python学习_day52_前端基础之CSS布局3
Posted 骑猪走秀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python学习_day52_前端基础之CSS布局3相关的知识,希望对你有一定的参考价值。
一、定位属性position
1、相对定位relative
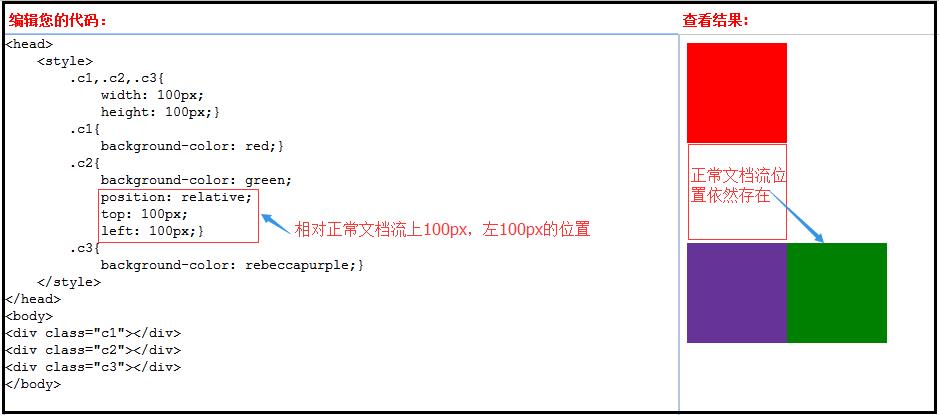
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。示例如下:

2、绝对定位absolute
设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。

3、绝对定位应用
如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表示。
见如下实例,在同一个盒子放置多张照片,通过js可以控制照片的切换:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .outer{ width: 790px; //将长宽设置为要显示照片的大小 height: 340px; border: solid forestgreen 1px; margin: 100px auto; position: relative; //将位置设置为相对位置 } .outer .img{ list-style: none; padding: 0; } .outer .img li{ position: absolute; //将位置设置为绝对位置 top: 0; //相对已定位父级位置为0 left: 0 ; } .hide{ display: none; } </style> </head> <body> <div class="outer"> <ul class="img"> <li class="hide"><a href=""><img src="图片1" alt=""></a></li> <li><a href=""><img src="图片2" alt=""></a></li> <li class="hide"><a href=""><img src="图片3" alt=""></a></li> <li class="hide"><a href=""><img src="图片4" alt=""></a></li> <li class="hide"><a href=""><img src="图片5" alt=""></a></li> </ul> </div> </body> </html>
4、position:fixed
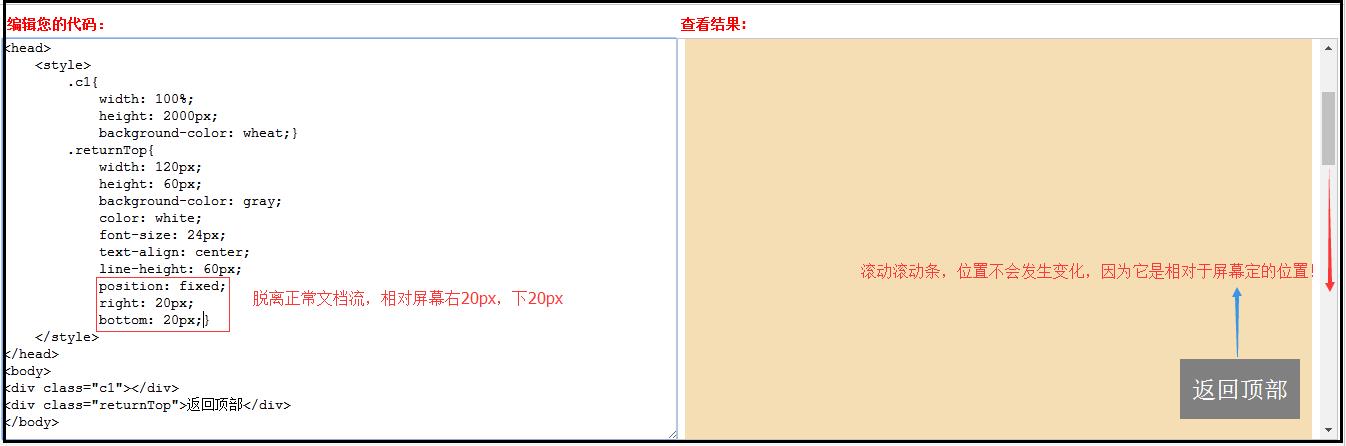
fixed对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。

二、默认宽高度问题
1、父子都是块级标签
<!DOCTYPE html> <html> <head> <title>fortest</title> <style> div.parent{ width: 500px; height: 300px; background: #ccc; } div.son{ width: 100%; height: 200px; background: green; } </style> </head> <body> <div class="parent"> <div class="son"></div> </div> </body> </html>
这时,子元素设置为了父元素width的100%,那么子元素的宽度也是500px;但是如果我们把子元素的width去掉之后,就会发现子元素还是等于父元素的width。也就是说,对于块级元素,子元素的宽度默认为父元素的100%。当我们给子元素添加padding和margin时,可以发现宽度width是父元素的宽度减去子元素的margin值和padding值。
毫无疑问,如果去掉子元素的height,就会发先子元素的高度为0,故height是不会为100%的,一般我们都是通过添加内容(子元素)将父元素撑起来。
2、父块级子内联
如果内联元素是不可替换元素(除img,input以外的一般元素),元素是没有办法设置宽度的,也就谈不上100%的问题了。 即内联元素必须依靠其内部的内容才能撑开。如果内联元素是可替换元素(img,input,本身可以设置长和宽),不管怎么设置父元素的宽度和高度,而不设置img的宽和高时,img总是表现为其原始的宽和高。
<!DOCTYPE html> <html> <head> <title>...</title> <style> div.parent{ width: 500px; height: 300px; background: #ccc; } img{ height: 100px; background: green; } </style> </head> <body> <div class="parent"> <img class="son" src="s1.jpg"></img> </div> </body> </html>
由此我们可以发现,虽然没有设置宽度,但是表现在浏览器上为160px,它并没有继承父元素的100%得到500px,而是根据既定的高度来等比例缩小宽度。 同样, 如果只设置width,那么height也会等比例改变。 如果我们把img的width设置为100%,就可以发现其宽度这时就和父元素的宽度一致了。而我们一般的做法时,首先确定img的父元素的宽度和高度,然后再将img的宽度和高度设置位100%,这样,图片就能铺满父元素了。
三、后台管理布局
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .pg-header{ height: 48px; width: 100%; background-color: #2459a2; position: fixed; top:0; left: 0; } .left{ position:absolute; left:0; top:48px; bottom:0; width:200px; background-color: #ededed; } .right{ position:absolute; right:0; left:200px; top:48px; bottom:0; overflow:auto; } .content{ height: 2000px; width: 100%; } </style> </head> <body> <div class="pg-header"></div> <div> <div class="left"> </div> <div class="right"> <div class="content"></div> </div> </div> </body> </html>
以上是关于python学习_day52_前端基础之CSS布局3的主要内容,如果未能解决你的问题,请参考以下文章