Angular 自定义模块以及配置路由实现模块懒加载
Posted loaderman
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular 自定义模块以及配置路由实现模块懒加载相关的知识,希望对你有一定的参考价值。
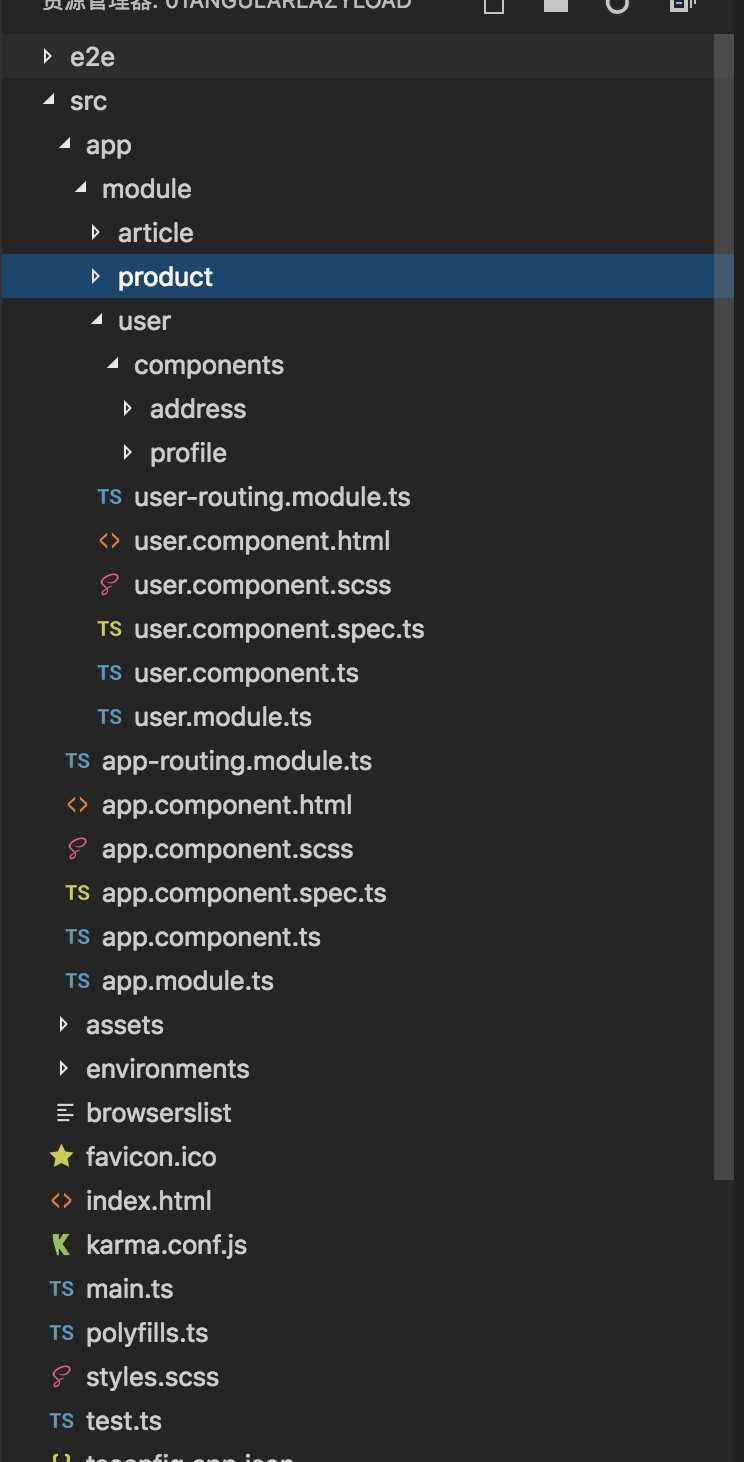
项目目录

创建模块
ng g module module/user --routing
ng g module module/article --routing
ng g module module/product --routing
创建组件
ng g component module/user
ng g component module/user/components/profile
ng g component module/user/components/order
ng g component module/article
ng g component module/article/components/articlelist
ng g component module/article/components/info
ng g component module/product
ng g component module/product/components/plist
ng g component module/product/components/pinfo
1.app.module.ts
import { BrowserModule } from ‘@angular/platform-browser‘; import { NgModule } from ‘@angular/core‘; import { AppRoutingModule } from ‘./app-routing.module‘; import { AppComponent } from ‘./app.component‘; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
app.component.html
<header>
<a [routerLink]="[‘/user‘]">用户模块</a>
<a [routerLink]="[‘/article‘]">文章模块</a>
<a [routerLink]="[‘/product‘]">商品模块</a>
</header>
<router-outlet></router-outlet>
app-routing.module.ts
import { NgModule } from ‘@angular/core‘; import { Routes, RouterModule } from ‘@angular/router‘; const routes: Routes = [ { path:‘user‘,loadChildren:‘./module/user/user.module#UserModule‘ }, { path:‘article‘,loadChildren:‘./module/article/article.module#ArticleModule‘ }, { path:‘product‘,loadChildren:‘./module/product/product.module#ProductModule‘ }, { path:‘**‘,redirectTo:‘user‘ } ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { }
用户模块user.module.ts
import { NgModule } from ‘@angular/core‘; import { CommonModule } from ‘@angular/common‘; import { UserRoutingModule } from ‘./user-routing.module‘; import { UserComponent } from ‘./user.component‘; import { ProfileComponent } from ‘./components/profile/profile.component‘; import { AddressComponent } from ‘./components/address/address.component‘; @NgModule({ declarations: [UserComponent, ProfileComponent, AddressComponent], imports: [ CommonModule, UserRoutingModule ] }) export class UserModule { }
user-routing-module.ts
import { NgModule } from ‘@angular/core‘; import { Routes, RouterModule } from ‘@angular/router‘; import { UserComponent } from ‘./user.component‘; import { ProfileComponent } from ‘./components/profile/profile.component‘; import { AddressComponent } from ‘./components/address/address.component‘; const routes: Routes = [ { path:‘‘,component:UserComponent }, { path:‘profile‘,component:ProfileComponent }, { path:‘address‘,component:AddressComponent } ]; @NgModule({ imports: [RouterModule.forChild(routes)], exports: [RouterModule] }) export class UserRoutingModule { }
其他模块类似配置
自定义模块的父子路由
import { NgModule } from ‘@angular/core‘; import { Routes, RouterModule } from ‘@angular/router‘; import { ProductComponent } from ‘./product.component‘; import { PlistComponent } from ‘./components/plist/plist.component‘; import { CartComponent } from ‘./components/cart/cart.component‘; import { PcontentComponent } from ‘./components/pcontent/pcontent.component‘; const routes: Routes = [ { path:‘‘,component:ProductComponent, children:[ {path:‘cart‘,component:CartComponent}, {path:‘pcontent‘,component:PcontentComponent} ] }, {path:‘plist‘,component:PlistComponent} ]; @NgModule({ imports: [RouterModule.forChild(routes)], exports: [RouterModule] }) export class ProductRoutingModule { }
以上是关于Angular 自定义模块以及配置路由实现模块懒加载的主要内容,如果未能解决你的问题,请参考以下文章
xadmin进行全局配置(修改模块名为中文以及其他自定义的操作步骤)