表单和表单域
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表单和表单域相关的知识,希望对你有一定的参考价值。
参考技术A * 1.document.getElementById()* 2.document.forms[index];
* 3.document.forms[form_name]
* 4.document.form_name
function testFormField()
var frm =document.aaform;
console.log(frm.id);
console.log(frm.name);
console.log(frm.action);//表单提交的地址
console.log(frm.method);//表单的提交方式:get(默认)、post
/**
* get方式和post方式的区别
* 1.get方式会将提交的数据以(?name1=value1&name2=value2...)放在url后面
* post方式会将数据以(name1=value1&name2=value2...)放在“请求实体”中
* 2.get将数据放在url后,由于url是有长度的,且url是可见,所以get方式不适合发送一些敏感数据
* post方式将数据放在“请求实体”中,理论上是无限制,post方式适合发送一些敏感数据
* 3.get方式请求会有缓存
* post方式请求不会有缓存
*/
console.log(frm.enctype);//表单的编码方式
/**
* enctype的值的区别
* 1.application/x-www-form-urlencoded(默认、且常用)
* 无论post方式还是get方式提交,表单数据均以(name1=value1&name2=value2...)组织数据
* 2.multipart/form-data(表单上传文件时)
* 1)get方式,表单以(name1=value1&name2=value2...)组织数据
* 2)post方式,表单数据会放在类似于“------WebKitFormBoundaryGSF0lHBAvwWyAcuV”字符串中间
* 3.text/plain
* 1)get方式,表单以(name1=value1&name2=value2...)组织数据
* 2)post方式,表单数据会以name1=value2,name2=value2,数据之间没有连接符号
*/
console.log(frm.elements);//返回表单中所有的表单域(input button select textarea)对象的一个数组
console.log(frm.length);//返回表单中表单域对象的数量
function testFormMethod()
var frm =document.aaform;
// frm.submit(); //提交表单
frm.reset();//重置表单
/**
* 1.对于表单中设置的提交、重置按钮,会触发onsubmit事件、onreset事件
* 2.在表单外部通过submit()提交表单不会触发onsubmit事件
* 3.在表单外部通过reset()重置表单会触发onreset事件
* 4.我们将onsubmit事件、onreset事件返回一个false就可以阻止事件的执行
*/
* 1.document.getElementById()
* 2.formObj.elements[index]
* 3.formObj.elements[formarea_name]
* 4.formObj.formarea_name
/**
* 1.readonly
* 1)input对象 设置了readonly="readonly",则该表单域只读(用户不能修改其value属性),但是可以提交
* 2)通过js为input对象添加“只读”属性,应通过“对象.readOnly = true”添加
* 3)readonly="readonly" 只能使用在<inputtype='text'> 及 <textaread>标签中
* 2.disabled
* 1)input对象 设置了disabled="disabled",则该表单域不可用(用户不能修改其value属性)且不能提交
* 2)通过js为input对象添加“不可用”属性,应通过“对象.disabled = true”添加
* 3)disabled="disabled"可以将所有的表单域失效
* 3.name
* 1)用于获取该表单域
* 2)只有设置了name属性的表单域才可以提交
* 4.value
* 1)用户输入的内容就是value,表单会提交该属性的值
* 2)select标签的value值就是当前选中的option的value值
* 3)textarea没有value属性,提交时提交标签中间的文本值
* 5.form
* 用于获取表单域所在的表单对象
* 6.type
* 浏览会根据type的值不同,显示表单域也不同
* 7.checked
* 1)对于<inputtype="radio"> 和 <inputtype="checkbox">来讲,checked="checked"表示默认选中该选项
* 2)<inputtype="radio"> 只能给同组的一个添加 checked="checked"
* 3)<inputtype="checkbox"> 可以给同组的所有添加 checked="checked"
* 4)通过js为对象添加“默认选中”属性,应通过“对象.checked = true”添加
* 8.select标签的属性
* 1)selectedIndex表示当前选中的option的索引
* 2)options表示所有option标签对象的一个数组
* 3)length表示右多少个下拉列表项
* 9.option标签的属性
* 1)value 就是选项的值,提交时会提交该属性的值
* 2)text 就是option标签中间文本值,类似于innerText
* 3)selected="selected" 表示页面加载时默认的选项
HTMLHTML 表单 ⑤ ( form 表单域 )
文章目录
一、form 表单域
1、form 表单域作用
从 input 表单 , textarea 文本域 , select 下拉菜单 中收集了用户信息 , 需要通过
form 表单域
发送给 服务器端 ;
2、form 表单域语法
form 表单域 语法 : 在 form 表单域 中 , 要注明 服务器地址 , 提交方式 , 表单名称 ;
<form action="服务器 URL 地址" method="表单提交方式" name="识别表单的名称">
若干 HTML 组件 与 表单控件
</form>
- action 属性 : 设置 接收 表单数据 的 服务器 URL 地址 , 值是一个 URL 字符串地址 ;
- method 属性 : 表单的提交方式 , 设置为 get 或 post 请求 ;
- name 属性 : 指定表单域名称 , 一个页面中可能有多个表单域 ; 值为字符串 ;
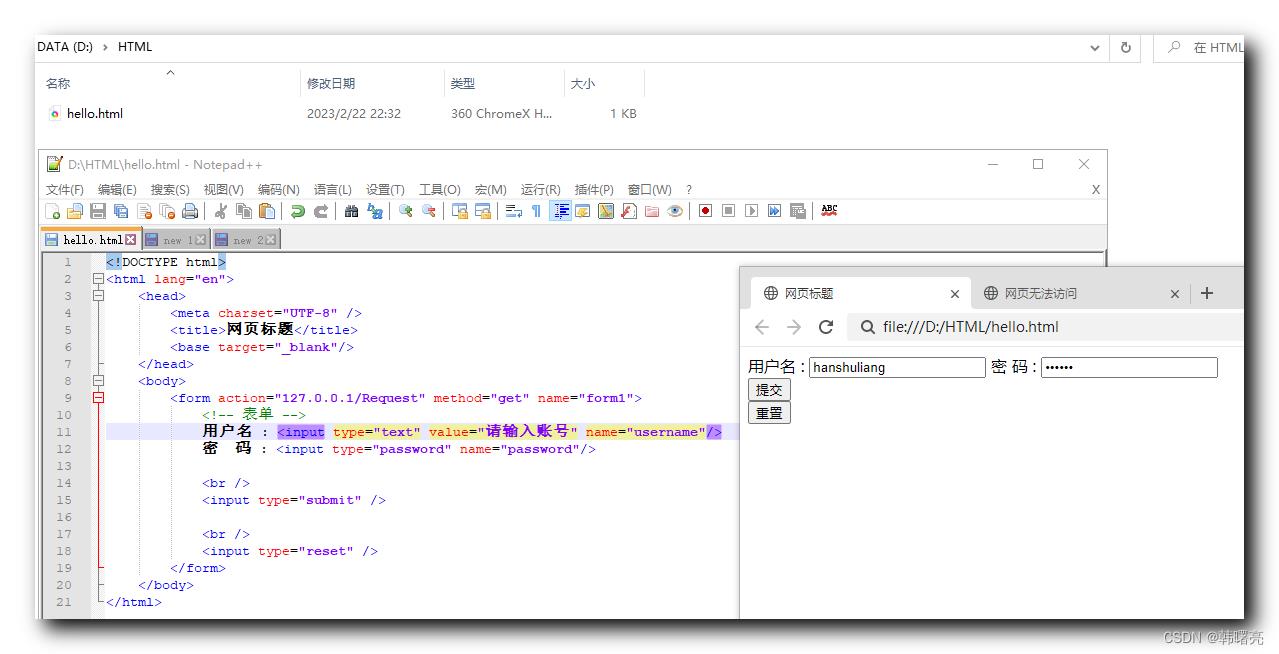
3、form 表单域 Get 请求
代码示例 : 用户名 的 文本框 命名为 username , 密码 的 文本框 命名为 password , 提交表单时 , 就会自动生成 username=hanshuliang&password=123456 键值对信息 ;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<form action="127.0.0.1/Request" method="get" name="form1">
<!-- 表单 -->
用户名 : <input type="text" value="请输入账号" name="username"/>
密 码 : <input type="password" name="password"/>
<br />
<input type="submit" />
<br />
<input type="reset" />
</form>
</body>
</html>
展示效果 : 输入 用户名 , 密码 , 点击 重置 , 表单域中 文本框 内容会自动清空 ;

输入 用户名 , 密码 , 点击 提交 , 会在新 窗口 中访问
file:///D:/HTML/127.0.0.1/Request?username=hanshuliang&password=123456
地址 ,

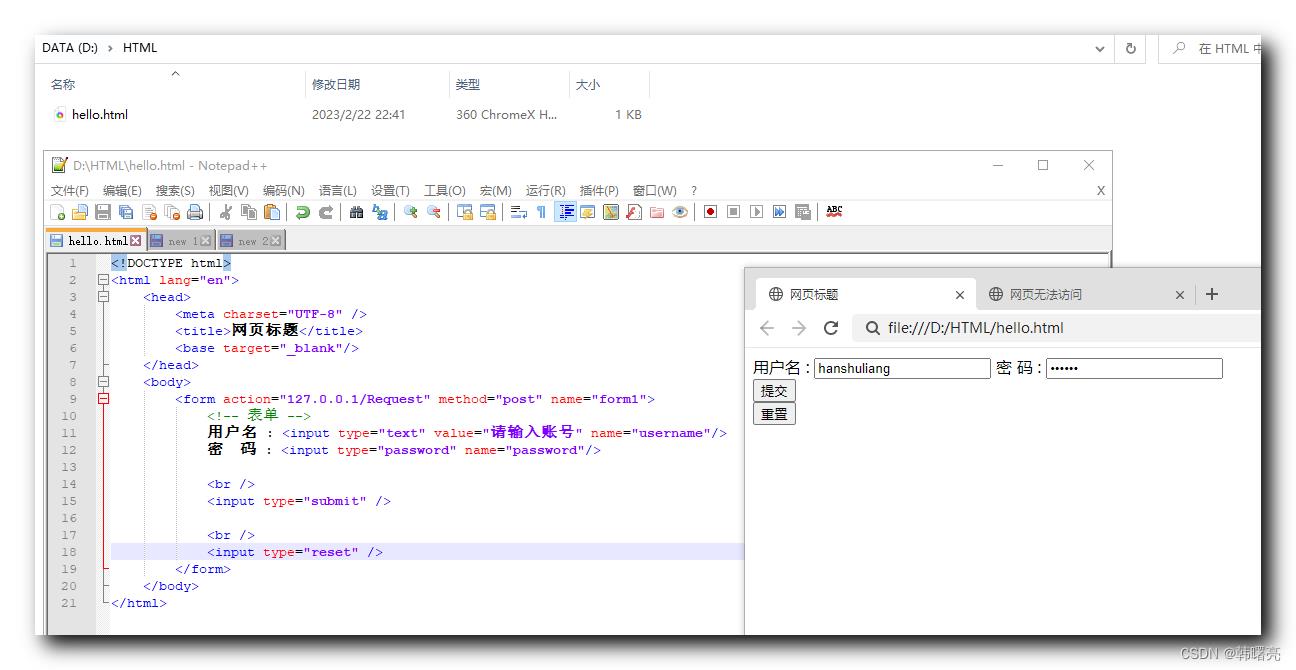
4、form 表单域 Post 请求
上述 使用 get 请求并不安全 , 提交的信息 , 包括密码 , 直接明文显示在了链接上 ,
file:///D:/HTML/127.0.0.1/Request?username=hanshuliang&password=123456
因此 大部分时候 , 都使用 post 请求 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>网页标题</title>
<base target="_blank"/>
</head>
<body>
<form action="127.0.0.1/Request" method="post" name="form1">
<!-- 表单 -->
用户名 : <input type="text" value="请输入账号" name="username"/>
密 码 : <input type="password" name="password"/>
<br />
<input type="submit" />
<br />
<input type="reset" />
</form>
</body>
</html>
运行效果 :

点击 提交 按钮 , 在链接中不显示提交的表单数据信息 ;
file:///D:/HTML/127.0.0.1/Request

以上是关于表单和表单域的主要内容,如果未能解决你的问题,请参考以下文章