Angular-路由:路由的定义跳转传值
Posted GISer杰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular-路由:路由的定义跳转传值相关的知识,希望对你有一定的参考价值。
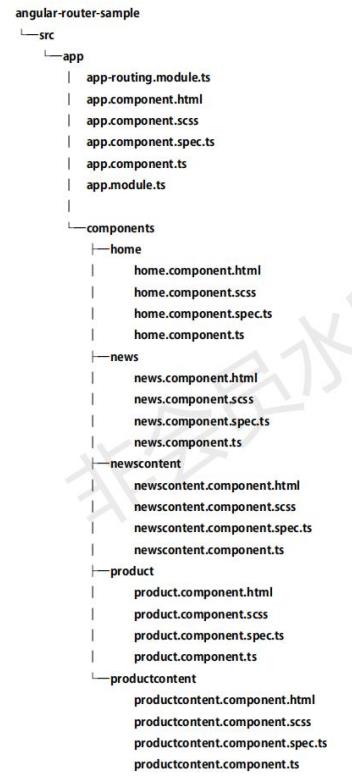
文件结构:

定义路由时,有两种定义方式:①在 app.module.ts 中定义;②定义路由模块( app-routing.module.ts ),将路由模块导入到 app.module.ts 中,此处我们主要演示第二种,如果程序比较简单,路由数量单一,可以直接定义在 app.module.ts 中。
路由定义:
在 app-routing.module.ts 中,导入 路由相关的模块,同时导入需要通过路由展示的组件,导出该模块,代码如下:
1 import { ProductcontentComponent } from \'./components/productcontent/productcontent.component\';
2 import { ProductComponent } from \'./components/product/product.component\';
3 import { NewscontentComponent } from \'./components/newscontent/newscontent.component\';
4 import { NewsComponent } from \'./components/news/news.component\';
5 import { HomeComponent } from \'./components/home/home.component\';
6 import { NgModule } from \'@angular/core\';
7 import { RouterModule, Routes } from \'@angular/router\'; // 定义路由需要的相关组件
8
9 const routes: Routes = [
10 { path: \'home\', component: HomeComponent },
11 { path: \'news\', component: NewsComponent },
12 { path: \'newscontent/:id\', component: NewscontentComponent },
13 { path: \'newscontent\', component: NewscontentComponent },
14 { path: \'product\', component: ProductComponent },
15 { path: \'productcontent/:pid\', component: ProductcontentComponent },
16 { path: \'\', redirectTo: \'home\', pathMatch: \'full\' }, // 路由重定向
17 { path: \'**\', component: HomeComponent } // 通配路由,只要浏览器导航栏里面的地址没有在此处匹配,就按照该条路由指示进行展示
18 ];
/* 9-10行代码解释
上述定义了路由的对象数组,每个对象有两个参数:path,表示浏览器网址导航栏里面的地址,component表示要展示的组件
*/ 19 20 @NgModule({ 21 imports: [RouterModule.forRoot(routes)], // 导入路由模块,利用 forRoot 函数进行路由注册
22 exports: [RouterModule] // 导出路由模块
23 })
24 export class AppRoutingModule { }
路由跳转:
在 app.component.html 页面中,定义内容如下:
1 <h1>
2 <a [routerLink]="[\'/home\']" routerLinkActive="active">首页</a> |
3 <a [routerLink]="[\'/news\']" routerLinkActive="active">新闻</a> |
4 <a [routerLink]="[ \'/product\']" routerLinkActive="active">商品页面</a>
5 </h1>
6
7 <router-outlet></router-outlet> // 展示路由导航的组件视图
此时,大的路由框架基本上就定义好了,点击 “首页”,系统会在 <router-outlet></router-outlet> 处显示首页视图,点击“新闻”,系统会在 <router-outlet></router-outlet> 处显示新闻页面。
路由的传值:
路由的跳转传值有两种方式,一种是在页面上直接跳转,不经过逻辑处理。就像上面定义的那种形式,另外一种,需要进行逻辑处理,简单理解就是 点击 按钮,是按钮不是超链接,在事件中执行跳转。
一、在页面直接跳转传值
① 方式一:
路由定义方式: const routes: Routes = [ { path: \'newscontent\', component: NewscontentComponent }, ];
在 news.component.html 中定义链接: <a [routerLink]="[ \'/newscontent\']" [queryParams]="{id:key+1}">{{item}}</a>
在 newscontent.component.ts 中接受 news.component.html 中传过来的值,直接定义在 ngOnInit() 中即可。
1 import { ActivatedRoute } from \'@angular/router\';
2
3
4 constructor(
5 private route: ActivatedRoute
6 ) { }
7
8
9 this.route.queryParams.subscribe(data => {
10 this.index = data.id;
11 }
②方式二:
路由定义方式: const routes: Routes = [ { path: \'newscontent/:id\', component: NewscontentComponent }, ];
在 news.component.html 中定义链接:
1 <a [routerLink]="[ \'/newscontent\',1]">{{item}}</a>
2 // 或者这样写
3 <a routerLink="/newscontent/{{3}}">{{item}}</a>
在 newscontent.component.ts 中接受 news.component.html 中传过来的值,直接定义在 ngOnInit() 中即可。
1 import { ActivatedRoute } from \'@angular/router\';
2
3 constructor(
4 private route: ActivatedRoute
5 ) { }
6
7 this.route.params.subscribe(params=>{
8 console.log(params.id);
9 });
10
11
12 // 或者也可以这样写
13 this.route.paramMap.subscribe(params => {
14 console.log(params.get(\'id\'));
15 })
二、在业务逻辑里进行传值跳转(接受值的方式和上面一样,此处只写跳转传值的方式)
①方式一:
导入模块: import { Router } from \'@angular/router\';
1 constructor(
2 private router: Router
3 ) { }
路由的定义方式:
const routes: Routes = [ { path: \'productcontent/:pid\', component: ProductcontentComponent }, ];
在 product.component.html 中定义按钮:
<button (click)="gotoProduct()">跳转到商品详情</button>
<button (click)="gotoHome()">跳转到首页</button>
在 product.component.ts 中定义跳转的方法:
1 // 跳转到商品页面
2 gotoProduct() {
3 this.router.navigate([\'/productcontent\',123])
4 }
5
6 // 跳转到首页
7 gotoHome(){
8 this.router.navigate([\'/home\'])
9 }
②方式二:
导入模块: import { Router,NavigationExtras} from \'@angular/router\';
1 constructor(
2 private router: Router
3 ) { }
在 product.component.html 中定义按钮: <button (click)="gotoNews()">跳转到新闻页</button>
在 product.component.ts 中定义跳转的方法:
1 gotoNews(){
2 const params:NavigationExtras={
3 queryParams:{id:\'123456\'} // 传递的参数
4 };
5 this.router.navigate([\'/news\'],params)
6 }
以上是关于Angular-路由:路由的定义跳转传值的主要内容,如果未能解决你的问题,请参考以下文章