python学习_day50_前端之CSS渲染
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python学习_day50_前端之CSS渲染相关的知识,希望对你有一定的参考价值。
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
一、CSS引入方式
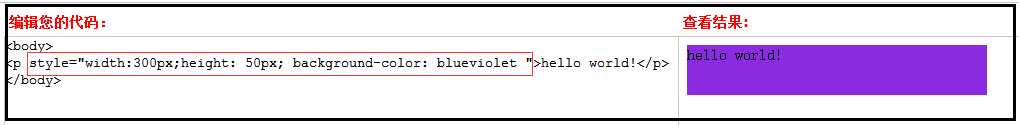
1、行内引入方式
行内式是在标记的style属性中设定CSS样式。只能对本标签内的内容进行渲染,这种方式没有体现出CSS的优势,不推荐使用。

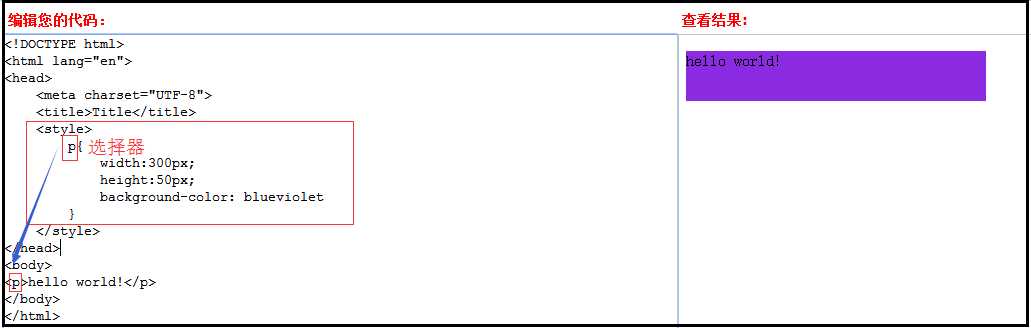
2、嵌入引入方式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中,针对单个文件适用。格式如下:

3、链接方式
当样式需要被应用到很多页面的时候,外部样式表将是理想的选择。使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。

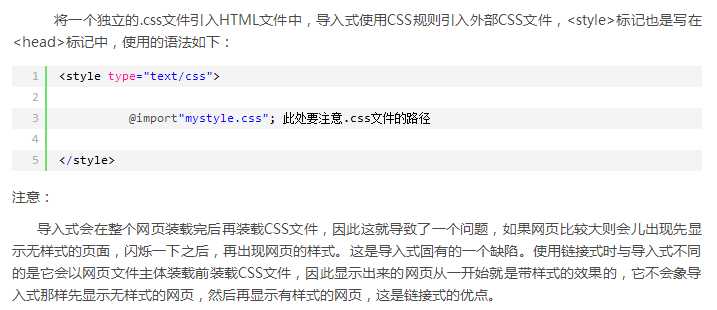
4、导入方式

二、CSS选择器
1、基本选择器
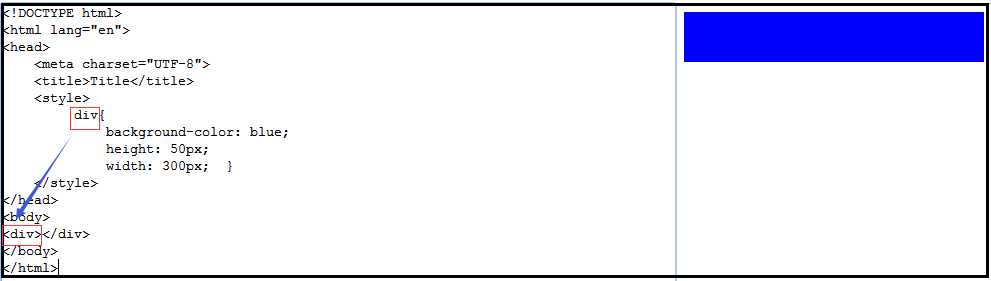
(1)标签选择器:通过标签名进行定位选择

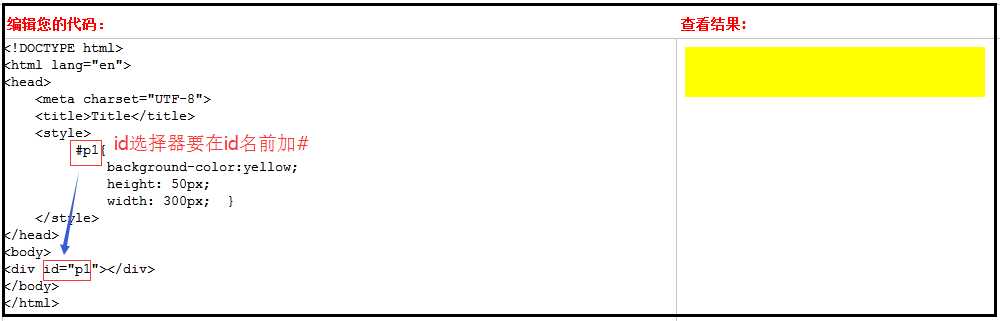
(2)id选择器

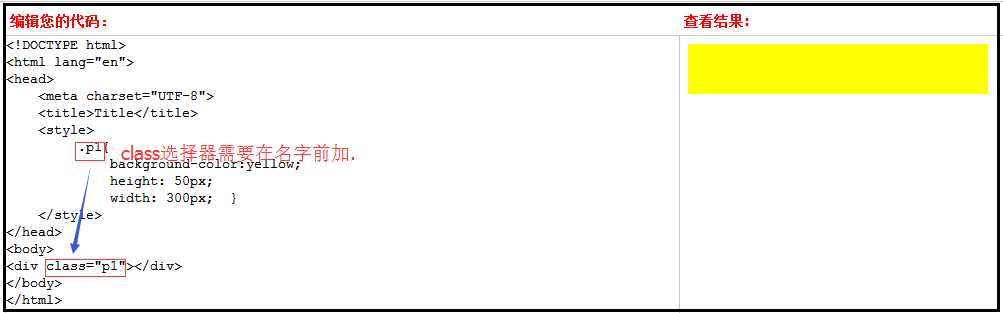
(3)class选择器

2、组合选择器
通过基本选择器按照规则的组合,可以实现更精确的选择,称为组合选择器。
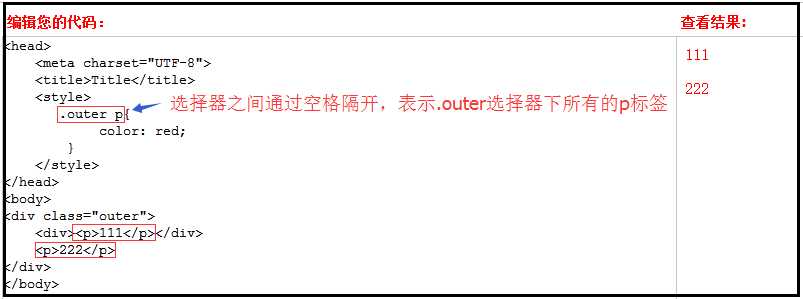
(1)后代选择器

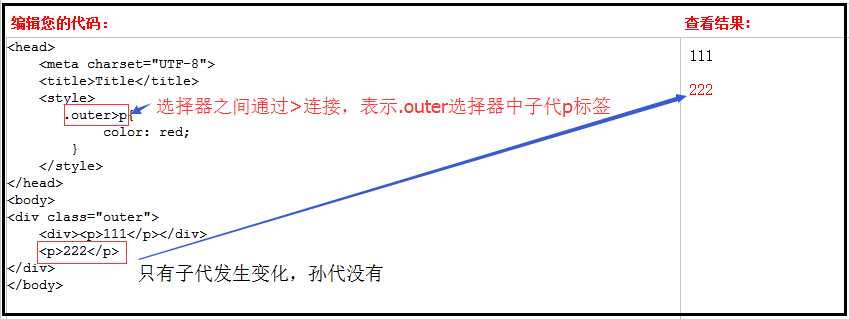
(2)子代选择器

以上是关于python学习_day50_前端之CSS渲染的主要内容,如果未能解决你的问题,请参考以下文章