css 跳转页面后,菜单成选中状态
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 跳转页面后,菜单成选中状态相关的知识,希望对你有一定的参考价值。
以图片上的网页为例,左边为页面的导航栏,右边为相对应的页面。
期待效果:点击左边链接后进入相对应的页面,然后左边的链接成选中的状态 。 如图片上 右边 现在是“新闻”页面,左边的导航栏“新闻”链接呈高亮,选中状态。
现在情况:没有使用ajax,左边的菜单栏作为母板页的形式存在。
求助:希望高手提供解决思路

$(".XXX").removeClass(".current");
$(this).addClass(".current");
));
一般这样就能解决问题了
先点击你选择的,所有的.XXX的class 取消.current(class),然后给当前的div添加.XXX(class) 参考技术B 在点击调转的那个js里面加个样式就可以了
项目进展07
1.今日工作
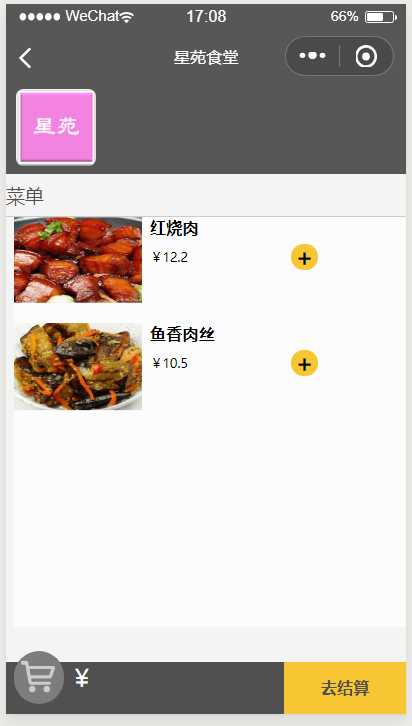
实现点击主页食堂入口即可跳转到对应食堂页面;新建了三个食堂内选餐的页面,每个页面内都设置了食堂介绍栏,菜单栏和底部购物车,菜单栏展示菜品的图片,名称及价格 还有选择菜品的加号图标


2.明日计划
实现菜品添加至购物车功能,选菜数量的加减,对应的购物车状态的改变,应付价格的变动,实现清空购物车功能,实现点击去结算后页面的跳转
3.总结
在设计食堂页面的跳转时,在插入navigator之后食堂的图标变成了九个,食堂图标是循环显示的,检查后发现是多加了一层循环。但在去掉内层循环之后图标由原来的横向排列变成了纵向排列,刚开始以为是wxss文件里布局出现了问题,改了好久也没能改对,后来又检查wxml文件,把navigator从外层改到内层之后图标恢复了正常排列

今天并没有涉及到太多的设计函数的问题,大部分时间都用在了改动组件的布局上面,还是需要很长时间才能得到想要的效果。在网上找到的教程和一些别人的代码对我熟悉小程序的开发很有帮助,还要继续多学习多借鉴。
以上是关于css 跳转页面后,菜单成选中状态的主要内容,如果未能解决你的问题,请参考以下文章
css 跳转/锚点链接样式菜单的CSS解决方案,带有固定标题,导致跳转到页面上的错误位置。