Eslint报错整理与解决方法
Posted matd
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Eslint报错整理与解决方法相关的知识,希望对你有一定的参考价值。
1.‘Unexpected tab character’
字面意思理解呢就是意想不到的制表符,当时出现的时候就是我习惯的使用Tab键去打空格,但是eslint默认不认可Tab,所以解决方法很简单:
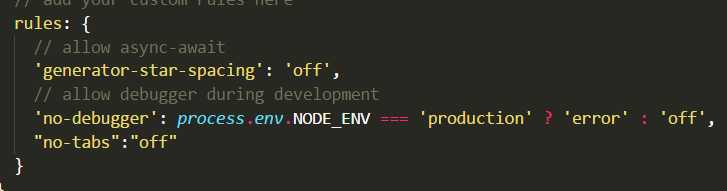
在eslint的配置文件中(.eslintrc)rules项中添加一行:"no-tabs":"off"。如下:

2.‘expected indentation of 2 spaces but found 1 tab’
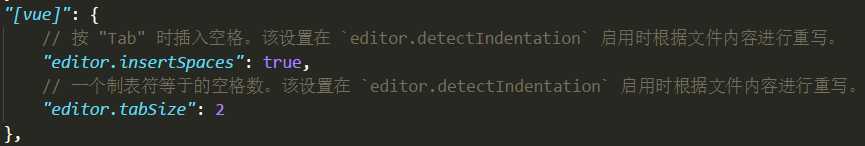
字面意思就是预期缩进2个空格,但找到1个Tab。说实话,我一开始找了半天,没发现原因,后来想到可能是eslint不认可tab开头,因此我找到了我使用的编辑器VSCord的设置,添加了相应的文字:

大概的意思就是在格式话保存的时候按照1tab=2space的计算量将tab替换成space,这样就不会有问题了。
3.‘Unexpected trailing comma. (comma-dangle)’
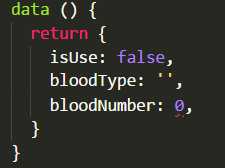
字面意思是尾随了一个多余的逗号,多见于:

明明在最后一个属性之后都没有了,却多余地添加了一个逗号,毕竟eslint是一个强迫症患者,解决思路超简单,删掉即可。
以上是关于Eslint报错整理与解决方法的主要内容,如果未能解决你的问题,请参考以下文章
解决Vue项目报错:Expected indentation of 2 spaces but found 4. eslint(indent) [8, 1]的方法