小程序地图uniapp开发微信小程序,显示地图功能,且点击后打开高德或腾讯地图。
Posted 小跳不会Coding
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序地图uniapp开发微信小程序,显示地图功能,且点击后打开高德或腾讯地图。相关的知识,希望对你有一定的参考价值。
最开始遇到地图这块的时候,想的比较复杂。想到是不是需要引用高德或者百度地图api 之类的。
其实完全没必要,使用uniapp自带的方法 uni.openLocation 即可。
话不多说,完整代码、注释、以及开发中遇到的问题如下所示:
1、uniapp 打包成微信小程序后—配置app.json文件
//开发过程中,需要在unpackage>>dist>>dev>>mp-weixin>>app.json中加入如下配置
"permission":
"scope.userLocation":
"desc": "你的位置信息将用于小程序位置接口的效果展示"
//在manifest.json的源码视图中配置:配置appid和地理位置
"mp-weixin": /* 小程序特有相关 */
"appid": "", //需要配置appid
"setting":
"urlCheck": false
,
"usingComponents": true,
"permission":
"scope.userLocation":
"desc": "你的位置信息将用于小程序位置接口的效果展示"
2.页面具体代码:
<template>
<view class="">
<view class="ditu">
<map style="width:100%;height:100%;"
:latitude="latitude"
:longitude="longitude"
:scale="scale"
:markers="marker"
@markertap="toMap()">
<!--此处踩坑问题1:
@markertap 是点击地图上的标记点时 触发打开地图。
@tap 是点击地图整体的时候 触发打开地图。
-->
</map>
</view>
</view>
</template>
<script>
export default
data()
return
latitude: '', //纬度
longitude: '', //经度
marker: [
id: 0,
latitude: '', //纬度
longitude: '', //经度
// title: '山东某某有限公司', //标注点名
alpha: 1, //透明度
],
scale: 14, //地图缩放程度
address: ''
,
methods:
//点击地图上的标记,打开手机内置地图
toMap()
console.log('点击地图')
uni.openLocation(
latitude: Number(this.latitude), //要去的纬度-地址
longitude: Number(this.longitude), //要去的经度-地址
address: this.address, //要去的具体地址
//此处踩坑的问题2:
//latitude 和 longitude的值一定要是number类型。
//所以传递的时候需要使用Number将其转换一下。
)
,
</script>
<style scoped>
.ditu
width: 100%;
height: 565rpx;
</style>
3.开发完成~如下图所示:



4.关于踩坑的两个问题:
①点击哪里可以触发地图?
@markertap 是点击地图上的标记点时 触发打开地图。
@tap 是点击地图整体的时候 触发打开地图。

②uni.openLocation 点击打开地图时没反应?
注意经纬度的数据类型:使用Number

ending~
uni-app开发微信小程序使用腾讯地图选点和城市选择器插件
文章目录
前言
因为开发微信小程序,所以我这里用的是腾讯地图选点插件。附上官方文档
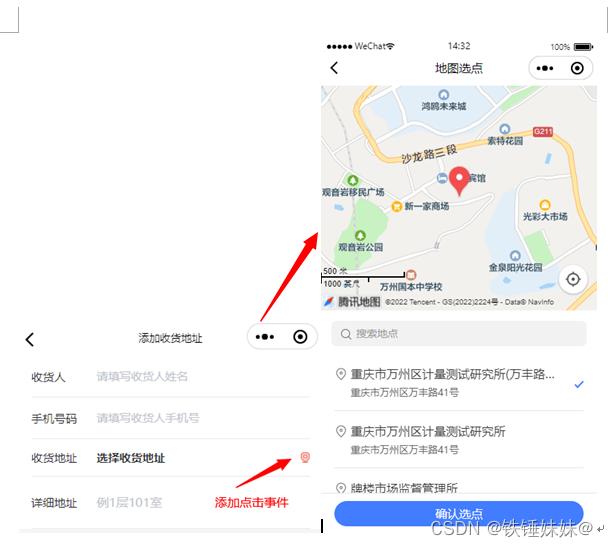
效果图
地图选点效果图


城市选择效果图

第一步、登录腾讯地图申请属于自己小程序的key
腾讯位置服务
应用管理 ⇒ 我的应用 ⇒ 创建应用 ⇒ 添加key :如下图
1)点击创建应用,输入应用名称,选择应用类型。

2)在创建成功的应用中点击添加key,勾选WebServiceApi,勾选微信小程序填入自己小程序appId。
保存,就会生成自己小程序的key。

第二步、登录微信公众平台添加插件
在腾讯微信公众平台中, “微信小程序官方后台-设置-第三方服务-插件管理” 里点击 “添加插件”,搜索 “腾讯位置服务地图选点” 和 “腾讯位置服务城市选择器”申请,申请后小程序开发者可在小程序内使用该插件。



第三步、引入插件包,配置定位允许授权
找到腾讯地图选点插件使用文档,地图选点和城市选择器插件使用文档

第四步、通过点击事件使用插件
插件页面调用示例:
const key = ''; //使用在腾讯位置服务申请的key
const referer = ''; //调用插件的app的名称
const location = JSON.stringify(
latitude: 39.89631551,
longitude: 116.323459711
);
const category = '生活服务,娱乐休闲';
wx.navigateTo(
url: 'plugin://chooseLocation/index?key=' + key + '&referer=' + referer + '&location=' + location + '&category=' + category
);
因为我想通过点击事件调起插件,所以做了以下改动。
代码如下:
<u-form-item label="收货地址" borderBottom @click="mapChooseLocation">
<view v-if="mapChooseRegion">
<view class="title"> mapChooseRegion </view>
<view class="detail"> mapChooseDetail </view>
</view>
<view v-else class="defaultTxt">选择收货地址</view>
<image
slot="right"
:src="imgBaseUrl + 'index/address.png'"
class="addressIcon"
></image>
</u-form-item>
export default
data() ,
methods:
mapChooseLocation()
const info = this.$store.state.location //获取之前存储的当前位置,方便直接把经纬度传给下面
const key = 'xxx-xxxx-xxxx-xxx-xxxx-xxx' //使用在腾讯位置服务申请的key
const referer = '测试' //调用插件的app的名称,这个根据自己项目来写
const location = JSON.stringify(
latitude: info.lat,
longitude: info.lng,
)
const category = ''
wx.navigateTo(
url:
'plugin://chooseLocation/index?key=' +
key +
'&referer=' +
referer +
'&location=' +
location +
'&category=' +
category,
)
,
,
,
</script>
第五步、拿到插件接口返回的选点结果对象
<script>
const chooseLocation = requirePlugin('chooseLocation')
export default
data() ,
// 从地图选点插件返回后,在页面的onShow生命周期函数中能够调用插件接口,取得选点结果对象
onShow()
const location = chooseLocation.getLocation() // 如果点击确认选点按钮,则返回选点结果对象,否则返回null
console.log(location, 'location') //打印结果图在下面
if (location)
this.mapChooseRegion = location.name
this.mapChooseDetail = location.address
,
onUnload()
// 页面卸载时设置插件选点数据为null,防止再次进入页面,geLocation返回的是上次选点结果
chooseLocation.setLocation(null)
,
methods: ,
</script>
返回的结果对象,不知道是啥的可以打印一下。

第六步、遇到的报错问题
报错1. 使用腾讯服务地图城市选择器插件,报错请设置key授权本小程序appId

报错2

// 因为用的是uni-app框架,所以跳转用的是uni.navigateTo,会报错,改成wx.navigateTo正常跳转
wx.navigateTo(
url: `plugin://citySelector/index?key=$key&referer=$referer&hotCitys=$hotCitys`,
)
上面介绍了地图选点插件使用,同理城市选择器插件也类似,大家参考插件使用文档,传相应的参数就行。
以上就完成啦~
以上是关于小程序地图uniapp开发微信小程序,显示地图功能,且点击后打开高德或腾讯地图。的主要内容,如果未能解决你的问题,请参考以下文章