项目中引入IconFont
Posted benbenbai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目中引入IconFont相关的知识,希望对你有一定的参考价值。
1.登录iconFont官网
2.选中需要的icon,添加入库

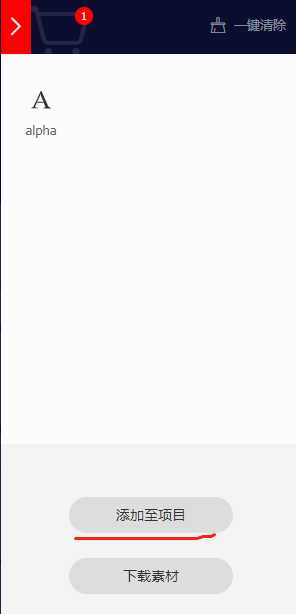
3.添加至项目

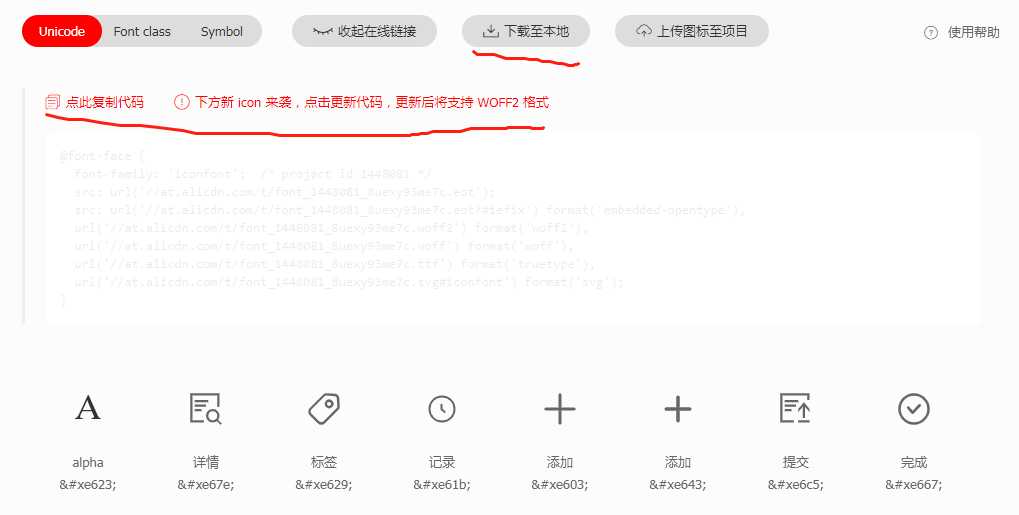
4.添加到自己的项目中,点击更新代码,并复制此代码,并单击下载至本地

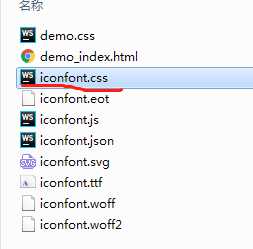
5.解压后只复制iconfont.css,放入自己的项目中并正确引入
.
6.我放到styles文件夹中了

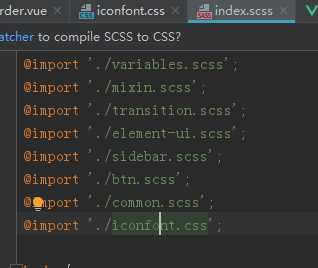
7.在index.scss中引入了
.
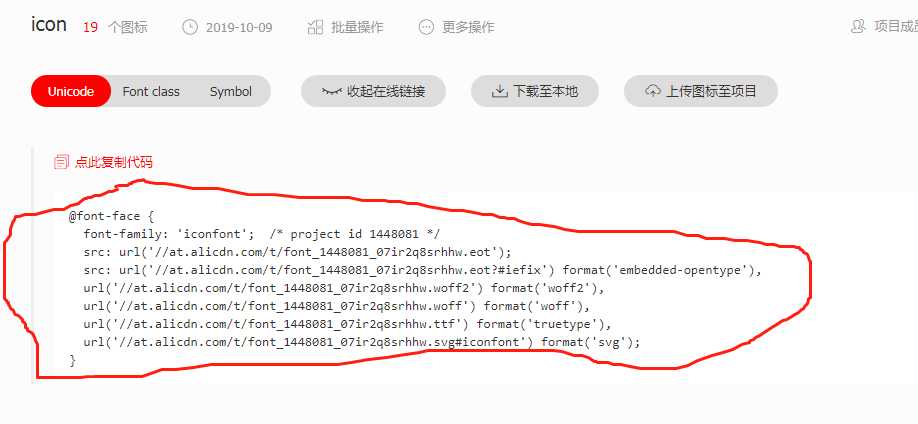
8.打开 iconfont.css,把下面的复制的代码替换 iconfont.css中的 @font-face,就可以在项目中引用图标字体了。

9.如果想添加新的图标,只需更新 @font-face代码,替换 iconfont.css中的@font-face。再把字体文件名帖进去就行。


10.其中一种引用方式

以上是关于项目中引入IconFont的主要内容,如果未能解决你的问题,请参考以下文章