小程序地图导航功能实现(勾起使用外部高德或者腾讯地图)
Posted wxhhts
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序地图导航功能实现(勾起使用外部高德或者腾讯地图)相关的知识,希望对你有一定的参考价值。
原理就是:使用sdk 解析地址成经纬,再唤起小程序地图解析,然后通过这个选择使用外部的地图软件。
首先使用:先去下载腾讯地图sdk,将其引用。
第一步:
var QQMapWX = require(‘../../map/qqmap-wx-jssdk.min.js‘);
const wxMap = new QQMapWX({
key: ‘*********‘ // 必填
});
第二步:解析地址
//解析地址为经纬
detaiAddress: function (e) {
var that = this;
wxMap.geocoder({
//获取表单传入地址
address: ‘广州大舜丽池国际酒店‘, //地址参数,例:固定地址,address: ‘北京市海淀区彩和坊路海淀西大街74号‘
success: function (res) { //成功后的回调
console.log(res);
var res = res.result;
var latitude = res.location.lat;
var longitude = res.location.lng;
that.data.returnDetail = res.title;
that.lunchMap(latitude, longitude); //唤起地图
},
fail: function (error) {
console.error(error);
},
complete: function (res) {
console.log(res);
}
})
},
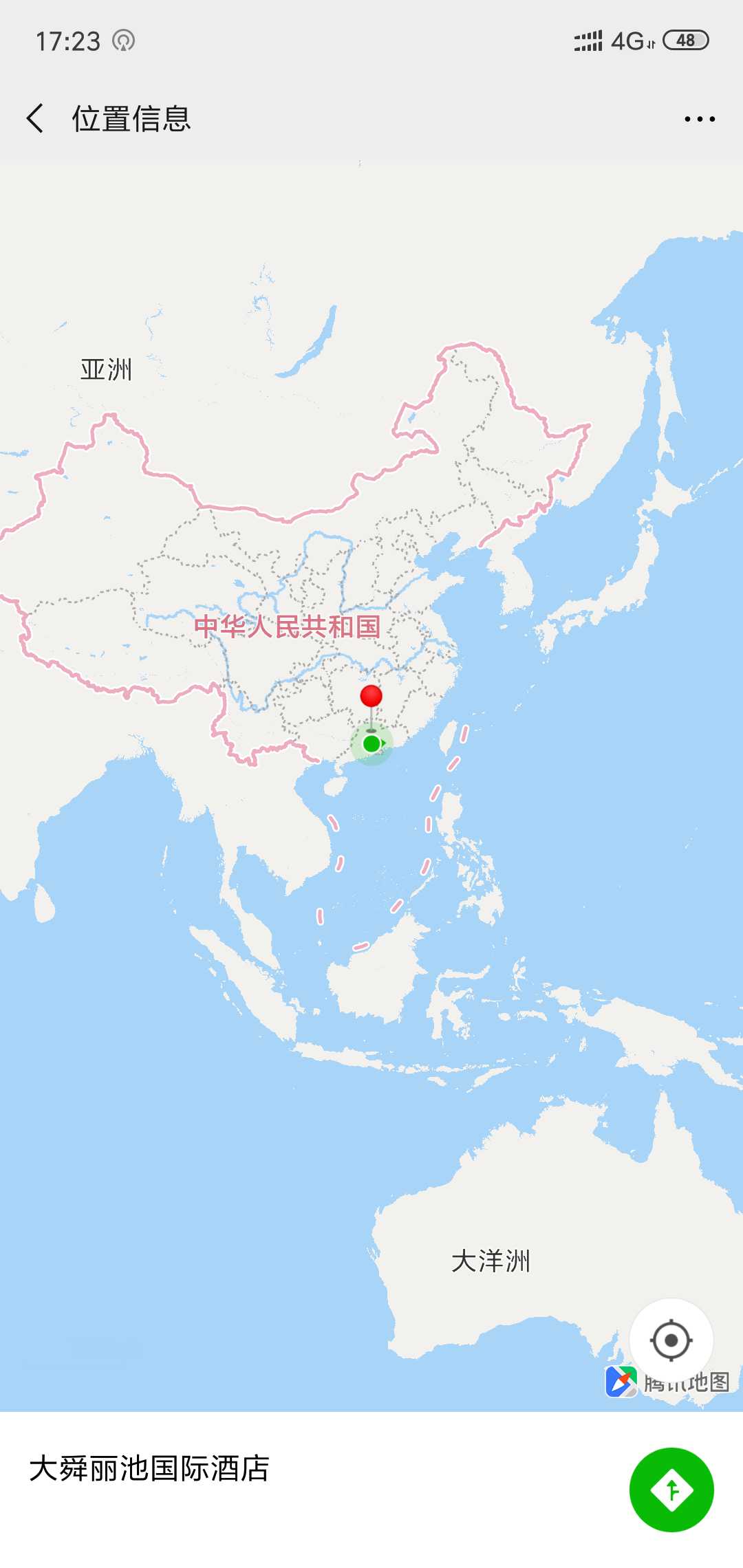
第三步,唤起小程序内置地图
//唤起地图
lunchMap: function (latitude, longitude) {
var that = this;
wx.openLocation({
latitude: latitude, // 纬度,浮点数,范围为90 ~ -90
longitude: longitude, // 经度,浮点数,范围为180 ~ -180。
name: ‘大舜丽池国际酒店‘, // 地图上显示的位置名
address: ‘‘, // 地址详情说明
scale: 1, // 地图缩放级别,整形值,范围从1~28。默认为最大
infoUrl: ‘‘ // 在查看位置界面底部显示的超链接,可点击跳转
});
},
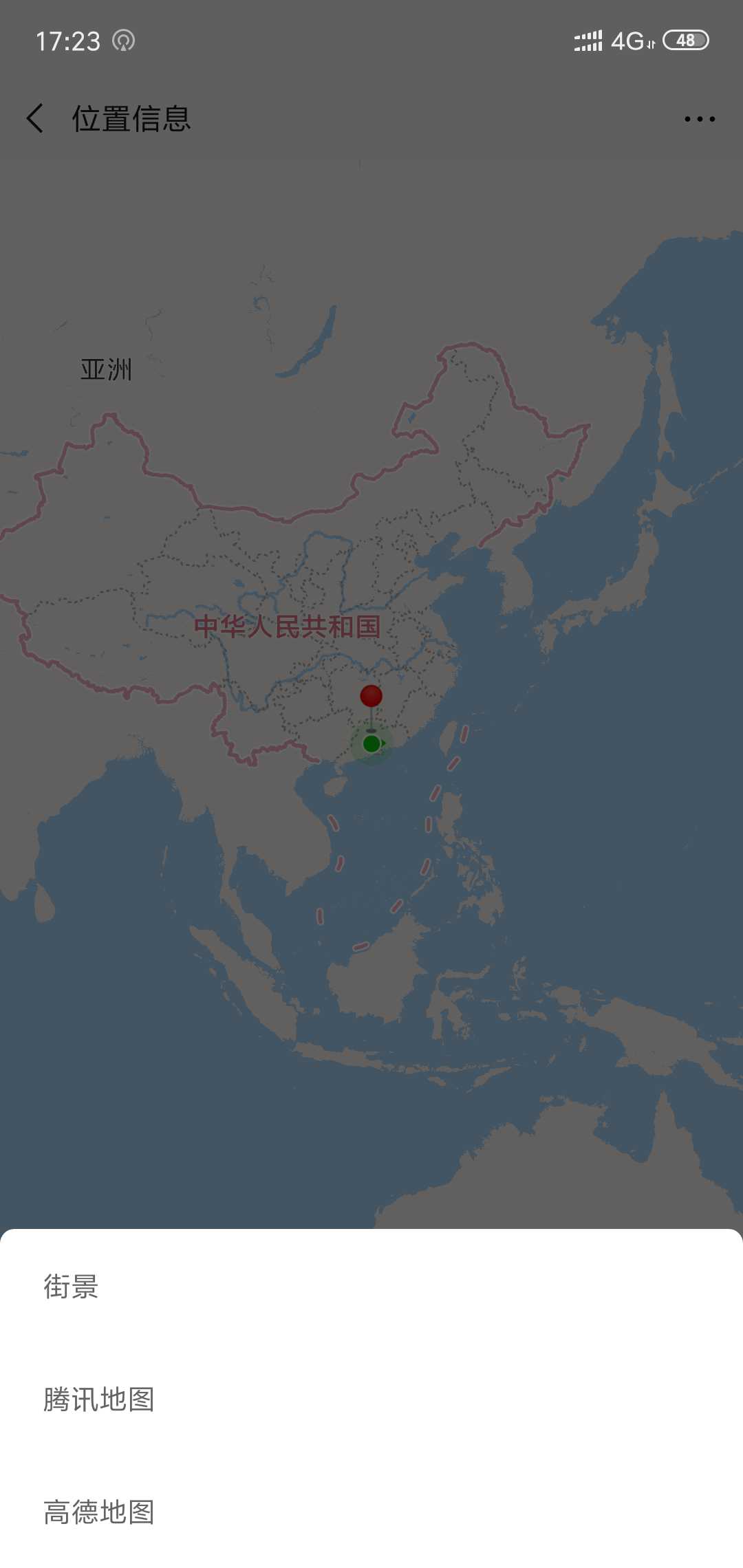
最后:



以上是关于小程序地图导航功能实现(勾起使用外部高德或者腾讯地图)的主要内容,如果未能解决你的问题,请参考以下文章
小程序地图uniapp开发微信小程序,显示地图功能,且点击后打开高德或腾讯地图。