css布局--圣杯布局和双飞翼布局
Posted caoxueying2018
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css布局--圣杯布局和双飞翼布局相关的知识,希望对你有一定的参考价值。
圣杯布局和双飞翼布局是经典的三栏式布局。两种布局达到效果上基本相同,都是两边两栏宽度固定,中间栏宽度自适应。(这两种布局都比较老)
在html结构上中间栏在最前面保证了最先渲染中间提升性能,并且兼容性良好。两种布局的实现方法前半部分相同,后半部分的实现各有利弊,下面会简单介绍两者的区别。
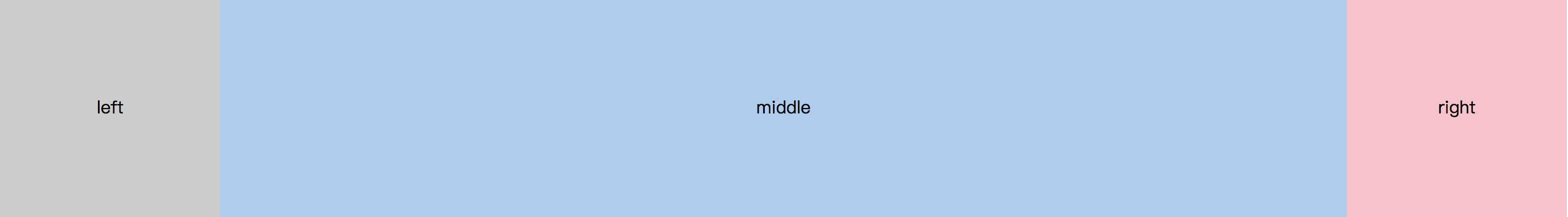
布局效果:

注意点:
1. .middle元素位于最前面,保证最先渲染middle部分
2. 三个元素都浮动,使元素保持在一行上
3. .middle元素宽度设为100%,独占一行
4. .left元素设置margin-left: -100%,即可占据最左侧位置;.right元素设置margin-left: -200px;(元素宽为200px)
5. .left元素与.right元素将.middle元素左右两侧遮挡了,
针对遮挡,双飞翼布局的解决办法是(中间为两侧腾开位置),为.middle设置一个子元素,通过margin值来为左右两侧让道。
针对遮挡,圣杯布局的解决办法是:为三个元素的父元素加上padding属性,然后腾开位置(两侧采用相对定位为中间腾开位置),middle内容拉回来了,但left也跟着过来了,所以要还原,就对left使用相对定位 left:-200px 同理,right也要相对定位还原 right:-220px
贴上代码
双飞翼布局:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .middle { width: 100%; height: 200px; background: #abcdef; float: left; } .middleChild{ /*margin: 0 200px;*/ height: 100%; } .left, .right { width: 200px; height: 200px; float: left; } .left { background: #ccc; margin-left: -100%; } .right { background: pink; margin-left: -200px; } .left, .middle, .right{ text-align: center; line-height: 200px; } </style> </head> <body> <div class="middle"> <div class="middleChild">middle</div> </div> <div class="left">left</div> <div class="right">right</div> </body> <script> </script> </html>
圣杯布局

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.container {
padding: 0 200px;
}
.middle {
width: 100%;
height: 200px;
background: #abcdef;
float: left;
/*position: relative;*/
}
.middleChild{
/*margin: 0 200px;*/
height: 100%;
}
.left, .right {
width: 200px;
height: 200px;
float: left;
position: relative;
}
.left {
background: #ccc;
margin-left: -100%;
left: -200px;
}
.right {
background: pink;
margin-left: -200px;
right: -200px;
}
.left,
.middle,
.right{
text-align: left;
line-height: 200px;
}
</style>
</head>
<body>
<div class="container">
<div class="middle">
<!-- <div class="middleChild">middle</div> -->
middle
</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
<script>
</script>
</html>
以上是关于css布局--圣杯布局和双飞翼布局的主要内容,如果未能解决你的问题,请参考以下文章
