侧滑栏效果的实现
Posted YouXianMing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了侧滑栏效果的实现相关的知识,希望对你有一定的参考价值。
侧滑栏效果的实现

效果

源码
https://github.com/YouXianMing/iOS-Project-Examples 中的 SideViewController
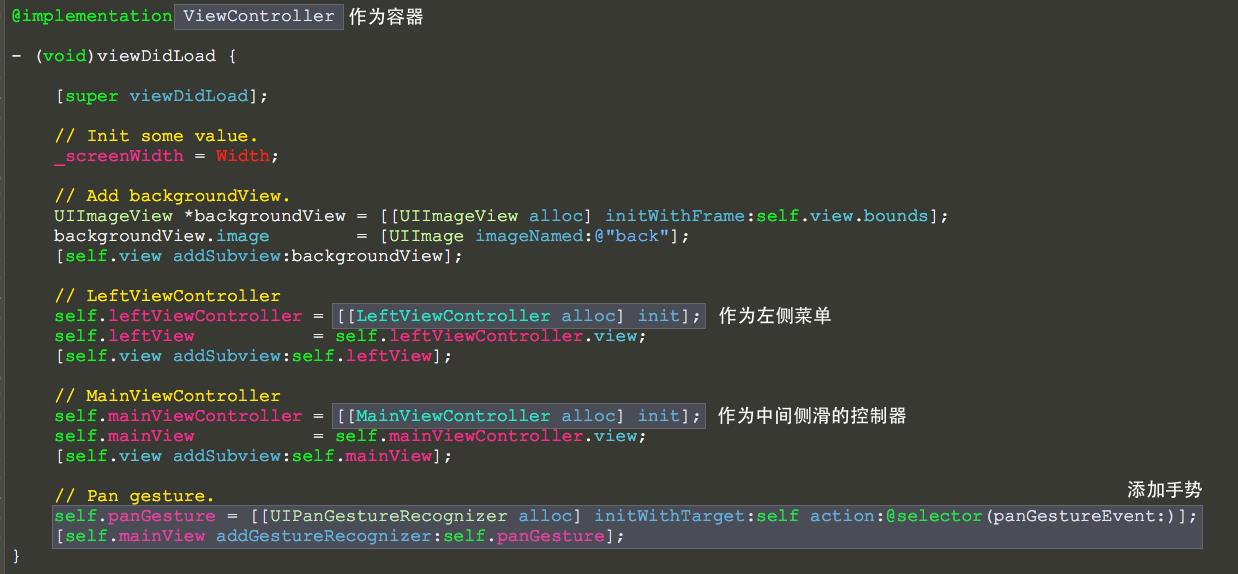
// // ViewController.m // SideViewController // // Created by YouXianMing on 16/6/6. // Copyright © 2016年 YouXianMing. All rights reserved. // #import "ViewController.h" #import "LeftViewController.h" #import "MainViewController.h" #import "UIView+SetRect.h" @interface ViewController () { CGFloat _screenWidth; } @property (nonatomic, strong) UIPanGestureRecognizer *panGesture; @property (nonatomic) CGPoint panBeginPoint; @property (nonatomic, strong) LeftViewController *leftViewController; @property (nonatomic, strong) UIView *leftView; @property (nonatomic, strong) MainViewController *mainViewController; @property (nonatomic, strong) UIView *mainView; @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Init some value. _screenWidth = Width; // Add backgroundView. UIImageView *backgroundView = [[UIImageView alloc] initWithFrame:self.view.bounds]; backgroundView.image = [UIImage imageNamed:@"back"]; [self.view addSubview:backgroundView]; // LeftViewController self.leftViewController = [[LeftViewController alloc] init]; self.leftView = self.leftViewController.view; [self.view addSubview:self.leftView]; // MainViewController self.mainViewController = [[MainViewController alloc] init]; self.mainView = self.mainViewController.view; [self.view addSubview:self.mainView]; // Pan gesture. self.panGesture = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(panGestureEvent:)]; [self.mainView addGestureRecognizer:self.panGesture]; } - (void)panGestureEvent:(UIPanGestureRecognizer *)gesture { CGPoint translation = [gesture translationInView:gesture.view]; CGPoint velocity = [gesture velocityInView:gesture.view]; CGFloat gap = _screenWidth / 3.f * 2; CGFloat sensitivePosition = _screenWidth / 2.f; if (velocity.x < 0 && _mainView.x <= 0) { // 过滤掉向左侧滑过头的情形 _mainView.x = 0.f; } else { if (gesture.state == UIGestureRecognizerStateBegan) { // 开始 _panBeginPoint = translation; if (_mainView.x >= sensitivePosition) { _panBeginPoint.x -= gap; } } else if (gesture.state == UIGestureRecognizerStateChanged) { // 值变化 _mainView.x = translation.x - _panBeginPoint.x; if (_mainView.x <= 0) { // 过滤掉向左侧滑过头的情形 _mainView.x = 0.f; } } else if (gesture.state == UIGestureRecognizerStateEnded) { // 结束 [UIView animateWithDuration:0.20f animations:^{ _mainView.x >= sensitivePosition ? (_mainView.x = gap) : (_mainView.x = 0); }]; } } } @end
细节

以上是关于侧滑栏效果的实现的主要内容,如果未能解决你的问题,请参考以下文章
Android实现侧滑recycleView+CardVeiw卡片阴影效果
Android实现侧滑recycleView+CardVeiw卡片阴影效果
Android实现侧滑recycleView+CardVeiw卡片阴影效果