H5forms表单
Posted lxl20000630
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5forms表单相关的知识,希望对你有一定的参考价值。
新的输入型控件
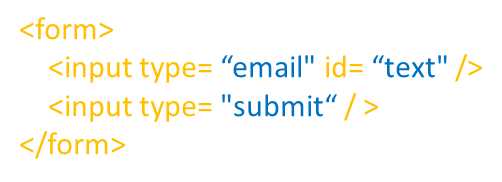
email:电子邮箱文本框,跟普通的没什么区别
-当输入不是邮箱的时候,验证通不过
-移动端的键盘会有变化
<from>
<input type="email"/>
<input type="submit">
</form>
.tel:电话号码
tel的功能主要在移动端,一个键盘切换
url:网页的URL
<from>
<input type="url"/>
<input type="submit"/>
</form>
search:搜索引擎
chrome:下输入文字后,会多出一个关闭的x
<from>
<input type="search"/>
<input type="submit"/>
</form>
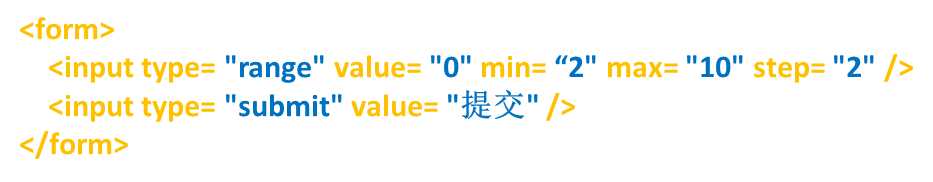
range:特定范围内的数值选择器
min、max、step
<form>
<input type="range" step="2" min="0" max="10" value="2"/>
<input type="submit">
</form>
number:只能包含数字的输入框

![]()

![]()

![]()

![]()

![]()


![]()



![]()

![]()

![]()

![]()

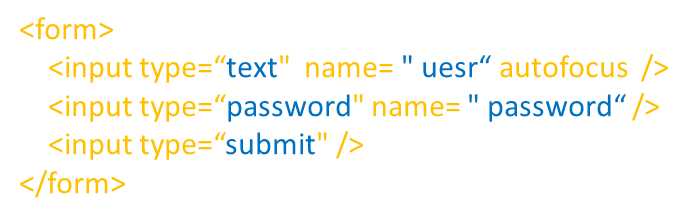
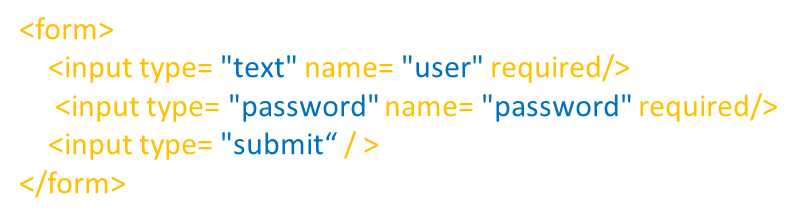
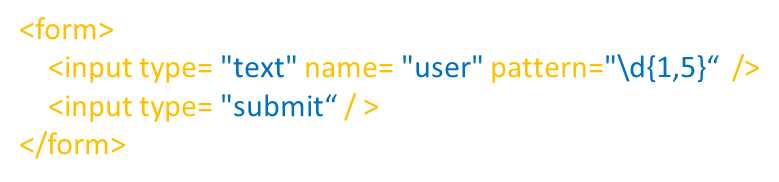
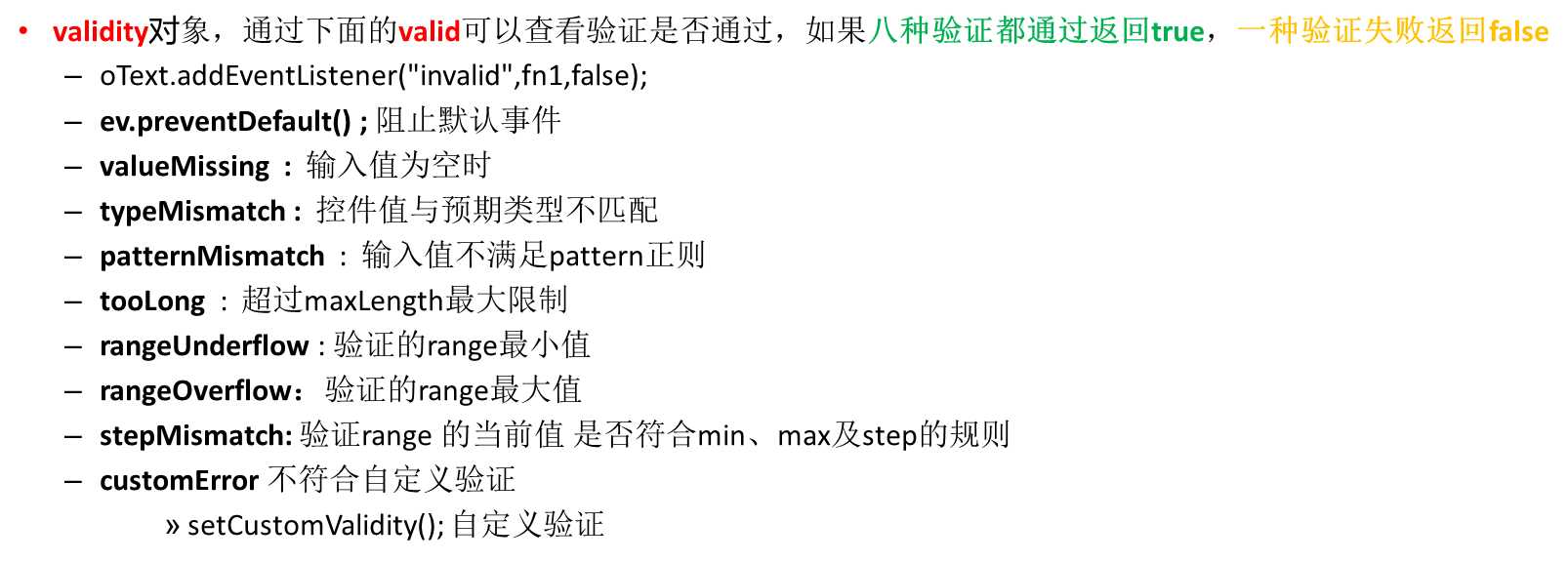
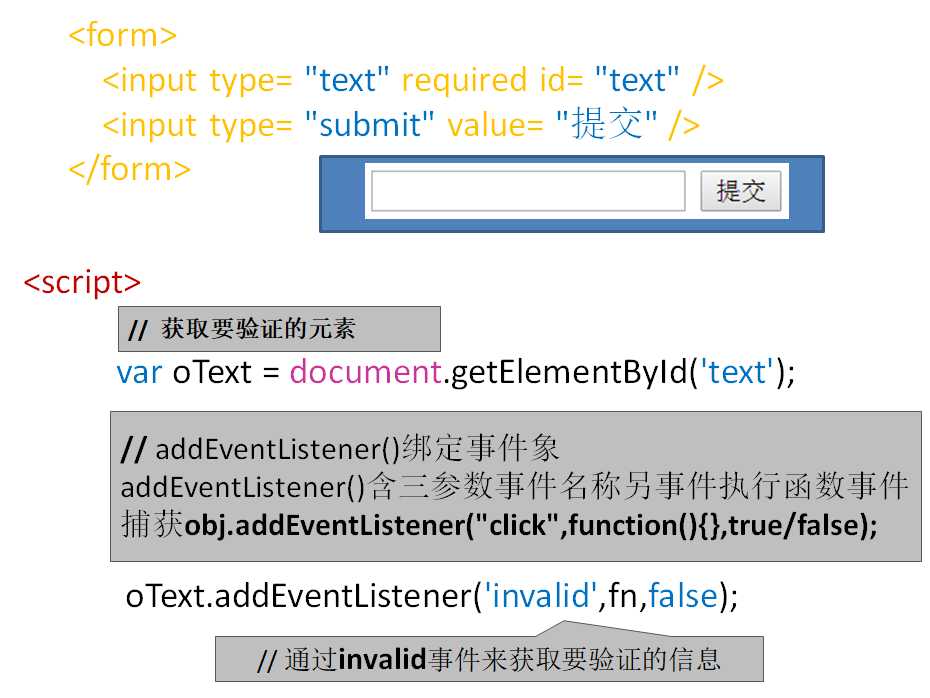
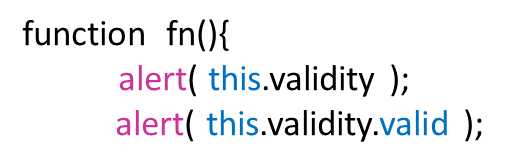
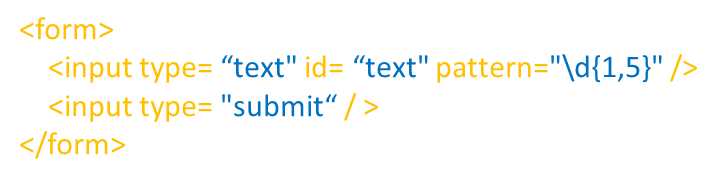
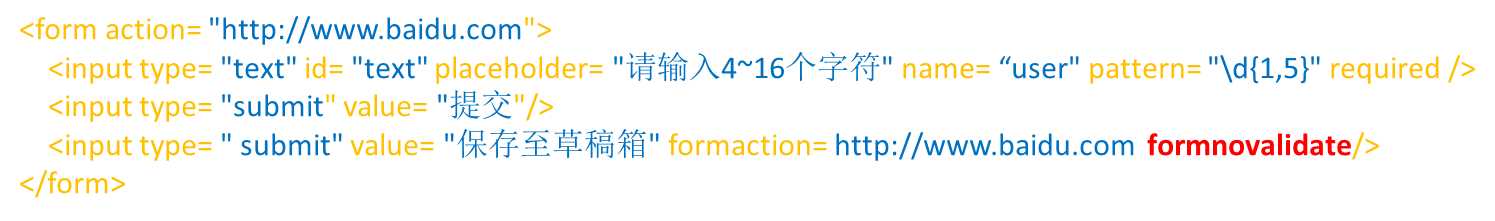
表单验证


![]()

![]()
![]()

![]()
![]()
![]()
![]()

![]()

![]()






以上是关于H5forms表单的主要内容,如果未能解决你的问题,请参考以下文章