HTMLHTML 表单 ⑤ ( form 表单域 )
Posted 韩曙亮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTMLHTML 表单 ⑤ ( form 表单域 )相关的知识,希望对你有一定的参考价值。
文章目录
一、form 表单域
1、form 表单域作用
从 input 表单 , textarea 文本域 , select 下拉菜单 中收集了用户信息 , 需要通过
form 表单域
发送给 服务器端 ;
2、form 表单域语法
form 表单域 语法 : 在 form 表单域 中 , 要注明 服务器地址 , 提交方式 , 表单名称 ;
<form action="服务器 URL 地址" method="表单提交方式" name="识别表单的名称">
若干 html 组件 与 表单控件
</form>
- action 属性 : 设置 接收 表单数据 的 服务器 URL 地址 , 值是一个 URL 字符串地址 ;
- method 属性 : 表单的提交方式 , 设置为 get 或 post 请求 ;
- name 属性 : 指定表单域名称 , 一个页面中可能有多个表单域 ; 值为字符串 ;
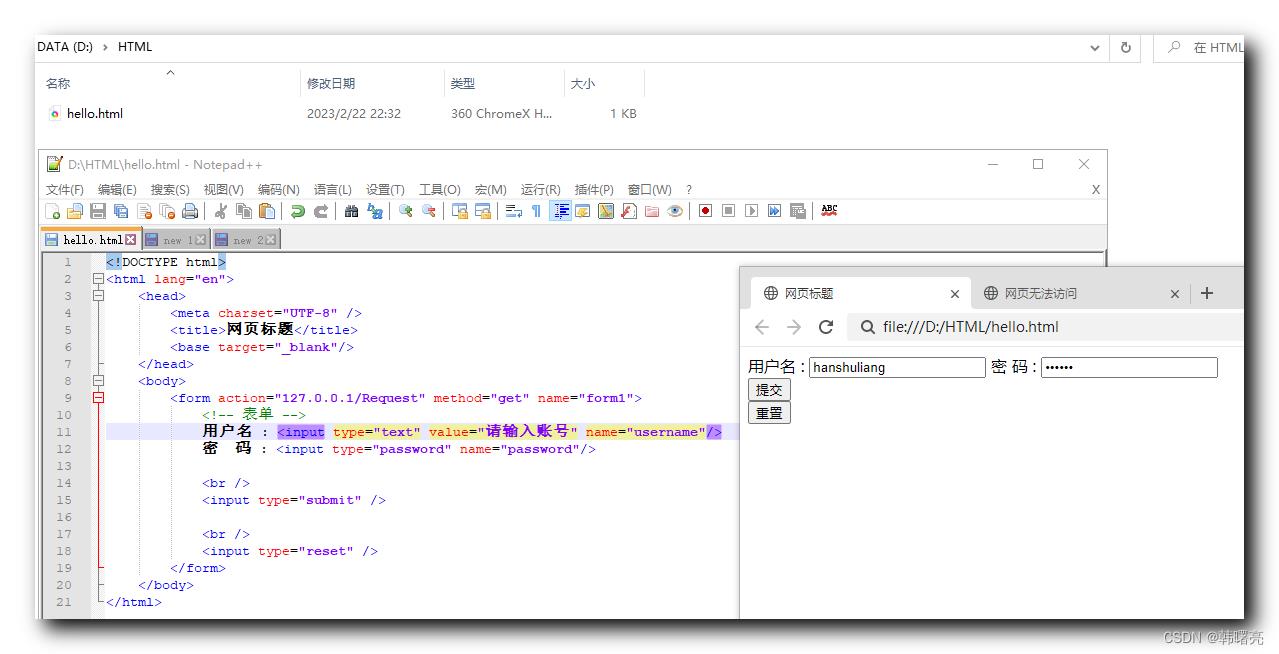
3、form 表单域 Get 请求
代码示例 : 用户名 的 文本框 命名为 username , 密码 的 文本框 命名为 password , 提交表单时 , 就会自动生成 username=hanshuliang&password=123456 键值对信息 ;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<form action="127.0.0.1/Request" method="get" name="form1">
<!-- 表单 -->
用户名 : <input type="text" value="请输入账号" name="username"/>
密 码 : <input type="password" name="password"/>
<br />
<input type="submit" />
<br />
<input type="reset" />
</form>
</body>
</html>
展示效果 : 输入 用户名 , 密码 , 点击 重置 , 表单域中 文本框 内容会自动清空 ;

输入 用户名 , 密码 , 点击 提交 , 会在新 窗口 中访问
file:///D:/HTML/127.0.0.1/Request?username=hanshuliang&password=123456
地址 ,

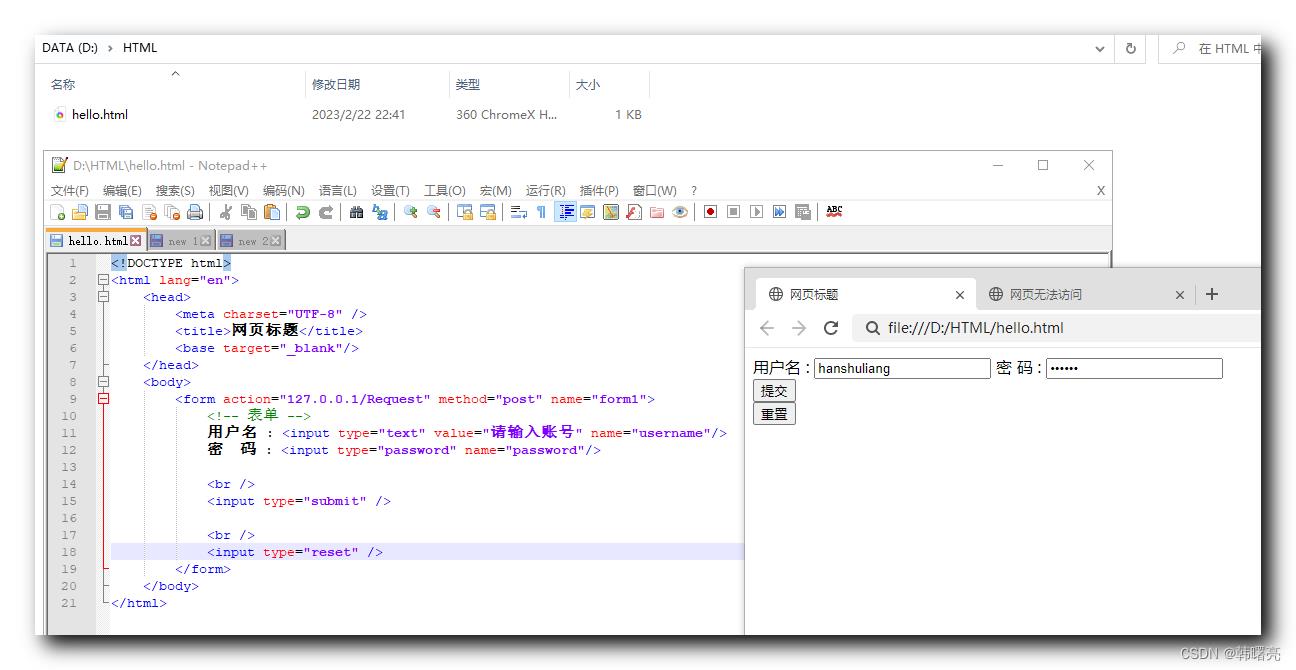
4、form 表单域 Post 请求
上述 使用 get 请求并不安全 , 提交的信息 , 包括密码 , 直接明文显示在了链接上 ,
file:///D:/HTML/127.0.0.1/Request?username=hanshuliang&password=123456
因此 大部分时候 , 都使用 post 请求 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<form action="127.0.0.1/Request" method="post" name="form1">
<!-- 表单 -->
用户名 : <input type="text" value="请输入账号" name="username"/>
密 码 : <input type="password" name="password"/>
<br />
<input type="submit" />
<br />
<input type="reset" />
</form>
</body>
</html>
运行效果 :

点击 提交 按钮 , 在链接中不显示提交的表单数据信息 ;
file:///D:/HTML/127.0.0.1/Request

以上是关于HTMLHTML 表单 ⑤ ( form 表单域 )的主要内容,如果未能解决你的问题,请参考以下文章
HTMLHTML 表单 ① ( input 表单控件 | input 标签语法 | input 标签属性 | type 属性 | value 属性 | name 属性 | checked 属性 )
easyUi隐藏域有个form表单 在关闭隐藏域出现校验提示