github pages搭建网站
Posted nxf-rabbit75
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了github pages搭建网站相关的知识,希望对你有一定的参考价值。
一、个人站点
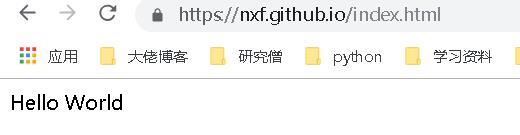
访问
搭建步骤
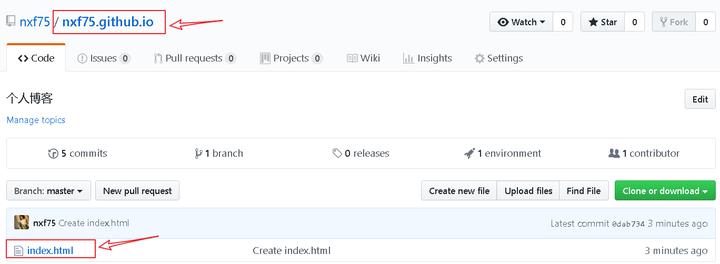
(1)创建个人站点 ->新建仓库(注:仓库名必须是【用户名.github.io】)
(2)在仓库下新建index.html的文件即可


注意:
-
github pages只支持静态网页
-
仓库里面只能是.html文件
二、项目站点
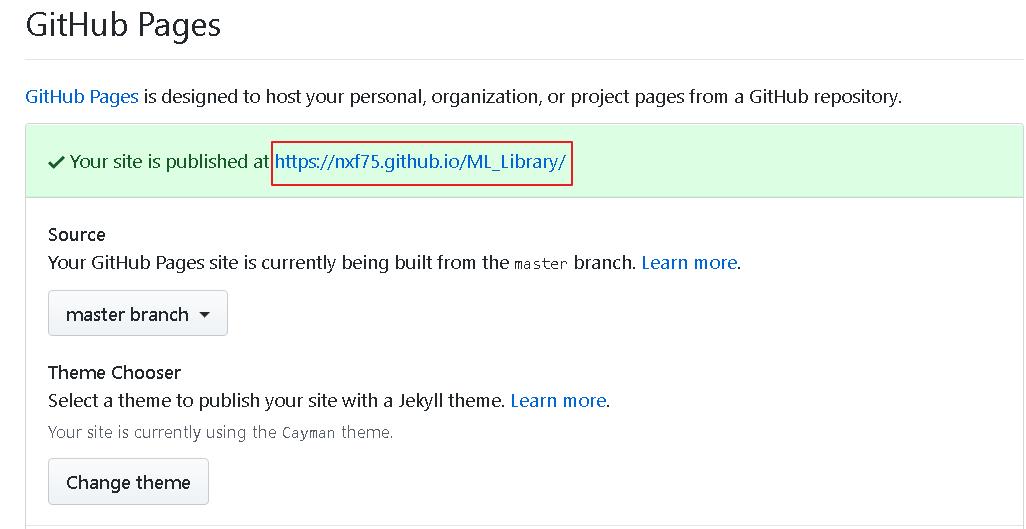
访问
https://用户名.github.io/仓库名
搭建步骤
(1)进入项目主页,点击settings
(2)在setting页面,点击【Choose a theme】
(3)选择一个主题【Select theme】,即可


以上是关于github pages搭建网站的主要内容,如果未能解决你的问题,请参考以下文章
GitHub Pages + Hexo搭建个人博客网站-github风格-采坑记录