$route 和 $router 的区别
Posted gaoyafeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了$route 和 $router 的区别相关的知识,希望对你有一定的参考价值。
最近在学习vue的单页面应用开发,需要vue全家桶,其中用到了VueRouter,在路由的设置和跳转中遇到了两个对象$router 和 $route ,有些傻傻分不清,后来自己结合网上的博客和自己本地的Vue devtools结构了解了他们的区别
1.router是VueRouter的一个对象,通过Vue.use(VueRouter)和VueRouter构造函数得到一个router的实例对象,这个对象中是一个全局的对象,他包含了所有的路由包含了许多关键的对象和属性。
举例:history对象
$router.push({path:‘home‘});本质是向history栈中添加一个路由,在我们看来是 切换路由,但本质是在添加一个history记录
方法:
$router.replace({path:‘home‘});//替换路由,没有历史记录
2.route是一个跳转的路由对象,每一个路由都会有一个route对象,是一个局部的对象,可以获取对应的name,path,params,query等
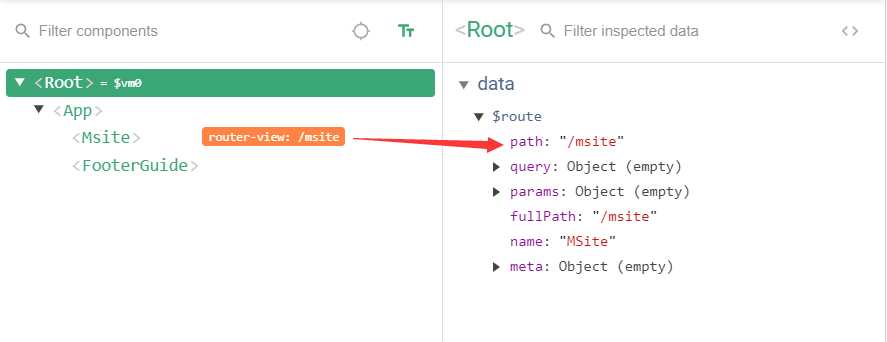
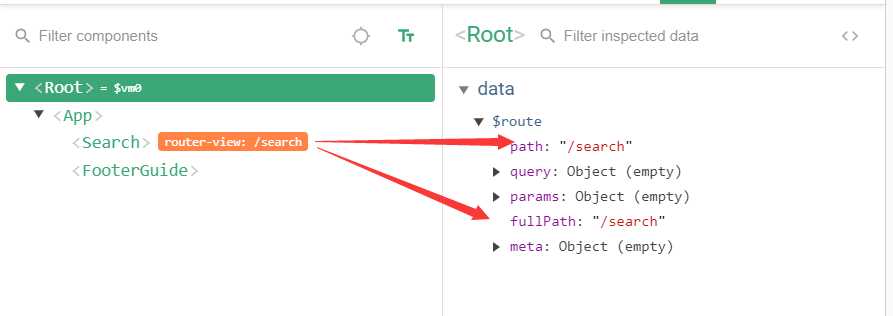
我们可以从vue devtools中看到每个路由对象的不同


这两个不同的结构可以看出两者的区别,他们的一些属性是不同的。
- $route.path
字符串,等于当前路由对象的路径,会被解析为绝对路径,如"/home/news"。 - $route.params
对象,包含路由中的动态片段和全匹配片段的键值对 - $route.query
对象,包含路由中查询参数的键值对。例如,对于/home/news/detail/01?favorite=yes,会得到$route.query.favorite == ‘yes‘。 - $route.router
路由规则所属的路由器(以及其所属的组件)。 - $route.matched
数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象。 - $route.name
当前路径的名字,如果没有使用具名路径,则名字为空。
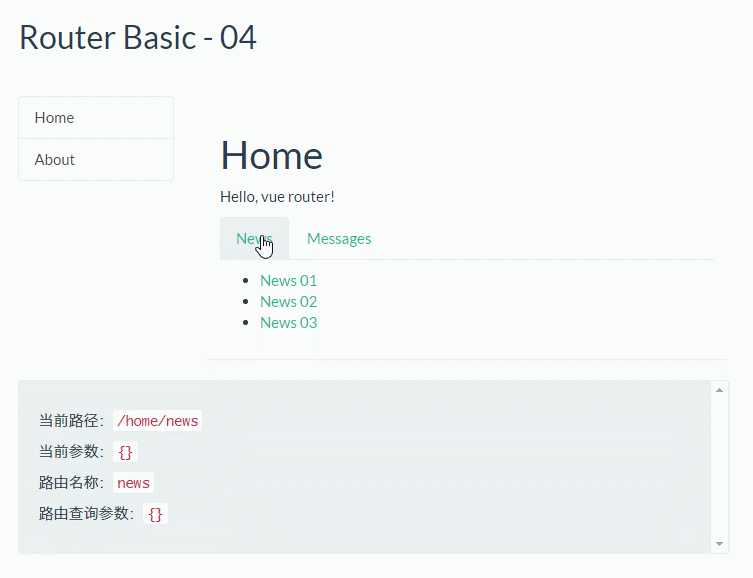
$route.path, $route.params, $route.name, $route.query这几个属性很容易理解,看示例就能知道它们代表的含义

转载地址:https://www.cnblogs.com/czy960731/p/9288830.html
以上是关于$route 和 $router 的区别的主要内容,如果未能解决你的问题,请参考以下文章