css实现菜单栏效果以及用hover属性去控制另一个元素样式的问题
Posted huihuifighting
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css实现菜单栏效果以及用hover属性去控制另一个元素样式的问题相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>浮动</title> <style type="text/css"> *{ margin: 0; padding: 0; } .one{ text-decoration: none; color:red; font-size: 20px;
/*position: relative;*/ } .two{ width: 200px; height: 100px; background: blue; display: none;
/*position: absolute;*/
} .one:hover + .two{ display: block; } </style> </head> <body> <div class="one">
你好
<div class="two">我一点也不好</div>
</div>
<div style="width: 100px; height: 100px; background-color: yellow">我是下面的元素</div> </body> </html
实现鼠标经过 你好 显示 我一点也不好 的效果方法:
首先使用display:none 隐藏要显示的菜单栏元素,当鼠标经过一个元素时将它的display改成block。
鼠标经过one元素时怎么选择two元素的问题:
1.当两个p元素为包含关系时,选择器应该这样写.one:hover .two
<p class="one">
你好
<p class="two">我一点也不好</p>
</p>
2.当两个p元素为并列关系时,选择器应该这样写.one:hover + .two
<p class="one">你好</p>
<p class="two">我一点也不好</p>
经过验证,1的写法不能显示效果,因为浏览器默认把one的开始标签和two的结束标签 认为是一个...嗯...整体标签。此时改变其中一个p标签为div,或者两个p标签都改成div就有效果。为什么div可以,p就不行?
好像块状元素可包含内联元素或某些块元素,但内联元素不可包含块元素,只能包含内联元素。
<p class="one">
你好
<p class="two">我一点也不好</p>
</p>
这个时候在下面再加入一个元素
<body>
<p class="one">
你好
</p>
<p class="two">我一点也不好</p>
<div style="width: 100px; height: 100px; background-color: yellow">我是下面的元素</div>
</body>
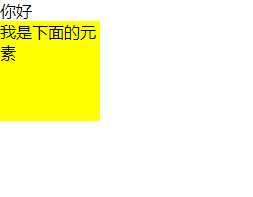
鼠标未移到one时效果:

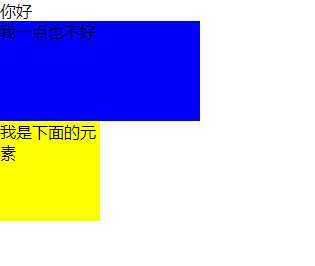
鼠标移上去之后效果,下面的元素会被顶开:

解决办法:因为.two 显示时是存在于文档流中的,给.one设置position:relative,.two设置position:absolute,使下拉菜单脱离了文档流来解决。
加了position:absolute 已经实现效果 为什么还要给.one设置position:relative????十二点了,我不想再想了!明天再说!
以上是关于css实现菜单栏效果以及用hover属性去控制另一个元素样式的问题的主要内容,如果未能解决你的问题,请参考以下文章
用div+css做下拉菜单,当鼠标移向2级菜单时,为啥1级菜单的a:hover背景色就不管用了?
为啥用css中伪类hover实现(鼠标悬停显示文字,鼠标移走文字消失)的效果失败(脚本没有错)?