jquery做树形菜单后 怎么让树形菜单点击就页面跳转
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery做树形菜单后 怎么让树形菜单点击就页面跳转相关的知识,希望对你有一定的参考价值。
在JSP页面中 用的分页写的菜单栏 怎么定义才可以单击某一项进行页面跳转
参考技术A 问题不够详细。你说的这种情况很多。看你使用的是jquery的那个树形插件。页面结构是怎么样的,是否有使用frameset,普通的<a href="www.baidu.com" target="_blank">百度</a>标签就可以进行页面跳转。本回答被提问者采纳 参考技术B 跳转用<a></a>应该可以页面跳转了。easyui选项卡页面
一、设置超链接
选项卡页面是点击某个超链接后触发的,这里以树形菜单为例,点击任何一个菜单,将会产生一个新的选项卡页面。
树形菜单参考http://www.cnblogs.com/ywlaker/p/6042244.html
树形菜单需要配置一个点击事件
$(‘<div></div>‘).tree({ data : data[i].children, onClick : function(node) { tab(node); } }).appendTo("#" + data[i].id);
二、选项卡页面
完整代码
<html> <head> <title>easyui</title> <meta http-equiv="content-type" content="text/html;charset=UTF-8" /> <script type="text/javascript" src="easyui/jquery.min.js"></script> <script type="text/javascript" src="easyui/jquery.easyui.min.js"></script> <script type="text/javascript" src="easyui/locale/easyui-lang-zh_CN.js"></script> <link rel="stylesheet" href="easyui/themes/default/easyui.css" type="text/css"></link> <link rel="stylesheet" href="easyui/themes/icon.css" type="text/css"></link> <script type="text/javascript"> var data = [ { "id" : 1, "text" : "menu demo 1", "children" : [ { "id" : 11, "text" : "menu demo 1 1", "url" : "/menu/demo/1/1" }, { "id" : 12, "text" : "menu demo 1 2", "url" : "/menu/demo/1/2" } ] }, { "id" : 2, "text" : "menu demo 2", "children" : [ { "id" : 21, "text" : "menu demo 2 1", "url" : "/menu/demo/2/1", "children" : [ { "id" : 211, "text" : "menu demo 2 1 1", "url" : "/menu/demo/2/1/1" } ] } ] } ]; function show () { for (var i = 0; i < data.length; i ++) { //添加分类 $("#menu").accordion(‘add‘, { id : data[i].id, title : data[i].text, selected : false }); //在分类中添加目录 $(‘<div></div>‘).tree({ data : data[i].children, onClick : function(node) { tab(node); } }).appendTo("#" + data[i].id); } } function tab(node) { var tabs = $(‘#tabs‘); //如果选项卡已经打开 if (tabs.tabs(‘exists‘, node.text)) { tabs.tabs(‘select‘, node.text); return; } //如果节点的url为空,不打开新选项卡 if (node.url == null || node.url == ‘‘) return; //添加新选项卡 tabs.tabs(‘add‘, { id : node.id, title : node.text, href : node.url, closable : true }); } </script> </head> <body class="easyui-layout" onload="show();"> <div data-options="region:‘north‘,title:‘North Title‘,split:true" style="height:100px;"></div> <div data-options="region:‘south‘,title:‘South Title‘,split:true" style="height:100px;"></div> <div data-options="region:‘east‘,title:‘East‘,split:true" style="width:100px;"></div> <div data-options="region:‘west‘,title:‘West‘,split:true" style="width:200px;"> <div id="menu" data-options="fit:true,border:false" class="easyui-accordion"></div> </div> <div data-options="region:‘center‘,title:‘center title‘"> <div id="tabs" data-options="fit:true,border:false" class="easyui-tabs"> <div title="welcome">welcome</div> </div> </div> </div> </body> </html>
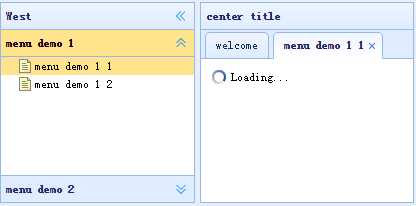
点击菜单,加载的选项卡页面如下图
三、iframe形式的选项卡页面
上面的选项卡内容是作为easyui.html整个页面的一部分而存在,如果太多,重名的问题解决起来就麻烦,iframe则将每个页面独立开,不会有重名问题。只需要修改以下代码,将“href”属性替换为“content”属性。
//添加新选项卡 tabs.tabs(‘add‘, { id : node.id, title : node.text, content : ‘<iframe src="in.html"></iframe>‘, closable : true });
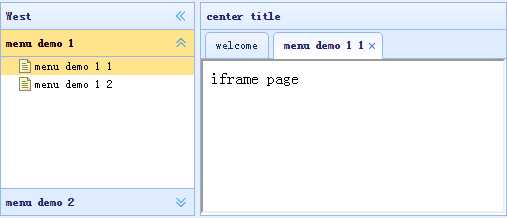
in.html文件与easyui.html在一个目录,里面只有一句话“iframe page”。
运行效果如下
以上是关于jquery做树形菜单后 怎么让树形菜单点击就页面跳转的主要内容,如果未能解决你的问题,请参考以下文章