Android实现侧滑recycleView+CardVeiw卡片阴影效果
Posted 雪の星空朝酱
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android实现侧滑recycleView+CardVeiw卡片阴影效果相关的知识,希望对你有一定的参考价值。
android实现侧滑recycleView+CardVeiw卡片阴影效果
关于
本篇主要实现侧滑菜单栏+卡片布局+无间距效果
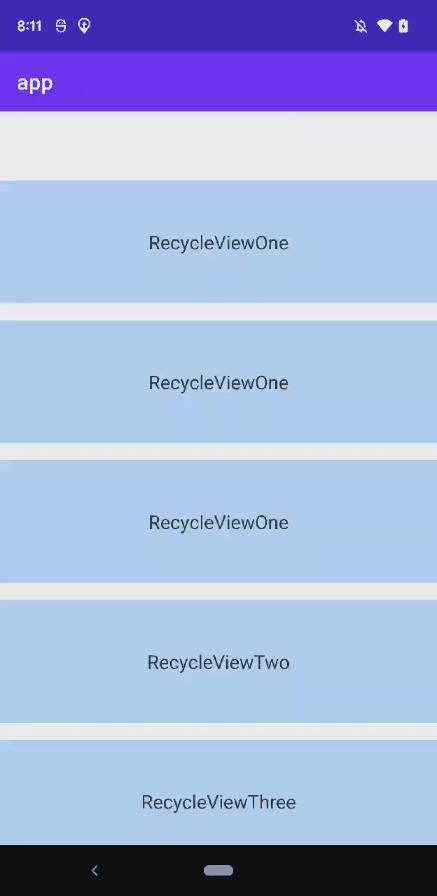
效果图
普通的侧滑删除(这不是本篇重点)

主题卡片阴影的侧滑删除(间隙效果)

主题卡片阴影的侧滑删除无间距效果

第一步,定义基本SlideRecyclerView
定义侧滑删除的recycleView,网上一搜一大堆,这里就不做讲解了。基本上就是通过VelocityTracker判断是否有x坐标的移动,有则进行拦截处理事件。
class SlideRecyclerView : RecyclerView
/**滑动的itemView */
private var mMoveView: ViewGroup? = null
/**itemView中菜单控件宽度 */
private var mMenuWidth = 0
private var mVelocity: VelocityTracker? = null
/**触碰时的首个横坐标 */
private var mFirstX = 0
/**触碰时的首个纵坐标 */
private var mFirstY = 0
/**触碰末次的横坐标 */
private var mLastX = 0
/**最小滑动距离 */
private var mTouchSlop = 0
private var mScroller: Scroller? = null
/**是否正在水平滑动 */
private var mMoving = false
/**是否由onInterceptTouchEvent()方法拦截 */
private var mIntercepted = false
constructor(context: Context?) : super(context!!)
init()
constructor(context: Context?, attrs: AttributeSet?) : super(
context!!, attrs
)
init()
constructor(context: Context?, attrs: AttributeSet?, defStyle: Int) : super(
context!!, attrs, defStyle
)
init()
private fun init()
mTouchSlop = ViewConfiguration.get(context).scaledTouchSlop
mScroller = Scroller(context)
override fun onInterceptTouchEvent(e: MotionEvent): Boolean
val x = e.x.toInt()
val y = e.y.toInt()
addVelocityEvent(e)
when (e.action)
MotionEvent.ACTION_DOWN ->
//若Scroller处于动画中,则终止动画
if (!mScroller!!.isFinished)
mScroller!!.abortAnimation()
mFirstX = x
mFirstY = y
mLastX = x
//获取点击区域所在的itemView
val view = findChildViewUnder(x.toFloat(), y.toFloat()) as ViewGroup?
//在点击区域以外的itemView开着菜单,则关闭菜单并拦截该次触碰事件
if (mMoveView != null && view !== mMoveView && mMoveView!!.scrollX != 0)
closeMenu()
mIntercepted = true
return true
mMoveView = view
//获取itemView中菜单的宽度(规定itemView中为两个子View)
mMenuWidth = if (mMoveView != null && mMoveView!!.childCount == 2)
mMoveView!!.getChildAt(1).width
else
-1
MotionEvent.ACTION_MOVE ->
mVelocity!!.computeCurrentVelocity(1000)
val velocityX = Math.abs(mVelocity!!.xVelocity).toInt()
val velocityY = Math.abs(mVelocity!!.yVelocity).toInt()
val moveX = Math.abs(x - mFirstX)
val moveY = Math.abs(y - mFirstY)
//满足如下条件其一则判定为水平滑动:
//1、水平速度大于竖直速度,且水平速度大于最小速度
//2、水平位移大于竖直位移,且大于最小移动距离
//必需条件:itemView菜单栏宽度大于0,且recyclerView处于静止状态(即并不在竖直滑动)
val isHorizontalMove =
(Math.abs(velocityX) >= MINIMUM_VELOCITY && velocityX > velocityY || moveX > moveY
&& moveX > mTouchSlop) && mMenuWidth > 0 && scrollState == 0
if (isHorizontalMove)
mIntercepted = true
return true
MotionEvent.ACTION_UP, MotionEvent.ACTION_CANCEL ->
releaseVelocity()
//itemView以及其子view触发点击事件,菜单未关闭则直接关闭
closeMenuNow()
else ->
return super.onInterceptTouchEvent(e)
override fun onTouchEvent(e: MotionEvent): Boolean
val x = e.x.toInt()
val y = e.y.toInt()
addVelocityEvent(e)
when (e.action)
MotionEvent.ACTION_DOWN -> //若是通过onInterceptTouchEvent()方法ACTION_DOWN拦截而来的,则丢弃此次事件
if (mIntercepted)
mIntercepted = false
return false
MotionEvent.ACTION_MOVE ->
mVelocity!!.computeCurrentVelocity(1000)
val velocityX = Math.abs(mVelocity!!.xVelocity).toInt()
val velocityY = Math.abs(mVelocity!!.yVelocity).toInt()
val moveX = Math.abs(x - mFirstX)
val moveY = Math.abs(y - mFirstY)
val isHorizontalMove =
mIntercepted || mMoving || (Math.abs(velocityX) >= MINIMUM_VELOCITY && velocityX > velocityY
|| moveX > moveY && moveX > mTouchSlop) && mMenuWidth > 0 && scrollState == 0
if (isHorizontalMove)
val dx = mLastX - x
//让itemView在规定区域随手指移动
if (mMoveView!!.scrollX + dx in 0..mMenuWidth)
mMoveView!!.scrollBy(dx, 0)
mLastX = x
//设置正处于水平滑动状态
mMoving = true
mIntercepted = false
return true
MotionEvent.ACTION_UP, MotionEvent.ACTION_CANCEL ->
if (mMoving)
mMoving = false
mVelocity!!.computeCurrentVelocity(1000)
val scrollX = mMoveView!!.scrollX
//若速度大于正方向最小速度,则关闭菜单栏;若速度小于反方向最小速度,则打开菜单栏
//若速度没到判断条件,则对菜单显示的宽度进行判断打开/关闭菜单
if (mVelocity!!.xVelocity >= MINIMUM_VELOCITY)
mScroller!!.startScroll(scrollX, 0, -scrollX, 0, Math.abs(scrollX))
else if (mVelocity!!.xVelocity < -MINIMUM_VELOCITY)
val dx = mMenuWidth - scrollX
mScroller!!.startScroll(scrollX, 0, dx, 0, Math.abs(dx))
else if (scrollX > mMenuWidth / 2)
val dx = mMenuWidth - scrollX
mScroller!!.startScroll(scrollX, 0, dx, 0, Math.abs(dx))
else
mScroller!!.startScroll(scrollX, 0, -scrollX, 0, Math.abs(scrollX))
invalidate()
else if (mMoveView != null && mMoveView!!.scrollX != 0)
//若不是水平滑动状态,菜单栏开着则关闭
closeMenu()
releaseVelocity()
else ->
return super.onTouchEvent(e)
override fun computeScroll()
if (mScroller!!.computeScrollOffset())
if (isInWindow(mMoveView))
mMoveView!!.scrollTo(mScroller!!.currX, 0)
invalidate()
else
//若处于动画的itemView滑出屏幕,则终止动画,并让其到达结束点位置
mScroller!!.abortAnimation()
mMoveView!!.scrollTo(mScroller!!.finalX, 0)
/**
* 使用Scroller关闭菜单栏
*/
fun closeMenu()
mScroller!!.startScroll(mMoveView!!.scrollX, 0, -mMoveView!!.scrollX, 0, 300)
invalidate()
/**
* 即刻关闭菜单栏
*/
fun closeMenuNow()
if (mMoveView != null && mMoveView!!.scrollX != 0)
mMoveView!!.scrollTo(0, 0)
/**
* 获取VelocityTracker实例,并为其添加事件
* @param e 触碰事件
*/
private fun addVelocityEvent(e: MotionEvent)
if (mVelocity == null)
mVelocity = VelocityTracker.obtain()
mVelocity!!.addMovement(e)
/**
* 释放VelocityTracker
*/
private fun releaseVelocity()
if (mVelocity != null)
mVelocity!!.clear()
mVelocity!!.recycle()
mVelocity = null
/**
* 判断该itemView是否显示在屏幕内
* @param view itemView
* @return isInWindow
*/
private fun isInWindow(view: View?): Boolean
if (layoutManager is LinearLayoutManager)
val manager = layoutManager as LinearLayoutManager?
val firstPosition = manager!!.findFirstVisibleItemPosition()
val lastPosition = manager.findLastVisibleItemPosition()
val currentPosition = manager.getPosition(view!!)
return currentPosition in firstPosition..lastPosition
return true
companion object
/**最小速度 */
private const val MINIMUM_VELOCITY = 500
基本使用
在布局代码中添加引用,其他的使用和recycleView定义一样:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
tools:context=".RecycleViewShowActivity">
<View
android:id="@+id/home_title_bg"
android:layout_width="match_parent"
android:layout_height="75dp"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintTop_toTopOf="parent"
android:layout_marginTop="@dimen/dp_25"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
android:textAllCaps="true"
android:textColor="#333333"
android:textSize="18sp"
android:textStyle="bold" />
<com.tobeyr1.app.SlideRecyclerView
android:id="@+id/rv_show"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintTop_toBottomOf="@id/tv_title"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
添加布局item_inbox_card_list_vertical:
<?xml version="1.0" encoding="UTF-8" ?>
<!--父布局要是LinearLayout-->
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="116dp"
android:orientation="horizontal"
android:layout_marginTop="16dp"
xmlns:app="http://schemas.android.com/apk/res-auto">
<!--需要两个子菜单-->
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/layout_content"
android:layout_width="match_parent"
android:background="#BDDDFF"
android:layout_height="match_parent">
<TextView
android:id="@+id/tv_inbox_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"
android:textColor="#333333"
android:text="RecycleView+CardView"
android:maxLines="1"
android:ellipsize="end"
app:layout_constraintTop_toTopOf="@id/layout_content"
app:layout_constraintBottom_toBottomOf="@id/layout_content"
app:layout_constraintStart_toStartOf="@id/layout_content"
app:layout_constraintEnd_toEndOf="@id/layout_content"
/>
</androidx.constraintlayout.widget.ConstraintLayout>
<!--菜单栏部分-->
<LinearLayout
android:layout_width="@dimen/dp_74"
android:layout_height="match_parent"
android:layout_gravity="center_vertical"
android:orientation="horizontal">
<TextView
android:id="@+id/tv_Delete"
android:layout_width="@dimen/dp_74"
android:layout_height="match_parent"
android:background="#ccf44336"
android:text="Delete"
android:gravity="center_horizontal"
android:textSize="10sp"
android:paddingTop="@dimen/dp_20"
android:layout_gravity="center"
android:textColor以上是关于Android实现侧滑recycleView+CardVeiw卡片阴影效果的主要内容,如果未能解决你的问题,请参考以下文章