css学习_css用户界面样式
Posted yangyutian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css学习_css用户界面样式相关的知识,希望对你有一定的参考价值。
1、css用户界面样式

a、鼠标样式(记住几个兼容性好的)
cursor:default/pointer/move/text;
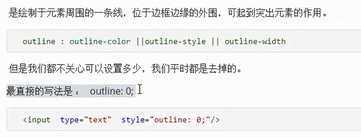
b、轮廓 outline

outline:2px solid red;
outline:0/none(取消轮廓线)
c、防止拖拽文本域
textarea{resize:none;}
d、背景图片和背景颜色一起出现时,背景颜色在最底层。
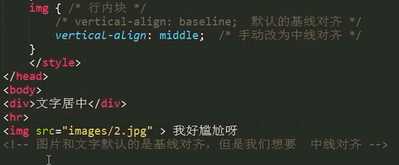
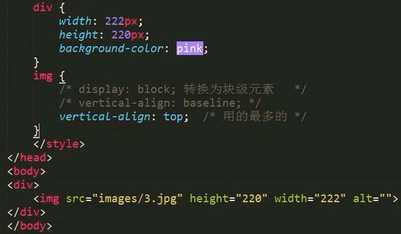
e、行内块和文字对齐
vertical-align 对块级元素不起作用

图片和文字默认基线对齐

f、去除图片底侧空白缝隙


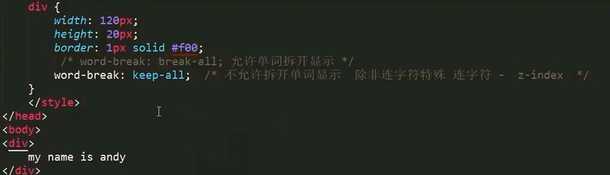
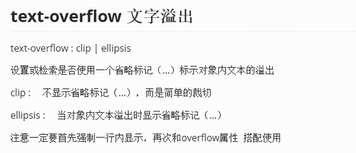
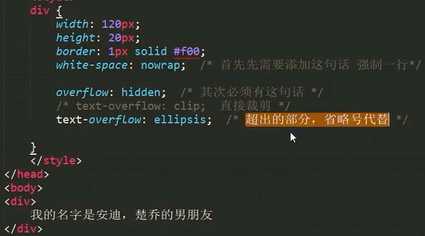
g、 溢出的文字隐藏





以上是关于css学习_css用户界面样式的主要内容,如果未能解决你的问题,请参考以下文章
在用户控件里如何实现css样式表将gridview的边框看不见