前端之jQuery
Posted jiangxianseng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端之jQuery相关的知识,希望对你有一定的参考价值。
1、什么是jQuery
jQuery是一个轻量级的、兼容多浏览器的javascript库,能极大的简化JavaScript编程,内部封装了原生的js代码,给你提供了更加简单快捷的操作书写js的语法,是一个框架jQuery框架优点类似于ORM
前端的模块叫 “类库”
jQuery版本:1.x:兼容IE678,使用最广泛不更新了,只做bug维护
2.x:不兼容IE678,很少人使用,只做bug维护,不更新
3.x :不兼容IE678,只支持最新的浏览器,主要更新维护的
2、jQuery基础语法
$(选择器).action(属性值)
使用jQuery,必须要先通过script标签引入jQuery代码才能使用
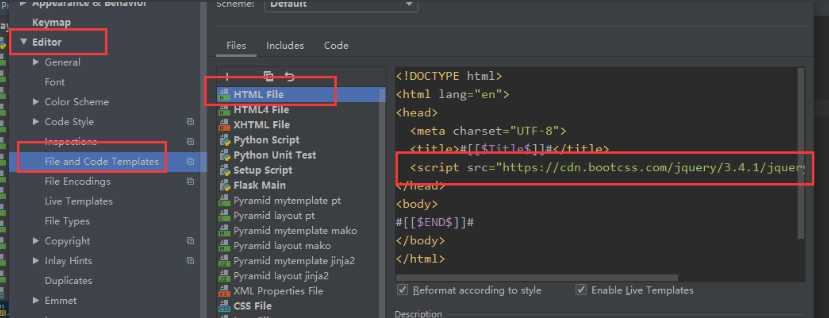
python配置默认添加引入jQuery
1、下载jQuery代码到本地每次用需引用
2、使用BootCDN内容分发网络里的jQuery链接引入(CDN:内容分发网络)

3、查找标签
jQuery() <===> $()
jQuery查找到的都是jQuery对象(一个个的数组)
基本选择器
id选择器:$(‘#id‘)
标签选择器:$("标签名")
class选择器:$(".类名")
配合使用:$("div.c1") - 查找类c1属性的所有div标签
通用选择器:$("*")
组合选择器:$("#id, .className,标签名")
层级选择器
$("x y"); // x的所有后代y(子子孙孙)
$("x > y"); // x的所有儿子y(儿子)
$("x + y"); // 找到所有紧挨在x后面的y
$("x ~ y"); // x之后所有的兄弟y
基本筛选器
:first // 第一个 :last // 最后一个 :eq(index)// 索引等于index的那个元素 :even // 匹配所有索引值为偶数的元素,从 0 开始计数 :odd // 匹配所有索引值为奇数的元素,从 0 开始计数 :gt(index)// 匹配所有大于给定索引值的元素 :lt(index)// 匹配所有小于给定索引值的元素 :not(元素选择器)// 移除所有满足not条件的标签 :has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
例:
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
属性选择器
// 示例
<input type="text">
<input type="password">
<input type="checkbox">
$("input[type=‘checkbox‘]");// 取到checkbox类型的input标签
$("input[type!=‘text‘]");// 取到类型不是text的input标签
表单选择器
对默认属性进行简写
:text :password :file :radio :checkbox :submit :reset :button
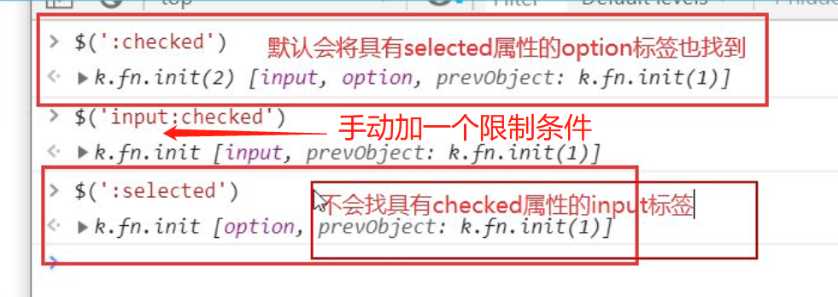
注意:对于表单对象属性,如果用 :checked默认会将具有selected属性和option标签也找到可以手动加一个限制条件,用 :selected不会找到checked属性的input标签

4、jQuery对象
jQuery对象是通过jQuery包装DOM对象产生的对象,JQuery对象是jQuery独有的,不能跟js对象混用,js对象只能用js的方法不能调用jQuery方法,反之亦是
可以通过jQuery对象转成js对象,或者js对象转成jQuery对象
5、筛选器方法
下一个元素:
$("#id").next() //同级别下一个元素
$("#id").nextAll() //同级别下所有的
$("#id").nextUntil("#d2") //同级别下找到直到id为d2的标签结束,不包括d2的标签
上一个元素:
$("#id").prev() //同级别前面一个元素
$("#id").prevAll() // 同级别上面所有的
$("#id").prevUntil("#d2") // 同级别上面所有的直到d2标签,不包括
父亲元素:
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil() // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止,不包括。
儿子和兄弟元素:
$("#id").children(); // 所有的儿子们
$("#id").siblings(); // 所有的兄弟们,所有的同级别的
查找:可以用.find("某个元素"),将筛选器封装成方法
$("div").find("p") <===> $("div p") // 都是查找div下面的p标签
.first() // 获取匹配的第一个元素
.last() // 获取匹配的最后一个元素
.not() // 从匹配元素的集合中删除与指定表达式匹配的元素
.has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
.eq() // 索引值等于指定值的元素
6、操作标签
样式操作
addClass(); // 添加指定的CSS类名 removeClass(); // 移除指定的CSS类名 hasClass(); // 判断样式存不存在 toggleClass(); // 切换类名,有则移除,无则添加
位置操作
offset() // 获取匹配元素在当前窗口的相对偏移或设置元素的位置 position() // 获取匹配元素相对父元素的偏移 scrollTop() // 获取匹配元素相对滚动条顶部距离,可以加值设置滚动条位置 $(windown).scrollTop(0); // 回到顶部 scrollLeft() // 获取匹配元素相对滚动条左边的偏移
获取尺寸
height() width() // 获取文本高宽 innerHeight() innerWidth() // 获取文本+padding高宽 outerHeight() outWidth() // 获取文本+padding+border高宽
文本操作
$(‘p‘).text() // 获取所有的文本内容 $(‘p‘).text(val) // 设置文本内容 $(‘p‘).html() // 获取所有的文本+标签内容 $(‘p‘).html(val) // 设置文本内容,识别HTML代码
注意获取文件内容需要转换成js方式获取
$(":file")[0].files[0]
属性操作
.attr(属性名) // 通过属性名获取属性值
.attr(属性名,属性值) // 设置属性
.attr({属性名:属性值,属性名:属性值}) // 设置多个属性
removeAttr(属性名) // 删除某一个属性
注意:针对选择框 不要用attr来获取selected和radio属性,推荐使用prop,获取到的是一个布尔值,可以动态修改

文档处理
添加到指定元素内部的后面
$(A).append(B) // 把B追加到A $(A).appendTo(B) // 把A追加到B
添加到指定元素内部的前面
$(A).prepend(B) // 把B前置到A $(A).prependTo(B) // 把A前置到B
添加到指定元素外部的后面
$(A).after(B) // 把B放到A的后面 $(A).insertAfter(B) // 把A放到B的后面
添加到指定元素外部的前面
$(A).before(B) // 把B放到A的前面 $(A).insertBefore(B) // 把A放到B的前面
移除和清空元素
remove() // 移除指定的标签 empty() // 晴空所有
替换
replaceWith() // 替换内部先清空后替换成指定的 replaceAll()
克隆
clone() // 参数
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="x-ua-compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>克隆</title> 8 <style> 9 #b1 { 10 background-color: deeppink; 11 padding: 5px; 12 color: white; 13 margin: 5px; 14 } 15 #b2 { 16 background-color: dodgerblue; 17 padding: 5px; 18 color: white; 19 margin: 5px; 20 } 21 </style> 22 </head> 23 <body> 24 25 <button id="b1">屠龙宝刀,点击就送</button> 26 <hr> 27 <button id="b2">屠龙宝刀,点击就送</button> 28 29 <script src="jquery-3.2.1.min.js"></script> 30 <script> 31 // clone方法不加参数true,克隆标签但不克隆标签带的事件 32 $("#b1").on("click", function () { 33 $(this).clone().insertAfter(this); 34 }); 35 // clone方法加参数true,克隆标签并且克隆标签带的事件 36 $("#b2").on("click", function () { 37 $(this).clone(true).insertAfter(this); 38 }); 39 </script> 40 </body> 41 </html>
7、事件
1、常用事件
click(function(){...})
hover(function(){...})
blur(function(){...})
focus(function(){...})
change(function(){...})
keyup(function(){...})
2、两种绑定方式
1、$(选择器).事件名(function(){})
$(‘button‘).click(function(){点击button按钮触发的事件代码})
2、$(选择器).on("事件名",function(){})
$(‘button‘).on(‘click‘,function(){点击button按钮触发的事件代码})
3、文档加载
尽量保证页面内容加载完毕后再加载js代码,所以将jQuery代码写在body最后
实时获取input框内部用户输入,input事件
$(‘input‘).on(‘input‘,function(){$(this).val})
4、移除事件
.off(事件名,[选择器][function(){}])
5、阻止后续事件执行
1、在js代码最后加上 return false 该对象的后续事件就不会再触发了
2、利用内置参数在function函数中加e,在最后加上e.preventDefault()
$(‘#d1‘).click(function (e) {
$(‘span‘).text(‘你好啊‘);
// 阻止标签后续事件的运行
// return false
e.preventDefault()} //
6、事件冒泡
事件冒泡:子标签绑定事件会影响父标签也会绑定该事件
解决措施:在function中加e,最后加 e.stopPropagation()
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> 7 </head> 8 <body> 9 <div>div 10 <p>p 11 <span>span</span> 12 </p> 13 </div> 14 15 <script> 16 $(‘div‘).click(function (e) { 17 alert(‘我是div‘) 18 }); 19 $(‘p‘).click(function (e) { 20 alert(‘我是p‘); 21 e.stopPropagation() 22 }); 23 $(‘span‘).on(‘click‘,function (e) { 24 alert(‘我是span‘); 25 // e.stopPropagation() // 阻止事件冒泡 26 }); 27 </script> 28 </body> 29 </html> 30 31 解决事件冒泡
7、事件委托
利用事件冒泡的原理,父标签去捕捉子标签的事件,将指定的某一区域内容都能触发相应 的事件
// 表格中每一行的编辑和删除按钮都能触发相应的事件。
$("table").on("click", ".delete", function () {
// 删除按钮绑定的事件
})
// 事件委托 将body内所有的点击事件 委托给button按钮
$(‘body‘).on(‘click‘,‘button‘,function () {
alert(‘放假了‘)
})
8、页面载入
onload 等待什么加载完毕之后再执行
8、动画效果
// 基本 show([s,[e],[fn]]) hide([s,[e],[fn]]) toggle([s],[e],[fn]) // 滑动 slideDown([s],[e],[fn]) slideUp([s,[e],[fn]]) slideToggle([s],[e],[fn]) // 淡入淡出 fadeIn([s],[e],[fn]) fadeOut([s],[e],[fn]) fadeTo([[s],o,[e],[fn]]) fadeToggle([s,[e],[fn]]) // 自定义(了解即可) animate(p,[s],[e],[fn])
1 <!DOCTYPE html> 2 <html lang="zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="x-ua-compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1"> 7 <title>点赞动画示例</title> 8 <style> 9 div { 10 position: relative; 11 display: inline-block; 12 } 13 div>i { 14 display: inline-block; 15 color: red; 16 position: absolute; 17 right: -16px; 18 top: -5px; 19 opacity: 1; 20 } 21 </style> 22 </head> 23 <body> 24 25 <div id="d1">点赞</div> 26 <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> 27 <script> 28 $("#d1").on("click", function () { 29 var newI = document.createElement("i"); 30 newI.innerText = "+1"; 31 $(this).append(newI); 32 $(this).children("i").animate({ 33 opacity: 0 34 }, 1000) 35 }) 36 </script> 37 </body> 38 </html> 39 40 点赞
9、补充
each
一个通用的迭代函数,她可以用来无缝的迭代对象和数组
1、$.each(可迭代对象,function(index,obj){})
2、$(‘div‘).each(function(index,obj){})
data
能够让标签临时帮你存储一些值
$(‘div‘).data(‘username‘) // 获取div标签中的username $(‘div‘).data(‘username‘,‘Mr沈‘) // 给所有的div加上一个属性名 $(‘div‘).removeData(‘username‘) // 移除div标签的所有username属性
以上是关于前端之jQuery的主要内容,如果未能解决你的问题,请参考以下文章
