBefore(this) ) </script> </body> </html>
clon()不加参数时,只复制标签,不复制事件,要想复制事件,就要赋值true
事件
悬浮事件
hover(function()...)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <p>来玩啊,老弟!</p> <script> $(‘p‘).hover( function () alert(‘How Much?‘) , function () alert("欢迎老板下次再来,记得我是4号哟!") ) </script> </body> </html>
input框实时获取用户输入
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <input type="text"> <script> $(‘input‘).on(‘input‘,function () console.log(this.value) ) </script> </body> </html>
事件冒泡
事件冒泡就是当父元素和子元素存在同一事件时在子元素的事件处理程序中会自动调用其父级元素的事件处理程序。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <div>div <p>div>p <span>div>p>span</span> </p> </div> <script> $(‘div‘).click(function () alert(‘div‘) ); $(‘p‘).click(function (a) alert(‘p‘); a.stopPropagation() ); $(‘span‘).click(function (e) alert(‘span‘); ); </script> </body> </html>
事件委托
事件委托就是利用事件冒泡的原理,把事件加到父级上,通过判断事件来源的子集,执行相应的操作。事件委托首先可以极大的减少事件绑定次数,其次也可以让新加入的子集元素也拥有相同的操作
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <button>我是23号技师,很高兴为您服务!</button> <script> // $(‘button‘).click(function () // alert(123) // ) // 事件委托 $(‘body‘).on(‘click‘,‘button‘,function () alert(123) ) </script> </body> </html>
each循环
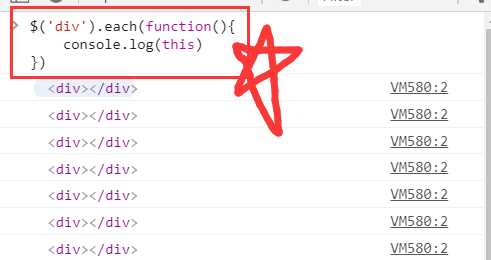
.each(function(index, Element)):
描述:遍历一个jQuery对象,为每个匹配元素执行一个函数。
.each() 方法用来迭代jQuery对象中的每一个DOM元素。每次回调函数执行时,会传递当前循环次数作为参数(从0开始计数)。由于回调函数是在当前DOM元素为上下文的语境中触发的,所以关键字 this 总是指向这个元素。
以上是关于前端编程之jQuery的主要内容,如果未能解决你的问题,请参考以下文章