JQuery事件与应用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery事件与应用相关的知识,希望对你有一定的参考价值。
来源:http://www.imooc.com/learn/11 jQuery基础课程
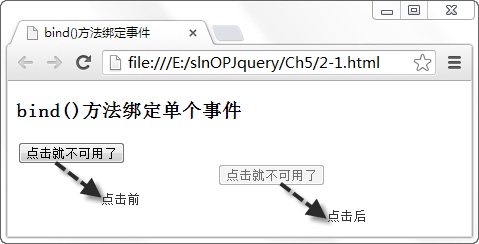
一、使用bind()方法绑定元素的事件
功能:
在ready()事件中绑定一个按钮的单击事件,使用bind()方法绑定单击(click)和鼠标移出(mouseout)这两个事件,触发这两个事件中,按钮将变为不可用。
<script type="text/javascript"> $(function () { $("#btntest").bind("click mouseout", function () { $(this).attr("disabled", "true"); }) }); </script>
结果:

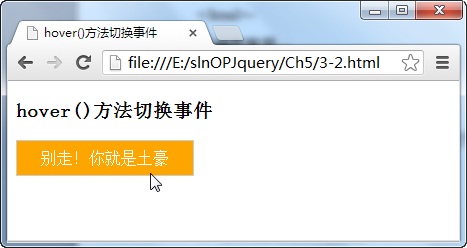
二、使用hover()方法切换事件
说明:使用hover()方法执行两个函数,当鼠标移在元素上时调用addClass()方法增加一个样式,移出时,调用removeClass()方法移除该样式。
<script type="text/javascript"> $(function () { $("div").hover( function () { $(this).addClass("orange"); }, function () { $(this).removeClass("orange") }) }); </script>

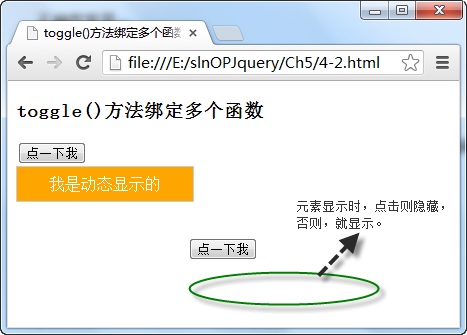
三、使用toggle()方法绑定多个函数
<script type="text/javascript"> $(function () { $("#btntest").bind("click", function () { $("div").toggle() }) }); </script>

以上是关于JQuery事件与应用的主要内容,如果未能解决你的问题,请参考以下文章