如何使用Github Pages免费搭建网站
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用Github Pages免费搭建网站相关的知识,希望对你有一定的参考价值。
github pages有两类:
你如果起个名为chendell.github.io的repository, 那么他的master分支上的文件就能在chendell.github.io的根目录访问到。
而如果是其他的repositories,比如这个repository名字叫node,那么建一个gh-pages分支,该分支下的文件就能在chendell.github.io/node/下访问到。
1. 门槛:需要理解 Github 的工作方式,熟悉 Github 客户端,熟悉 html 与 CSS;
2. 不妨一边开始写静态模板,一边了解 Jekyll 布局所用到的 Liquid Tag,磨刀不误砍柴工;
3. Jekyll 博客,可以看作是一套文件结构,通过 Jekyll 程序编译成静态网站。如果不熟悉命令,完全可以不安装 Jekyll,只需按照要求的格式创建文件后再上传到 Github,然后访问主页就可以了,因为 Github Pages 便是由 Jekyll 驱动的,或者直接使用 Jekyll-Bootstrap 的结构;
4. Jekyll 的文件结构大概可以这样分:配置文件 _config.yml,布局文件 _layouts,模块文件 _includes,插件 _plugin,文章 _posts,其他文件(不以下划线开头的文件及文件夹都会完整的拷贝到生成的静态网站中,比如 CSS 文件、图片等),以及将会生成的静态站 _site;
5. Jekyll 命令很简单,先使用 cd 命令进入目标文件夹,然后输入 jekyll --server 生成网站,浏览器中输入 0.0.0.0:4000 访问生成的静态网站,jekyll --server --auto 命令将开启实时更新,修改文件后在浏览器中刷新就可看到效果,对本地调试很有帮助;
6. Github Pages 禁用所有插件,需要使用自定义插件,只能上传生成的网站文件 _site,或者试试 这个办法 ;
7. 想写草稿不想被编译?创建一个以下划线开头文件夹就会被忽略,例如在 _posts 下创建 _drafts 存储草稿;
8. 默认的 Markdown 引擎问题很多,建议替换成 RDiscount。
参考技术A
github pages有两类: 你如果起个名为chendell.github.io的repository, 那么他的master分支上的文件就能在chendell.github.io的根目录访问到。 而如果是其他的repositories,比如这个repository名字叫node,那么建一个gh-pages分支本回答被提问者采纳
如何利用GitHub Pages快速构建免费网站?
无需编程,零成本!只需挑选一个主题,经过配置,加入内容即可。

以下为译文:
创建一个网站的工作量不容小觑。即便你拥有编程背景,也有可能在网络上迷失方向,究竟从何处下手呢?
一个免费的优雅网站,甚至无需托管。
一个评论框,让读者与你互动。
一个邮件订阅列表,用于通知用户你新发布的内容。
使用分析工具来跟踪读者的行为。
以及其他高级的主题。
首先给你看一下我最近构建的网站(https://www.stephenvinouze.com/),很酷吧?
我花了大量时间整理和研究有关静态网站生成器的文章。本文汇总了我获取的所有信息,希望能为你呈现一份完整的指南。

刚才我曾说构建新网站不需要花费1分钱,这要感谢GitHub Pages(https://pages.github.com/)。
你只需创建一个GitHub账号,即可免费托管你的网站。版本管理与部署的工作可以全权委托给Github。非常方便!
你甚至不需要懂得HTML或CSS,尽管了解这些更好。GitHub Pages使用Jekyll将Markdown文件转换成HTML,所以你只需要关注内容即可。
拥有GitHub账号。
了解Git的基本知识。不需要是专家,甚至可以直接在GitHub的Web界面上操作。
了解怎样书写Markdown,通过官方的速查表(https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet)分分钟就能学会。
如果这些都没问题,那么我们就来看看最激动人心的部分吧!

这是本文最重要的部分!你可以慢慢选择最适合需要的模板。
你可以找到一大堆免费的主题。这些主题都有详尽的文档,适用于各种情况,不论你想建立个人博客,还是建立个人主页。当然你也可以花钱选择付费主题。
例如,我的博客选择了Mediumish主题。感谢WowThemes免费提供了这个优秀的主题。
浏览这些主题,点击“Live Demo”按钮可以看到实时的预览。找到你想要的那个!

假设你已经建好了GitHub账号。仔细看看GitHub Pages的文档就会知道(https://pages.github.com/),你应该建立一个Git仓库,取名为your_username.github.io。
我们跳过这些设置的步骤。毕竟,我们选择主题的目的就是为了跳过这些设置步骤。你可不想在设置上花费一整天。
根据你选择的模板的Git仓库建立分叉。模板页面上应该有一个链接,点击后就能创建一个复制的Git仓库,你可以在这个仓库中写入内容。
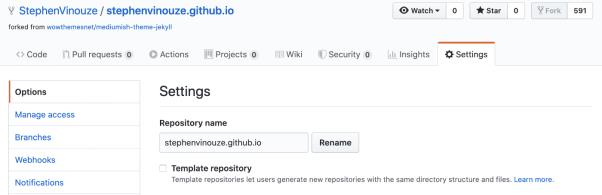
分叉之后,你需要将这个仓库的名字改成your_username.github.io。点击“Settings”,然后重命名仓库:
试试看!你的网站应该已经可以使用了!在浏览器中打开一个新的页面,输入URL:http://your_username.github.io/ (将your_username替换为你的用户名)。
https://github.com/StephenVinouze/stephenvinouze.github.io

GitHub会从master分支部署网站。记住,推送到master上的任何修改都会导致网站重新部署。
所以在开始之前,我建议你先创建一个develop分支。在将develop合并到master之前,所有的改变都不会影响网站的内容。
使用develop分支,你可以尝试任何东西而不用担心把网站搞坏。

你肯定想看看develop分支的改动会对网站产生什么影响。我们可以在本地部署。打开控制台,在你克隆git仓库的地方输入下列命令:
$ bundle exec jekyll serve -- watch
然后用浏览器打开这个地址:http://localhost:4000/
你可以一直保留这个终端窗口,网站就会在你自己的机器上一直运行,直到你关闭为止。

注意:我建议把这篇文章当作一个指南。并非所有主题的配置都一样。如果你选的主题和我选的不一样,那么我在文章里写的并不一定适合你。请仔细阅读主题本身的文档。
首先,我们来看看_config.yml文件,这里有许多神奇的配置。有几个参数需要按照自己的需要更新。
重启Jekyll进程,然后刷新页面,就能看到修改的效果。
需要提醒你,在改变_config.yml文件后,必须重新启动Jekyll才能看到效果。对于其他文件的改动则只需要刷新页面即可。

在开始之前,要理解Jekyll的命名规范。所有文章必须:
保存在_posts文件夹下
命名为yyyy-mm-dd-name-of-your-post.md格式
用Markdown语言编写(即扩展名.md的含义)
试试看!在_posts目录下用适当的名字创建一个文件。然后,刷新浏览器就能看到你的文章显示在网站上。
“如果我的有些文章已经发表在Medium上,想转换成Markdown怎么办?”
有几个解决方案。我推荐使用这个十分好用的转换器(https://medium-to-markdown.now.sh/)。
需要提醒的是,它无法处理Gist,所以你需要手工提取Gist。但并不复杂,只需右键点击Medium中的Gist然后将其中包含的<script>标签中的链接提取出来即可。

许多主题都支持Disqus(https://disqus.com/)。这个服务可以在你的网页上添加一个评论区。配置方法如下:
创建一个Disqus账号,可以先选择免费的套餐。
用网站名作为唯一的ID,输入网站的URL。
将_config.yml中的Disqus值替换成你的Disqus网站名。
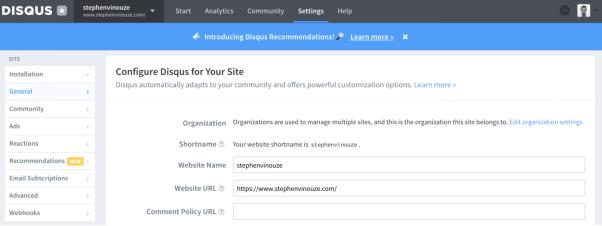
下面的截图中可以看到我的网站Disqus配置。在我的_config.yml文件中,我将Disqus值设置为stephenvinouze:
你也许注意到我的URL并不是https://stephenvinouze.github.io。我稍后会解释为什么。现在你应该使用你的GitHub URL。
还有,你应该注意Disqus永远不会在你的本地工作,因为你上面指定的是正式网站的地址。
请记住,你现在修改的还是develop分支。如果你已经提交并推送了你已经完成的修改(你应该这么做),你的网站并不会被重新部署。如果想检查Disqus是否正常工作,就必须将develop合并到master。然后可以访问正式网站的URL(网站部署可能需要一些时间)。

网站的第一要务就是存留率。你在与整个互联网竞争,让你的声音能被全世界听见。怎样才能让别人访问你的网站?或者说,为什么他们会留在你的网站?
也许你听说过SEO。不幸的是,我对于这个话题并不熟悉。不过你能找到许多这方面的文章。有一些模板据说是SEO优化过的。不过我不会过于依赖这些模板。
除了SEO之外,你还可以邀请访问者继续关注未来的文章。有几种机制可以达到这一点。一种方法叫做Mailchimp(https://us18.admin.mailchimp.com/)。就像Disqus一样,你可以嵌入一个HTML表单,这样你在发布新文章的时候可以通知用户。许多主题已经包含了Mailchimp。很方便吧?
不过,Mailchimp的配置并不是太直观。我花了很多时间尝试搞明白他们的仪表板怎么用。
我的主题要求我添加一个来自Mailchimp的订阅列表链接。我假设你也遇到了同样的要求,所以我将带领你配置一下。
就像Disqus一样,首先需要创建一个账号,选择免费套餐,然后回答一些问题。
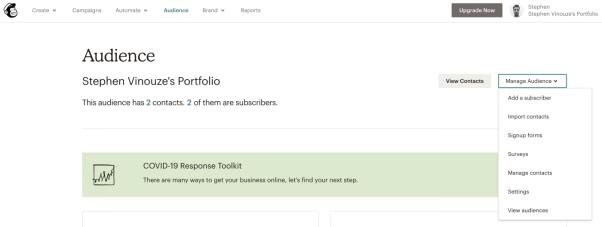
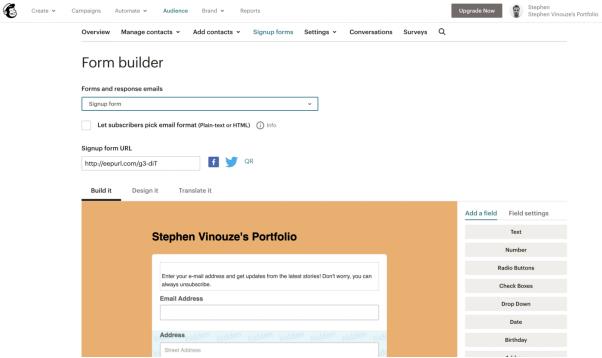
选择“Audience”。右侧面板有一个“Manage Audience”。打开它,然后点击“Signup forms”。
选择第一个叫做“Form builder”的项目。这里你可以收到订阅表单。用户点击网站的“订阅”按钮时就会看到这个页面。你可以进行一些定制。
Mailchimp可以让你修改表单的布局,以及你希望用户填写的字段。如果你想把用户吓跑,就保持表单尽可能简洁。一个电子邮件字段就足够了。
要把表单连接到网站上,只需复制“Signup form URL”中显示的短链接。在浏览器中打开,看看表单的实际样子。你可以将完整的URL复制到你的项目中,完成这个配置。
如果你还想深入,可以定制一下其他表单。在同一个网页上,找到顶端的“Signup form”面板。这个下拉列表列出了所有访问者通过邮件列表与你交流时能够看到的表单。
创意的工作就交给你自己了。到这里为止,你的邮件列表订阅应该可以工作了。别忘了将修改合并到master分支来应用这些修改。

Google Analytics可以帮你分析用户的行为。你可以了解用户如何访问你的网站,哪篇文章的效果最好。
绝大多数模板都集成了Google Analytics来跟踪网页浏览。如果你的模板没有,可以参考这篇文章:
https://desiredpersona.com/google-analytics-jekyll/
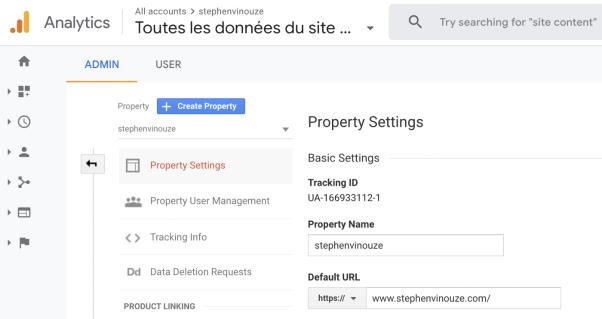
你需要指定一个Google Analytics ID。也许这看起来有些无聊,但我们需要重复在Disqus和Mailchimp上进行过的操作。你会被重定向到这个页面,该页面上可以找到TrackingID。在下面的截图上可以看出,我的是UA-166933112-1。将其复制到你的_config.yml文件中,就搞定了。
同样,别忘了将修改合并到master。重新部署后,尝试浏览几篇文章。你应该能在Google Analytics的实时仪表板中看到点击次数的增加。

你的网站的地址为http://your_username.github.io/。但是如果能有一个更友好的域名该多好!
GitHub Pages可以让你指定自定义域名。对于我的网站来说,所有访问http://stephenvinouze.github.io/的都会被重定向到https://www.stephenvinouze.com/。
尽管我承诺这个网站是免费的,但这一步例外。你需要购买一个域名。
如果你不想花钱, 则可以跳过这一步。但是,拥有自己的域名可以让访问者更容易找到你。这是你的网站的品牌。
如果你想做这一步,你需要一个DNS供应商。我选择了Google Domains,因为它:
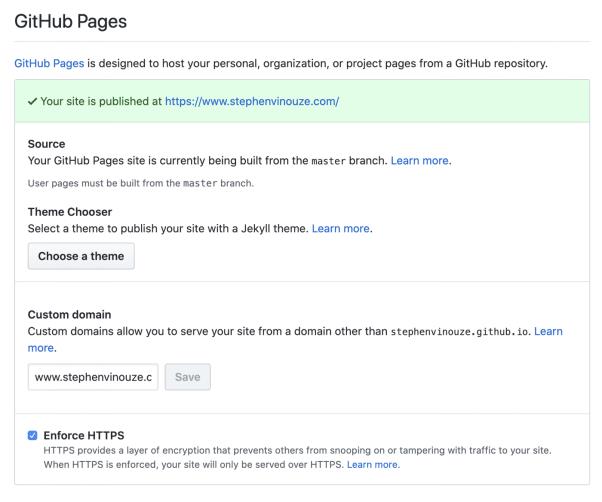
购买域名之后,你需要将自定义域名关联到你的GitHub账号上。在本文开头提到的编辑Git仓库的同一个页面上,向下滚动直到你看到这一节:
用你购买的域名填写“Custom domain”字段。我推荐勾选Enforce HTTPS。
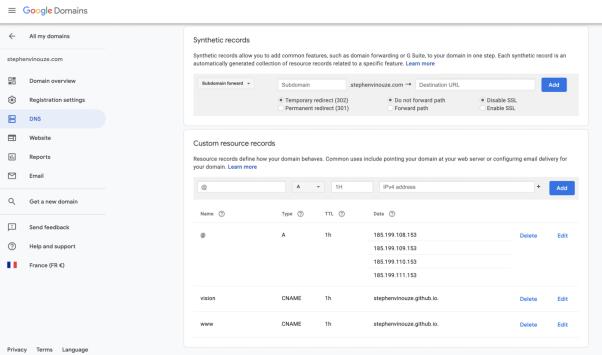
保存这些设置,然后进入Google Domain的控制台。在“DNS”小节中,用你的记录替换自定义记录。可以参考这篇文章(https://medium.com/@hossainkhan/using-custom-domain-for-github-pages-86b303d3918a)。
注意新购买的域名可能需要最多一天时间才能访问。我的花了大概一个小时。
通过GitHub Pages可以如此轻松地构建网站,我对此非常惊讶。
但是,我们不要忘记社区为我们开发了这些预配置的精良模板。为了感谢他们的辛勤工作,请在你的网站内注明模板出处,尤其是当遇到你非常喜欢的免费主题时,这也是支持他们努力的象征。
原文:https://medium.com/better-programming/how-to-swiftly-launch-a-free-website-with-github-pages-9be6441fce61
更多精彩推荐
☞
☞
☞
以上是关于如何使用Github Pages免费搭建网站的主要内容,如果未能解决你的问题,请参考以下文章
博客搭建-Github Pages+Hexo
使用Hexo+Github Pages 来搭建免费的专属博客
GitHub Pages + Hexo搭建个人博客网站-github风格-采坑记录
github pages部署静态网页
使用hexo和github搭建个人博客网站
github pages搭建网站