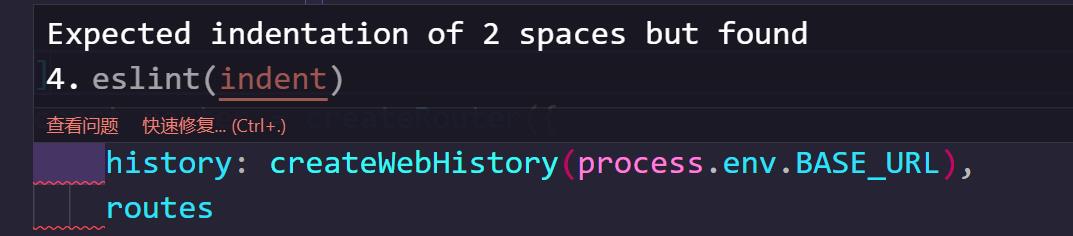
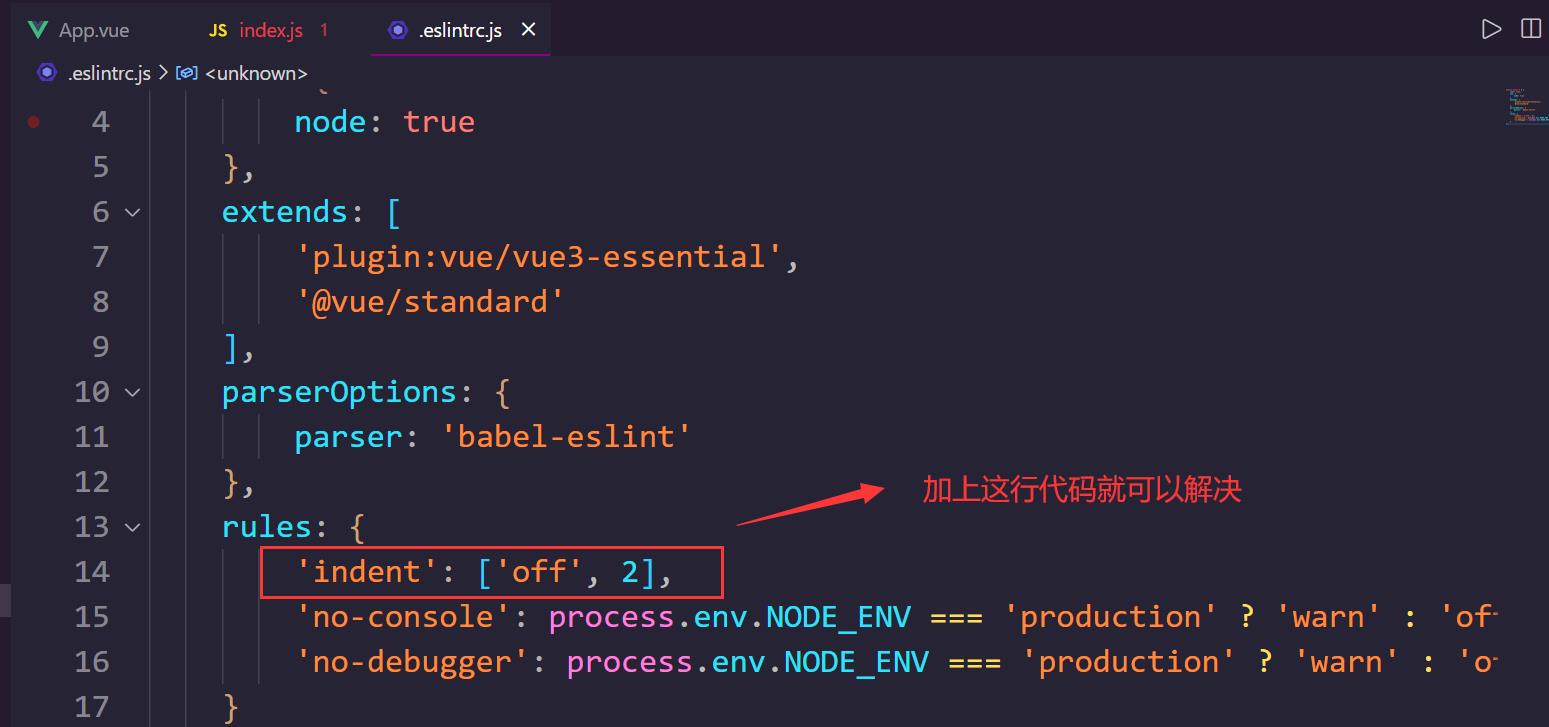
解决Vue项目报错:Expected indentation of 2 spaces but found 4. eslint(indent) [8, 1]的方法
Posted 王同学要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决Vue项目报错:Expected indentation of 2 spaces but found 4. eslint(indent) [8, 1]的方法相关的知识,希望对你有一定的参考价值。
以上是关于解决Vue项目报错:Expected indentation of 2 spaces but found 4. eslint(indent) [8, 1]的方法的主要内容,如果未能解决你的问题,请参考以下文章
报错:✘ http://eslint.org/docs/rules/indent Expected indentation of 0 s paces but found 2
报错:✘ http://eslint.org/docs/rules/indent Expected indentation of 0 s paces but found 2(代码片段
报错:✘ http://eslint.org/docs/rules/indent Expected indentation of 0 s paces but found 2(代码片段
Vue3如何关闭eslint:error Expected indentation of 0 spaces but found 4 indent