创建自定义的 Angular 模块
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了创建自定义的 Angular 模块相关的知识,希望对你有一定的参考价值。
参考技术A 在 之前的一篇文章 中,我们知道,从组件的角度看,一个 Angular 应用可以看作是按树形结构组织的组件集合。组件树的根结点,是主组件,作为全局组件的占位符,可以包含其他功能组件及其子组件。在 Angular 应用中,一个组件会承担一个应用功能的一部分职责。换句话说,一个应用功能会分解为若干个组件共同去完成。基于组件去管理 Angular 应用,如果业务复杂,组件过多,粒度会显得过细,难于管理。
Angular 应用提供了一种组件管理机制,可以把实现同一个功能的多个组件,划分到一个组中,称为模块(module)。这使得应用的开发,测试,扩展,升级和部署更加容易。
一个 Angular 应用至少包含一个模块,也就是主模块, AppModule . 我们创建的其他模块称为特征模块 (feature module),表示应用的主要功能特征。
下面我们就开始创建一个特征模块。
为了更好地介绍 Angular 如何使用模块,我们新建一个书店管理应用。
创建完 Angular 应用,接下来就是定义应用的特征功能。
书店管理应用的一个重要特征是图书管理,而图书管理的主要功能如下所示:
在上述的需求中,图书管理可以作为 Angular 应用的一个特征模块,而展示图书列表、显示图书详情和模糊查询图书是该模块下的三个功能组件。
现在,我们创建一个图书管理模块。
打开命令行应用,导航到项目的根路径,运行下面的命令:
命令输出:
命令成功执行后,Angular CLI 会在 app 文件夹下,创建一个 books 文件夹。在 books 文件夹下,会包含所有与图书管理相关的功能文件。
在 books 文件夹下,Angular CLI 还创建了一个 books.module.ts 的 TypeScript 文件,包含了 BooksModule 模块的定义。
从模块的定义可以看出,Angular 的模块就是一个附加了 @NgModule 装饰器的普通 TypeScript 类。 @NgModule 装饰器的主要属性:
我们已经知道如何使用 Angular CLI 命令创建一个组件,但是如何把组件注册到模块呢?Angular 提供了两种方式。第一种是隐式注册,在模块所在的文件下创建组件;第二种是显示注册,在命令中指定模块和路径。
下面,我们就采用第二种方式,在 BooksModule 模块中,注册一个图书列表组件。运行下面的命令:
--module 参数表示组件要注册的模块,创建指令和管道时,也可以使用该参数。当然我们也可以使用完整的路径指定模块,如 --module=books/books.module.ts .
命令输出:
从命令输出内容中,我们也可以看到,Angular CLI 命令创建了组件相关的文件,并修改了模块文件,完成了组件的注册:
现在,我们希望在应用的首页上显示图书列表组件模板的内容。应用的首页默认显示主组件模板内容,那么,如何把图书列表组件模板添加到主组件模板上进行显示呢?
首先,我们需要导出图书列表组件,允许主组件使用。修改 BooksModule 模块的 @NgModule 装饰器,在 exports 属性中,添加 BookListComponent 组件:
然后,在 AppModule 模块中,导入 BooksModule 模块:
最后,修改 AppComponent 组件的模板,把下列内容
替换为
运行应用,打开浏览器,访问 http://localhost:4200/#/ ,图书列表模板的内容已经成功显示。
Angular 自定义模块以及配置路由实现模块懒加载
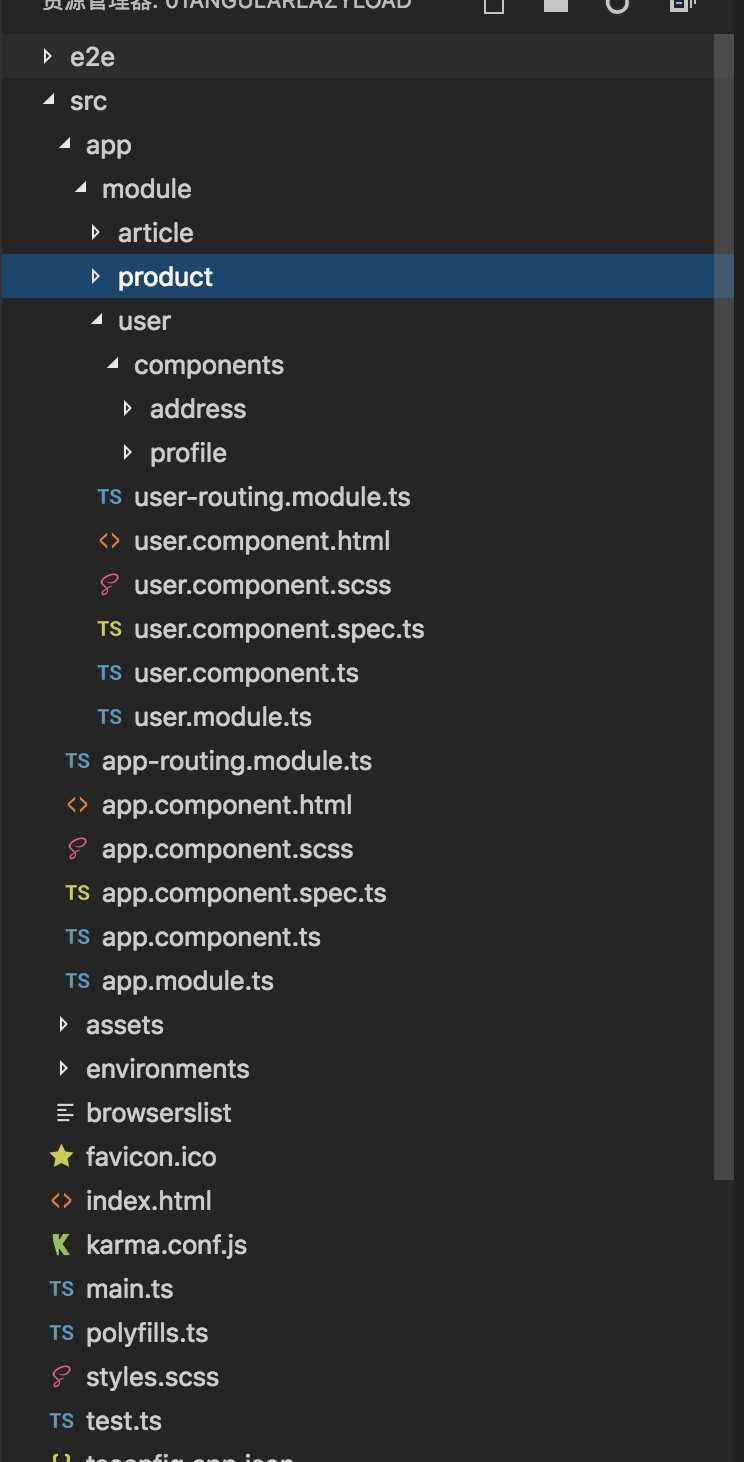
项目目录

创建模块
ng g module module/user --routing
ng g module module/article --routing
ng g module module/product --routing
创建组件
ng g component module/user
ng g component module/user/components/profile
ng g component module/user/components/order
ng g component module/article
ng g component module/article/components/articlelist
ng g component module/article/components/info
ng g component module/product
ng g component module/product/components/plist
ng g component module/product/components/pinfo
1.app.module.ts
import { BrowserModule } from ‘@angular/platform-browser‘; import { NgModule } from ‘@angular/core‘; import { AppRoutingModule } from ‘./app-routing.module‘; import { AppComponent } from ‘./app.component‘; @NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, AppRoutingModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
app.component.html
<header>
<a [routerLink]="[‘/user‘]">用户模块</a>
<a [routerLink]="[‘/article‘]">文章模块</a>
<a [routerLink]="[‘/product‘]">商品模块</a>
</header>
<router-outlet></router-outlet>
app-routing.module.ts
import { NgModule } from ‘@angular/core‘; import { Routes, RouterModule } from ‘@angular/router‘; const routes: Routes = [ { path:‘user‘,loadChildren:‘./module/user/user.module#UserModule‘ }, { path:‘article‘,loadChildren:‘./module/article/article.module#ArticleModule‘ }, { path:‘product‘,loadChildren:‘./module/product/product.module#ProductModule‘ }, { path:‘**‘,redirectTo:‘user‘ } ]; @NgModule({ imports: [RouterModule.forRoot(routes)], exports: [RouterModule] }) export class AppRoutingModule { }
用户模块user.module.ts
import { NgModule } from ‘@angular/core‘; import { CommonModule } from ‘@angular/common‘; import { UserRoutingModule } from ‘./user-routing.module‘; import { UserComponent } from ‘./user.component‘; import { ProfileComponent } from ‘./components/profile/profile.component‘; import { AddressComponent } from ‘./components/address/address.component‘; @NgModule({ declarations: [UserComponent, ProfileComponent, AddressComponent], imports: [ CommonModule, UserRoutingModule ] }) export class UserModule { }
user-routing-module.ts
import { NgModule } from ‘@angular/core‘; import { Routes, RouterModule } from ‘@angular/router‘; import { UserComponent } from ‘./user.component‘; import { ProfileComponent } from ‘./components/profile/profile.component‘; import { AddressComponent } from ‘./components/address/address.component‘; const routes: Routes = [ { path:‘‘,component:UserComponent }, { path:‘profile‘,component:ProfileComponent }, { path:‘address‘,component:AddressComponent } ]; @NgModule({ imports: [RouterModule.forChild(routes)], exports: [RouterModule] }) export class UserRoutingModule { }
其他模块类似配置
自定义模块的父子路由
import { NgModule } from ‘@angular/core‘; import { Routes, RouterModule } from ‘@angular/router‘; import { ProductComponent } from ‘./product.component‘; import { PlistComponent } from ‘./components/plist/plist.component‘; import { CartComponent } from ‘./components/cart/cart.component‘; import { PcontentComponent } from ‘./components/pcontent/pcontent.component‘; const routes: Routes = [ { path:‘‘,component:ProductComponent, children:[ {path:‘cart‘,component:CartComponent}, {path:‘pcontent‘,component:PcontentComponent} ] }, {path:‘plist‘,component:PlistComponent} ]; @NgModule({ imports: [RouterModule.forChild(routes)], exports: [RouterModule] }) export class ProductRoutingModule { }
以上是关于创建自定义的 Angular 模块的主要内容,如果未能解决你的问题,请参考以下文章