CSS-圣杯布局和双飞翼布局
Posted natsu-cc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS-圣杯布局和双飞翼布局相关的知识,希望对你有一定的参考价值。
前言:
所谓圣杯布局和双飞翼布局其实解决的问题是相同的,都是解决左右两栏固定宽度,中间部分自适应,其中某部分内容比其他内容高的时候,保证三者元素等高。
他俩的区别就是:圣杯用padding。双飞翼用在main外层多加了一个div然后改用margin。
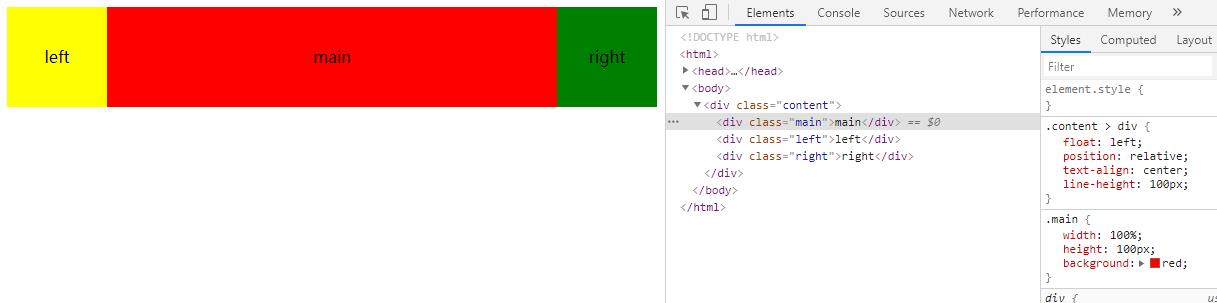
圣杯布局:
<div class="content">
<div class="main">main</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
- main、left、right全部左浮动,在设置一个position:relative
- main的宽度设置为100%。left和right固定宽度(假设100px)。
- 此时main自己沾满了一行,所以给left拽上来设置margin-left:100%,此时left虽然上来了但是是覆盖在main上面的。
- 给content设置padding-left等于left的宽,此时左边有100px的空白,main和left都被挤过来了,要想还原,将left向左在移动100px就行了。
- 此时就剩下right在下面,同理margin-right:-100%就上去了。
.content {
overflow: hidden;
padding-left: 100px;
padding-right: 100px;
}
.content > div {
float: left;
position: relative;
text-align: center;
line-height: 100px;
}
.main {
width: 100%;
height:100px;
background: red;
}
.left {
width:100px;
margin-left: -100px;
right:100%;
height:100px;
background: yellow;
}
.right {
width:100px;
margin-right: -100px;
height:100px;
background: green;
}

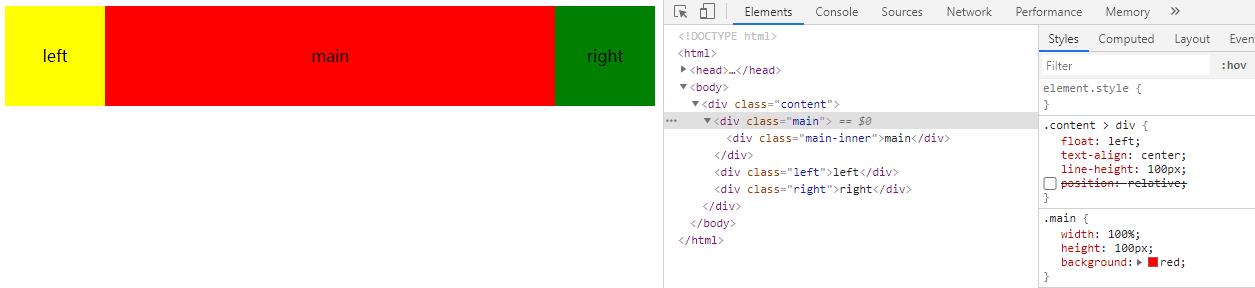
双飞翼布局:
<div class="content">
<div class="main">
<div class="main-inner">main</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
相对圣杯布局,多了一个.main-inner,少了一些相对定位。
.main-inner {
margin-left:100px;
margin-right: 100px;
}
.content {
overflow: hidden;
/* padding-left: 100px;
padding-right: 100px; */
}
.content > div {
float: left;
text-align: center;
line-height: 100px;
/* position: relative; */
}
.main {
width: 100%;
height:100px;
background: red;
}
.left {
width:100px;
margin-left: -100%;
/* right:100px; */
height:100px;
background: yellow;
}
.right {
width:100px;
/* margin-right: -100px; */
margin-left: -100px;
height:100px;
background: green;
}

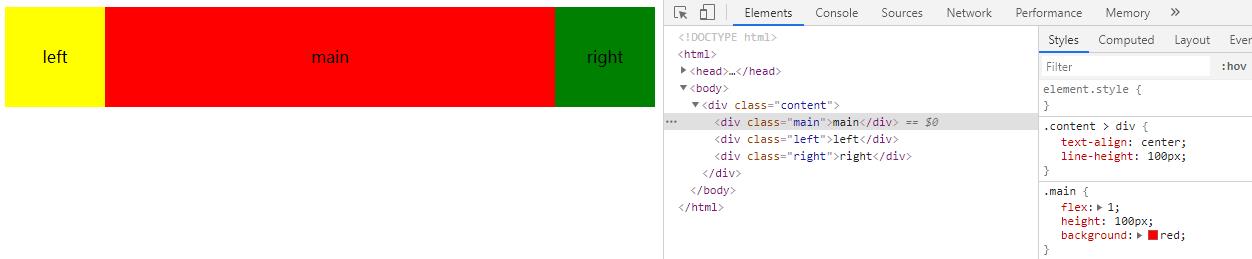
Flex布局:
<div class="content">
<div class="main">main</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
.content {
overflow: hidden;
display:flex;
flex:1;
}
.content > div {
text-align: center;
line-height: 100px;
}
.main {
flex:1;
height:100px;
background: red;
}
.left {
flex:0 0 100px;
order:-1;
height:100px;
background: yellow;
}
.right {
flex:0 0 100px;
height:100px;
background: green;
}

总结:
- 圣杯布局在DOM结构上显得更加直观和自然;
- 双飞翼布局省去了很多css,而且由于不用使用定位,可以获得比圣杯布局更小最小宽度;
- 双飞翼布局会一直随着浏览器可视区域宽度减小从而不断挤压中间部分宽度。
- flex布局最佳。
以上是关于CSS-圣杯布局和双飞翼布局的主要内容,如果未能解决你的问题,请参考以下文章