Github Pages 搭建个人网站
Posted 行稳方能走远
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Github Pages 搭建个人网站相关的知识,希望对你有一定的参考价值。
目录
个人站点访问
https://用户名.github.io 即可访问
搭建步骤
- 1.创建个人站点–>新建仓库–>(注意:仓库名必须是:【用户名.github.io 】)
- 2.在个人仓库下新建index.html文件即可,作为自己的网站首页。
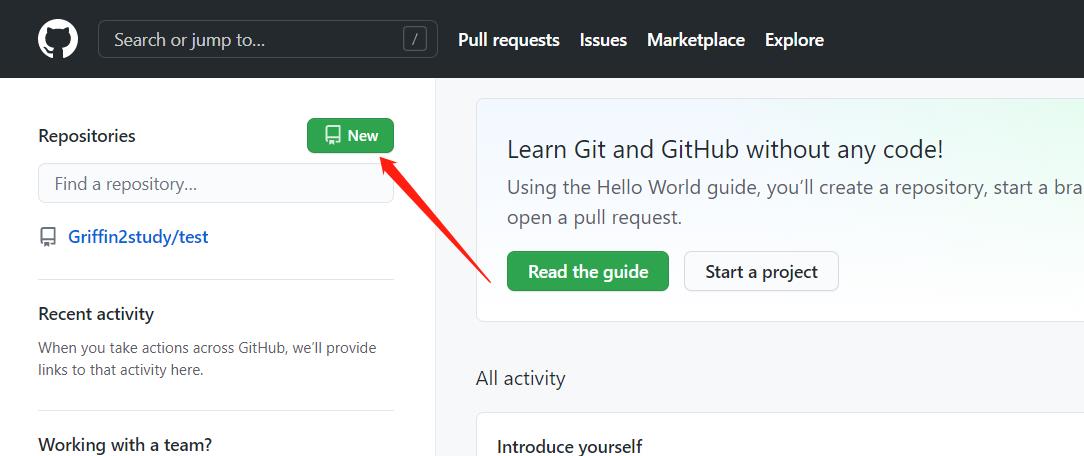
1.创建个人站点
1).新建仓库

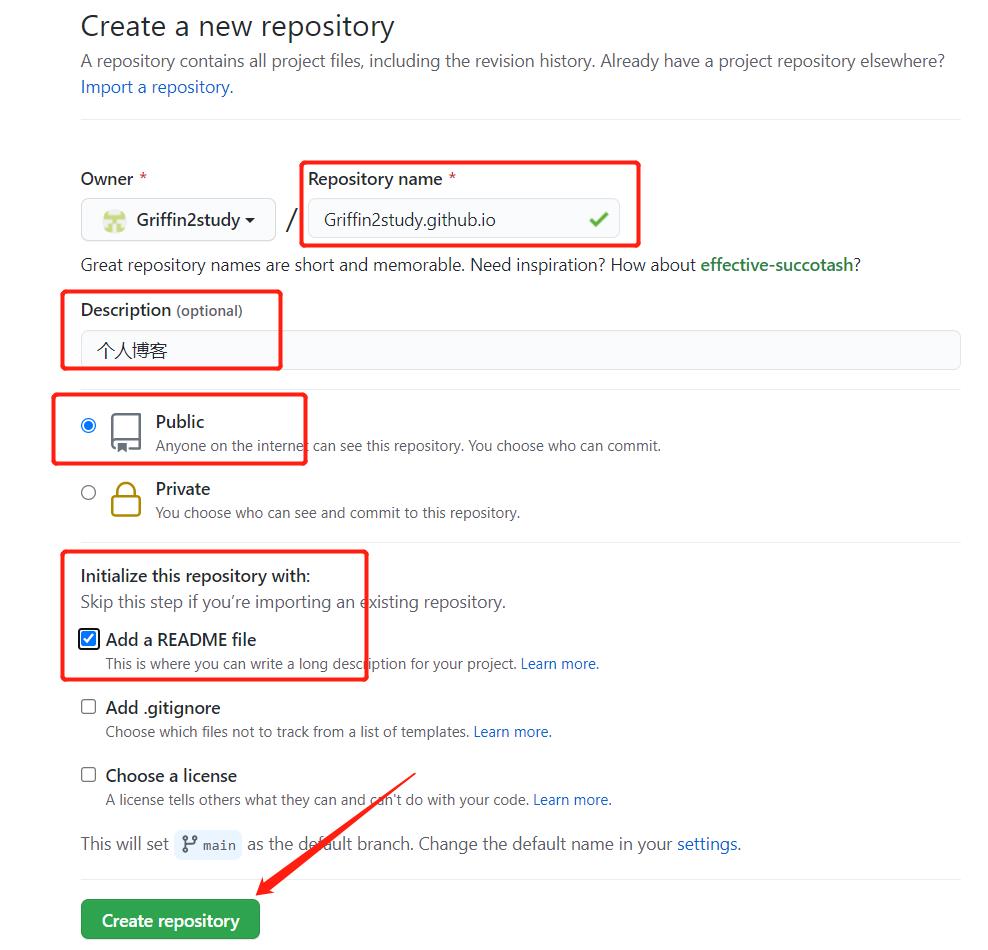
2).填写仓库资料
注意仓库名称,要严格按照要求来,我这里是:
Griffin2study.github.io

外网速度慢,有可能创建失败,多试几次就好。
3).访问成功

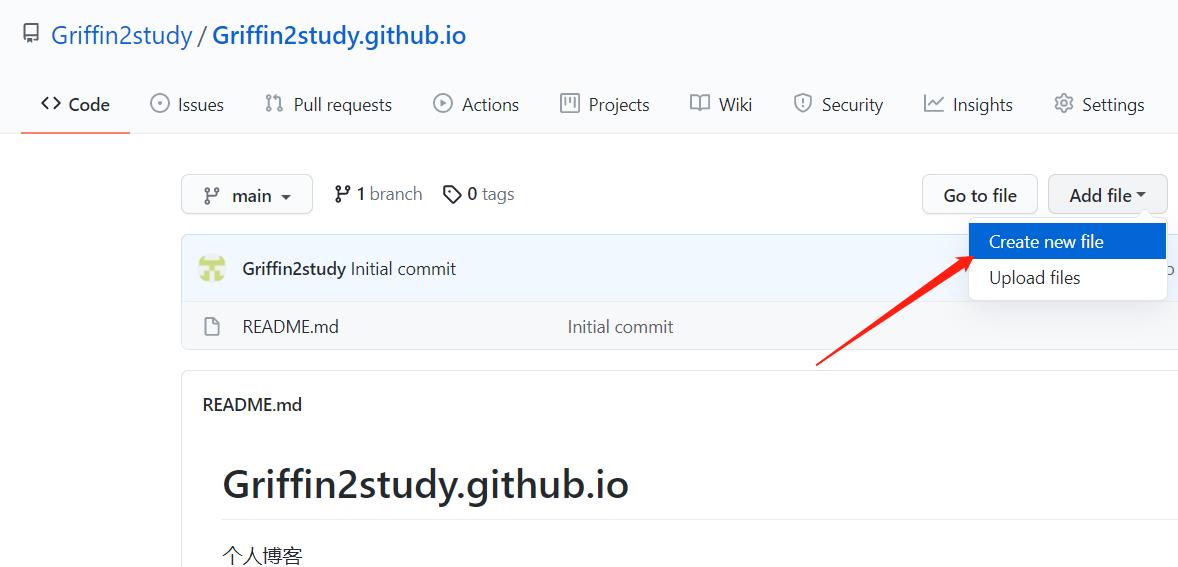
2.新建index.html文件
1.)点击 creat new file

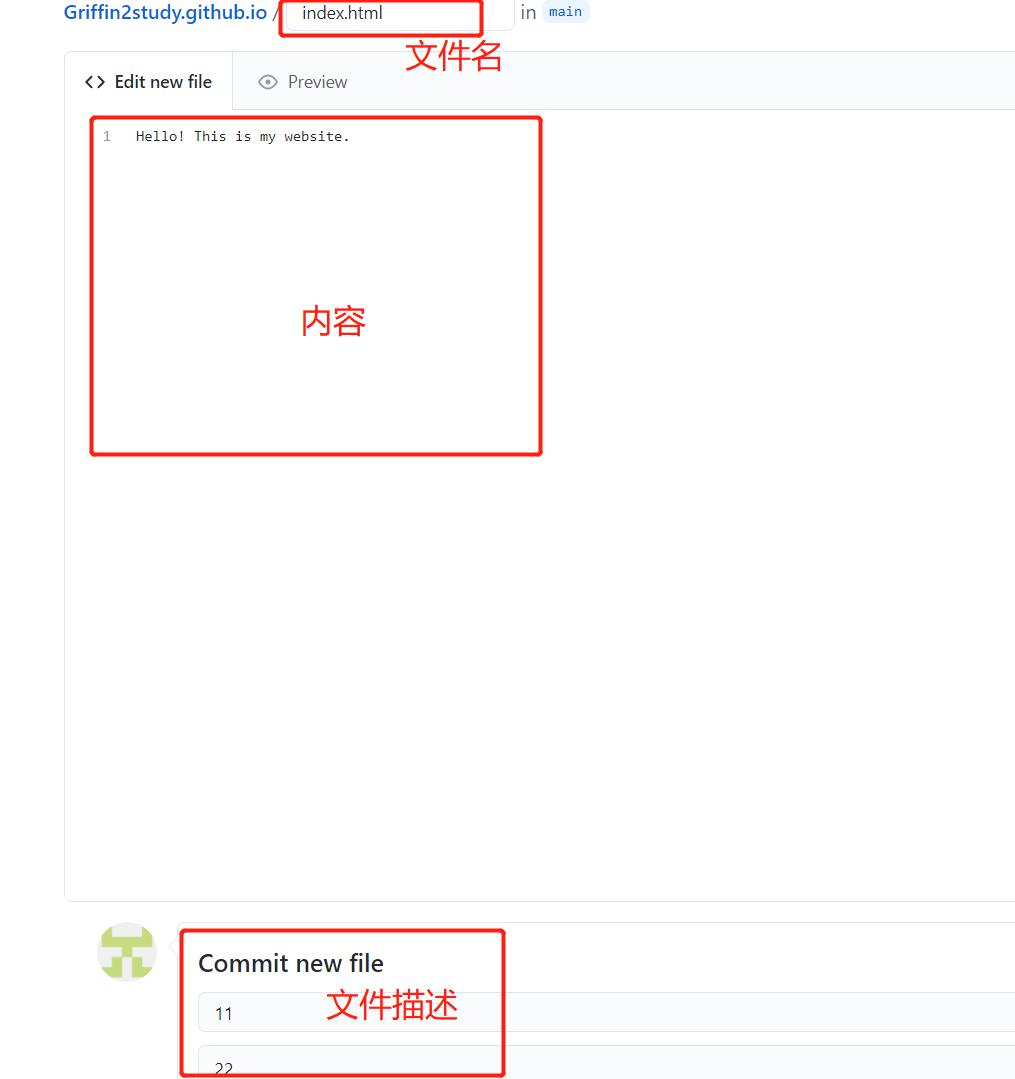
2.)填写文件
注意文件名,填写完成后提交。

注意
1.)github pages 仅支持静态网页
2.)仓库里面只能是.html文件
3).再次访问个人主页

项目站点访问
https://用户名.github.io/仓库名 即可访问
搭建步骤
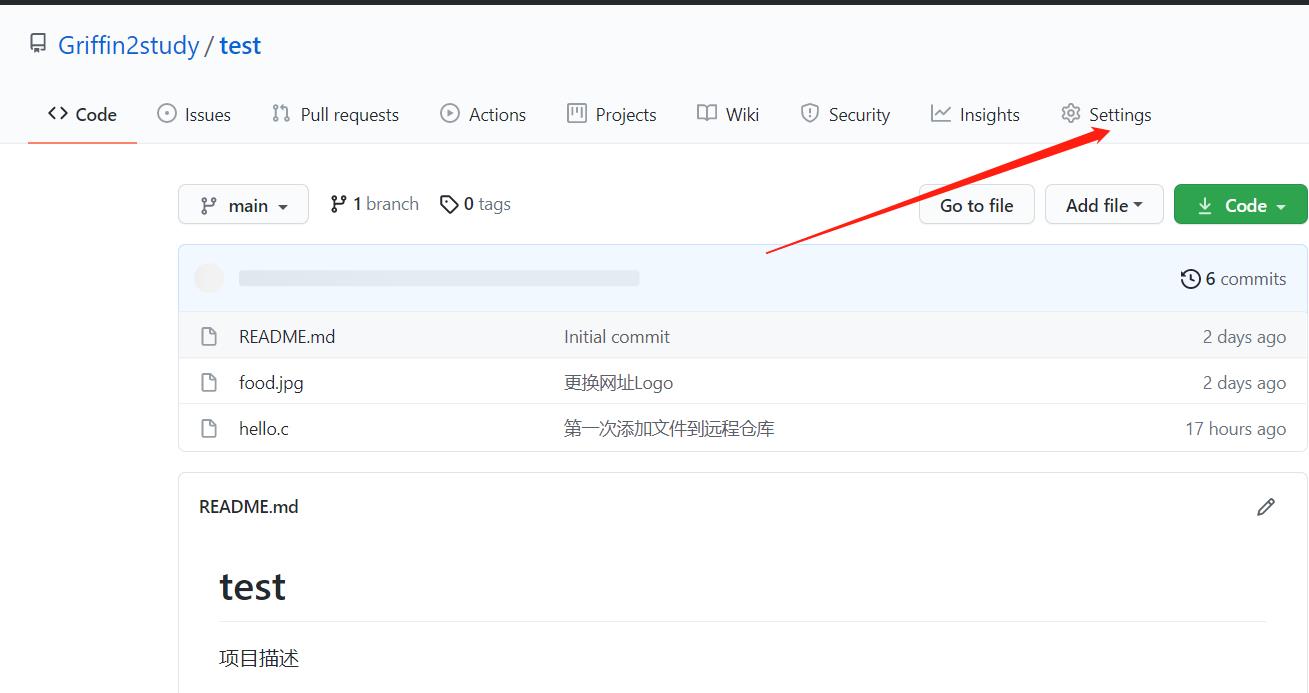
1.进入项目主页,点击setting

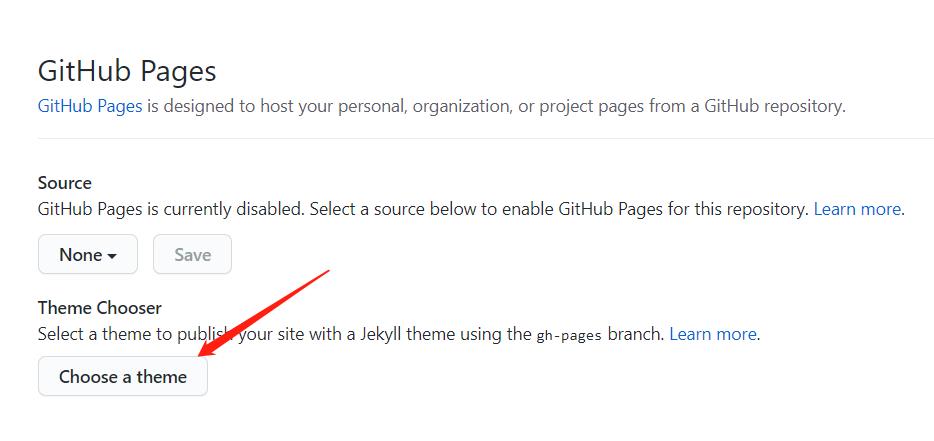
2.在GitHub Pages 中点击Choose a theme

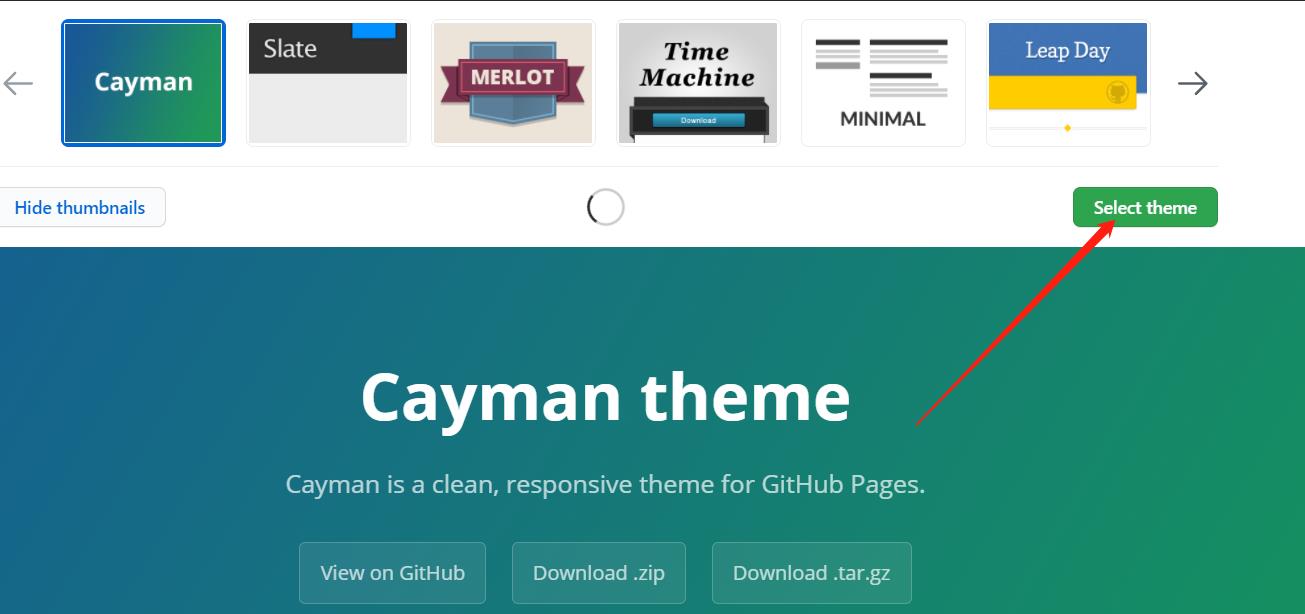
3.选择你喜欢的主题,点击select theme

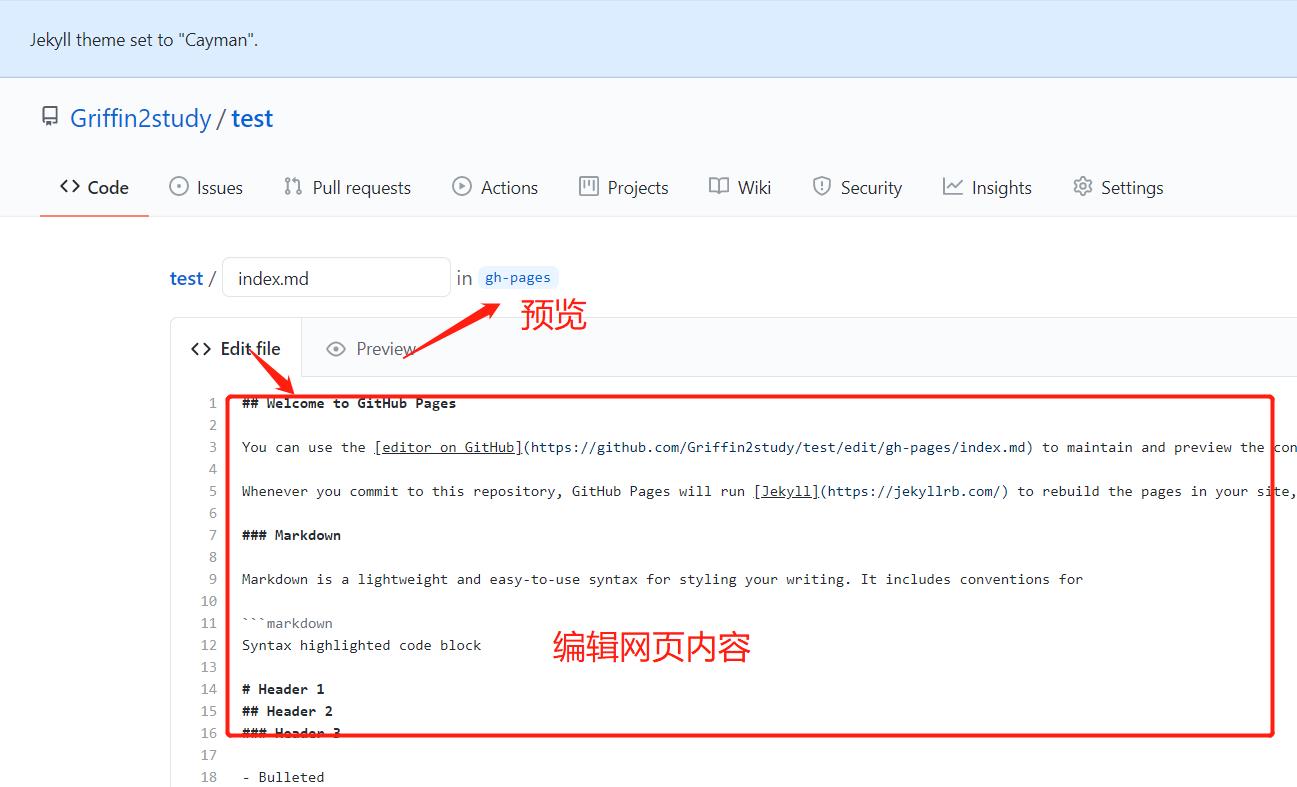
4.编辑网页内容并提交

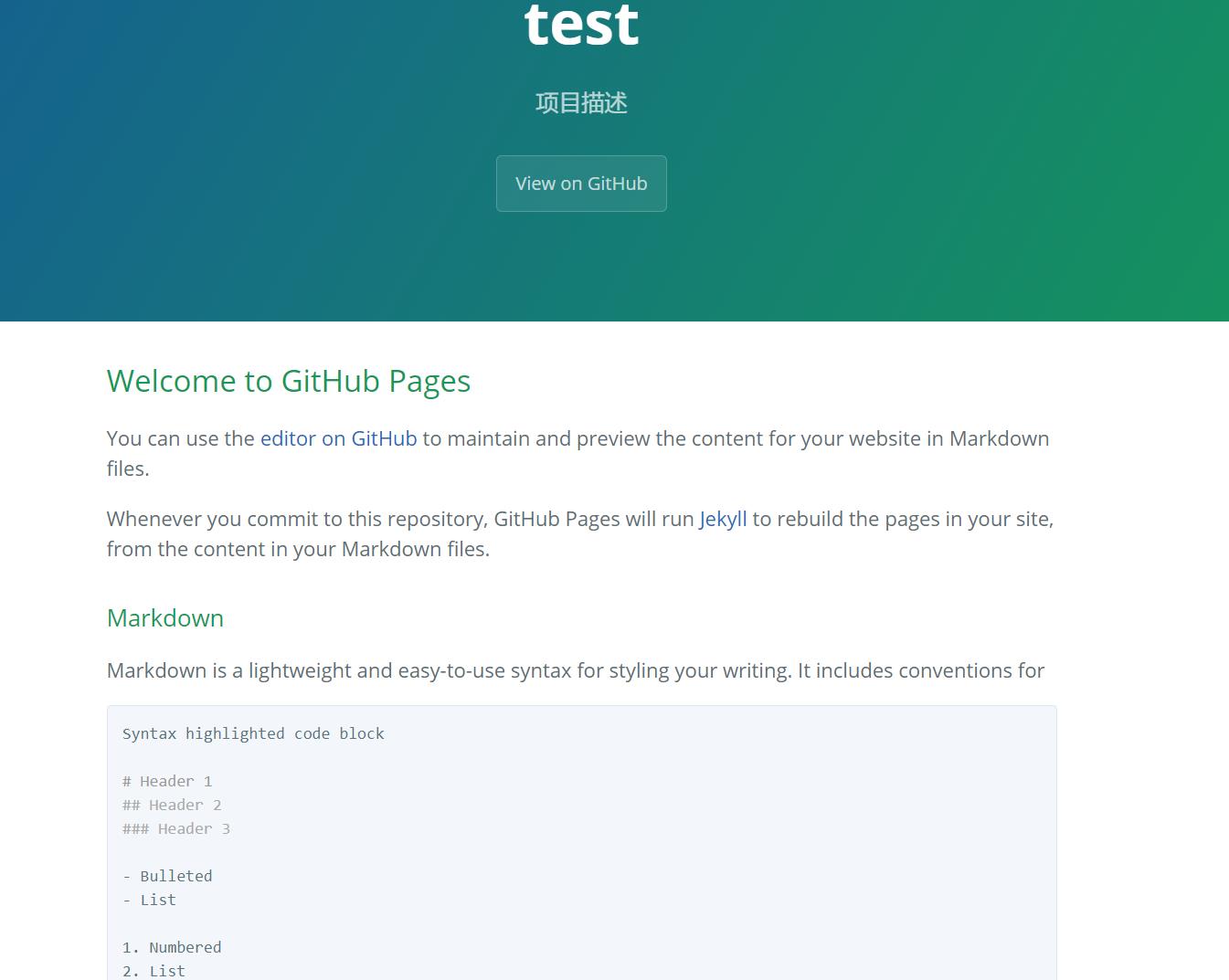
5.网页生成成功

以上是关于Github Pages 搭建个人网站的主要内容,如果未能解决你的问题,请参考以下文章
GitHub Pages + Hexo搭建个人博客网站-github风格-采坑记录