vue打包不显示或图片不显示配置
Posted web-shu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue打包不显示或图片不显示配置相关的知识,希望对你有一定的参考价值。
vue项目打包部署生产环境
打包部署生产环境之前需要修改配置文件:
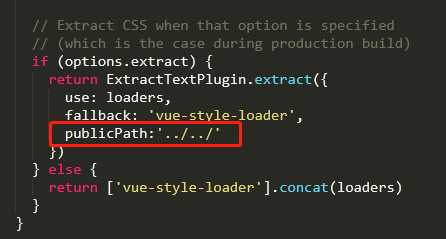
修改一:build > utils.js (修改publicPath:"../../" , 这样写是处理打包后找不到静态文件的问题),没有的配置自己 手动写上,一定要跟这个一样

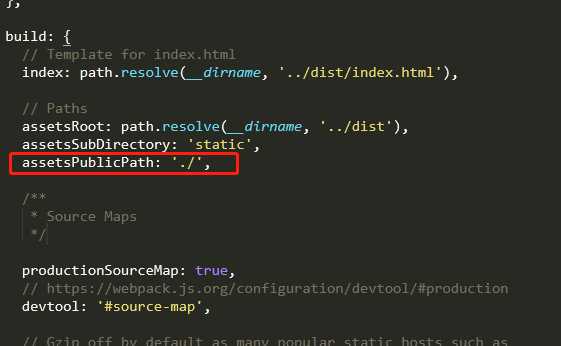
修改二:config > index.js (修改assetsPublicPath:‘./‘ ,修改目的是为了解决js找不到的问题)

两个文件修改完成之后,运行命令:npm run build 打包直接访问dist文件夹中的index.html即可
以上是关于vue打包不显示或图片不显示配置的主要内容,如果未能解决你的问题,请参考以下文章