黑马程序员前端-CSS用户界面样式源码
Posted 黑马程序员官方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了黑马程序员前端-CSS用户界面样式源码相关的知识,希望对你有一定的参考价值。
按照html+CSS的学习顺序笔记已经更新了26篇内容了,因为篇幅问题,请看文末。
目录
今天来学用户界面样式。
一、什么是界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
- 更改用户的鼠标样式
- 表单轮廓
- 防止表单域拖拽
二、鼠标样式
li
cursor: pointer;
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。

三、轮廓线
给表单添加 outline: 0; 或者 outline: none; 样式之后,就可以去掉默认的蓝色边框。
input
outline: none;
三、防止拖拽文本域
实际开发中,我们文本域右下角是不可以拖拽的。
textarea
resize: none;
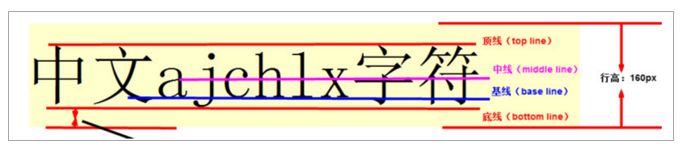
四、vertical-align 属性应用
CSS 的 **vertical-align** 属性使用场景: 经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释: 用于设置一个元素的**垂直对齐方式**,但是它只针对于行内元素或者行内块元素有效。
语法:
vertical-align : baseline | top | middle | bottom 

五、往期合集
- 前端HTML第一天:什么是网页?什么是HTML?网页怎么形成?
- 黑马程序员前端-CSS入门总结
- 黑马程序员前端-CSS之emmet语法
- 黑马程序员前端-CSS的复合选择器
- 黑马程序员前端-CSS的显示模式
- 黑马程序员前端-CSS背景
- 黑马程序员前端-CSS三大特性:叠层性、继承性、优先级
- 黑马程序员前端–CSS盒子模型以及PS基础
- 黑马程序员前端-CSS之圆角边框、盒子阴影、文字阴影
- 黑马程序员前端-CSS之浮动知识点汇总
- 黑马程序员前端-CSS前端基础了解PS切图
- 黑马程序员前端-CSS属性书写顺序(重点)
- 黑马程序员前端-CSS定位的4种分类
- 黑马程序员前端-CSS练手之学成在线页面制作
- 黑马程序员前端-HTML+CSS之定位(position)的应用
- 黑马程序员前端-HTML+CSS案例:淘宝轮播图
- 黑马程序员前端-CSS之元素的显示与隐藏
- 黑马程序员前端-HTML+CSS综合案例:土豆网鼠标经过显示遮罩
- 黑马程序员前端-【重点】CSS之精灵图
- 黑马程序员前端-CSS字体图标
- 黑马程序员前端-CSS三角以及京东三角案例
2022年前端学习路线图:课程、源码、笔记,技术栈
欢迎小伙伴们留言哦,期待看到大家的进步。另外此线路图实时更新!需要课后资料的友友们,可以直接告诉我。

以上是关于黑马程序员前端-CSS用户界面样式源码的主要内容,如果未能解决你的问题,请参考以下文章