CSS3之圣杯布局和双飞翼布局
Posted xiaonanxia
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3之圣杯布局和双飞翼布局相关的知识,希望对你有一定的参考价值。
圣杯布局:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>圣杯布局</title> <!--圣杯布局:--> <!--1 搞一个容器,里面放三个盒子--> <!--2 设置两侧盒子的宽度 固定--> <!--3 设置中间盒子的宽度等于容器的宽度(100%)--> <!--4 设置容器的padding等于两侧盒子的宽度--> <!--5 让三个盒子在同一方向上浮动--> <!--6 设置左边盒子的margin-left = -100%--> <!--7 通过定位调整左边的盒子,让左边的盒子不要盖住中间的区域--> <!--8 设置右边盒子的margin-left = -自身的宽度--> <!--9 通过定位调整右边的盒子,让右边的盒子不要盖住中间的区域--> <!--10 给容器设置一个最小的宽度,防治缩小后变形--> <style> *{ margin: 0; padding: 0; } .box { background-color: purple; padding-left: 200px; padding-right: 200px; overflow: hidden;/*清除浮动,方便观察,不是必须的*/ min-width: 500px;; } .center{ width: 100%; background-color: green; float: left; height: 500px; } .left{ width: 200px; background-color: yellow; float: left; height: 500px; margin-left:-100%; position: relative; left:-200px; } .right{ width: 200px; background-color: skyblue; float: left; height: 500px; position: relative; margin-left: -200px; left: 200px;; } </style> </head> <body> <div class="box"> <div class="center"> 测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试 </div> <div class="left"> </div> <div class="right"> </div> </div> </body> </html>
双飞翼布局:
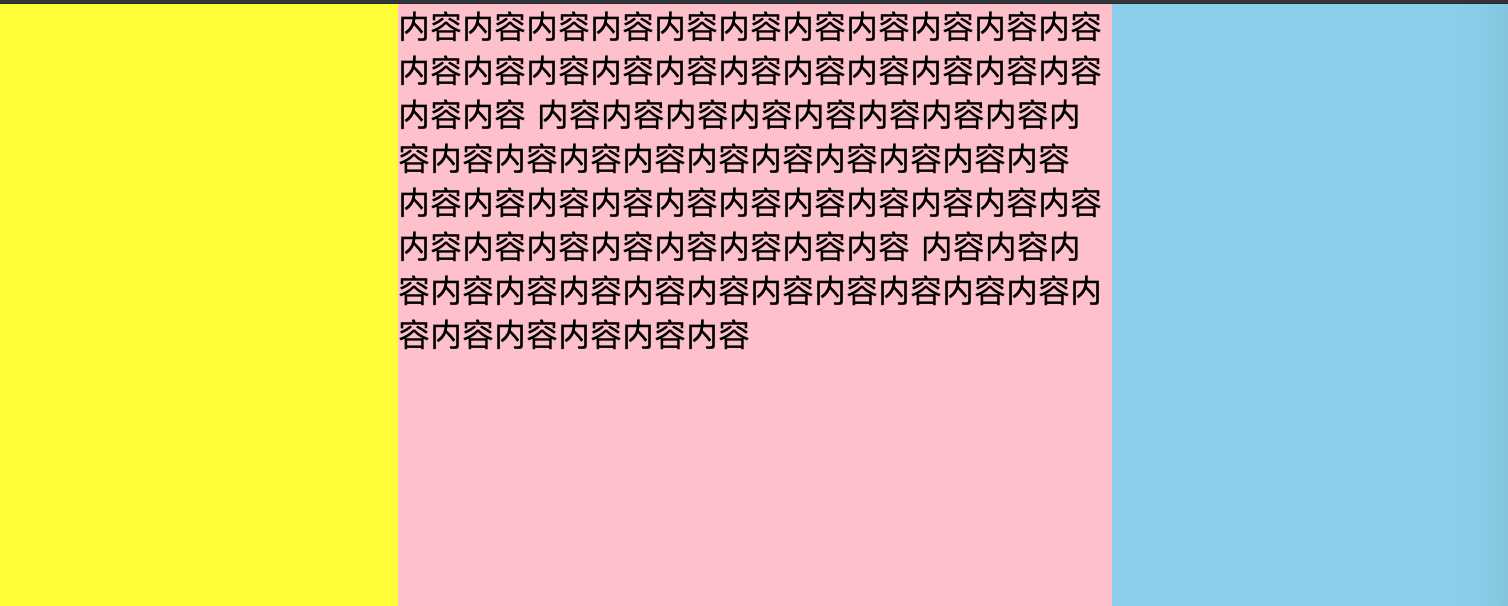
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>双飞翼布局</title> <!--双飞翼实现步骤--> <!--1 搞一个容器,里面放三个盒子--> <!--2 设置两侧盒子的宽度(固定)--> <!--3 设置中间盒子的宽度等于容器的宽度(100%)--> <!--4 让三个盒子都在同一个方向上浮动--> <!--5 给中间的盒子添加一个子盒子--> <!--6 给子盒子设置margin:0 两侧盒子的宽度--> <!--7 设置左边盒子的margin-left:-100%--> <!--8 设置右边盒子的margin-left:-自身的宽度--> <style> *{ margin: 0; padding: 0; } .box { background-color: purple; overflow: hidden; /*min-width: 500px;;*/ } .center{ width: 100%; background-color: green; float: left; height: 500px; } .center_in { margin: 0 200px; height: 500px; background-color: pink; } .left{ width: 200px; background-color: yellow; float: left; height: 500px; margin-left:-100%; } .right{ width: 200px; background-color: skyblue; float: left; height: 500px; margin-left: -200px; } </style> </head> <body> <div class="box"> <div class="center"> <div class="center_in"> 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容 </div> </div> <div class="left"> </div> <div class="right"> </div> </div> </body> </html>
效果如下:

以上是关于CSS3之圣杯布局和双飞翼布局的主要内容,如果未能解决你的问题,请参考以下文章