vue项目打包部署生产环境
Posted dreamerleaf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目打包部署生产环境相关的知识,希望对你有一定的参考价值。
vue项目打包部署生产环境
打包部署生产环境之前需要修改配置文件:
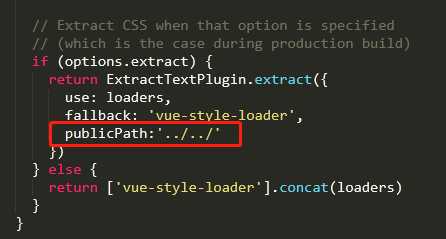
修改一:build > utils.js (修改publicPath:"../../" , 这样写是处理打包后找不到静态文件的问题)

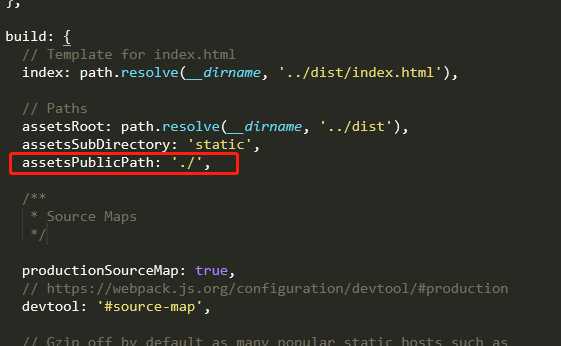
修改二:config > index.js (修改assetsPublicPath:‘./‘ ,修改目的是为了解决js找不到的问题)

两个文件修改完成之后,运行命令:npm run build 打包直接访问dist文件夹中的index.html即可。
以上是关于vue项目打包部署生产环境的主要内容,如果未能解决你的问题,请参考以下文章
vue如何按照环境打包项目?如何在vue文件中使用process.env?