iconfont
Posted nohuman
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iconfont相关的知识,希望对你有一定的参考价值。
iconfont对于前端应用来说有很多便捷:
1、自由变化大小
2、自由修改颜色
3、可以添加一些视觉效果如:阴影、旋转、透明度。
4、兼容IE6
在线引用和下载到本地两种方法
一。在线引用
图标的制作和上传可以参照官网给出的文档:Page 1
图标的下载和使用官网上说的不是很清楚,简单介绍下:
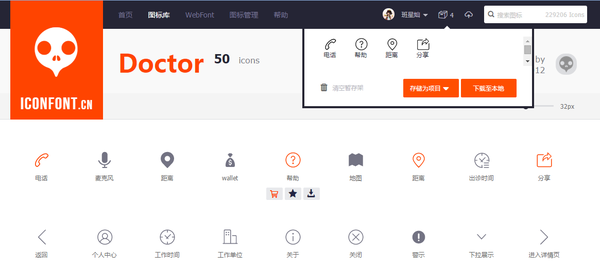
1.首先在Iconfont-阿里巴巴矢量图标库上面将你需要的图标点击购物车按钮加入“暂存架”
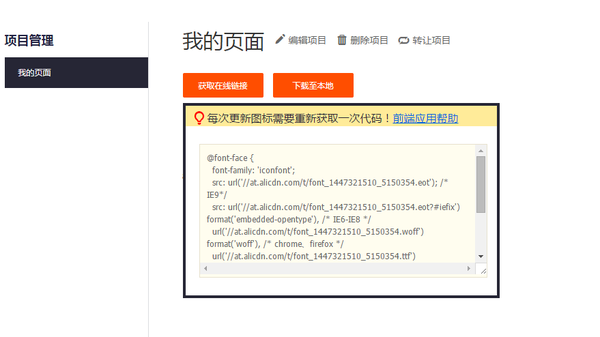
 2.选择完所有要用的图标后“存储为项目”,给它命名。然后在“图标管理”-“图标应用项目”中找到这个项目,获取在线链接,把里面的代码复制到CSS中。
2.选择完所有要用的图标后“存储为项目”,给它命名。然后在“图标管理”-“图标应用项目”中找到这个项目,获取在线链接,把里面的代码复制到CSS中。 3.在HTML中需要使用到图标时,使用iconfont类名。
3.在HTML中需要使用到图标时,使用iconfont类名。<i class="iconfont"></i>

4.然后你可以通过控制iconfont类的属性改变图标的样式,比如:
.iconfont{
font-family:"iconfont";
font-size:16px;
font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
padding-left:20px
}

官网中还列出了使用时候的兼容性问题及其解决方法:Page 2
原文:作者-班星灿
链接:http://www.zhihu.com/question/25952487/answer/71917554
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
二、放到暂存架后,点击"下载到本地",xx.zip文件。按照demo.html文件说明进行设置
我再IEtester测试ie6,ie7,ie8,ie9,ie9图标右侧有方块,按上面page2说的加display:block;不管事。ie7不显示图标,在电脑浏览器ie9.0.8中也不显示
以上是关于iconfont的主要内容,如果未能解决你的问题,请参考以下文章