vue中$router和$route的区别
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中$router和$route的区别相关的知识,希望对你有一定的参考价值。
参考技术Arouter是VueRouter的实例方法,相当于一个全局的路由器对象,作用是进行路由跳转的!就像jQuery里的window.location一样,起到的是导航的作用。里面含有很多属性和子对象,例如history对象,导航到不同url,可以使用this.
1、push
push方法其实和<router-link :to="...">是等同的。
push方法的跳转会向 history 栈添加一个新的记录,当我们点击浏览器的返回按钮时可以看到之前的页面。
2、go
3、replace
配置路由时path有时候会加 \'/\' 有时候不加,以\'/\'开头的会被当作根路径,就不会一直嵌套之前的路径。
route相当于当前激活的路由对象,包含当前url解析得到当前的路径、参数、query对象等。
1、
route object 出现在多个地方:
组件内的 this.route和 route和route watcher 回调(监测变化处理);
router.match(location) 的返回值
scrollBehavior 方法的参数
导航钩子的参数:
所以我们可以通过
vue-router中query和params传参(接收参数)以及$router$route的区别
query传参:
this.$router.push({
path:‘/...‘
query:{
id:id
}
})
接收参数:
this.$route.query.id
params传值:
传参:
this.$router.push({
name:‘...‘
params:{
id:id
}
})
接收参数:
this.$route.params.id
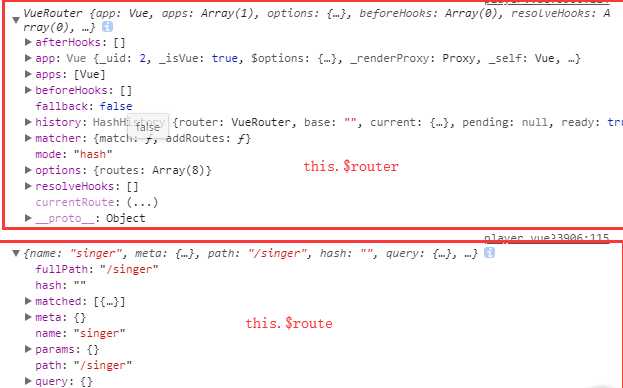
this.$router 和this.$route的区别

1.$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
2.$route为当前router跳转对象,里面可以获取name、path、query、params等
以上是关于vue中$router和$route的区别的主要内容,如果未能解决你的问题,请参考以下文章